表单校验
表单选择器
:input:匹配所有input,textarea,select和button元素;
:text:匹配所有单行文本框;
:password:匹配所有密码框;
:radio:匹配所有单项按钮;
:checkbox:匹配所有复选框;
:submit:匹配所有提交按钮;
:image:匹配所有图像域;
:reset:匹配所有重置按钮;
:button:匹配所有按钮;
:file:匹配所有文件域;
:hidden:匹配所有不可见元素,或者type为hidden的元素

表单属性过滤器
:enabled:匹配所有可用元素;
:disabled:匹配所有不可用元素;
:checked:匹配所有被选中元素(复选框,单项按钮,select中的option);
:selected:匹配所欲选中的option元素;
表单验证事件的方法
事件:
onblur:失去焦点,当光标离开某个文本框是触发;
onfocus:获得焦点,当光标进入某个文本框时触发;
方法:
blur():从文本域中移开焦点;
focus():在文本域中设置焦点,即获得光标;
select():选取文本域中的内容,突出显示
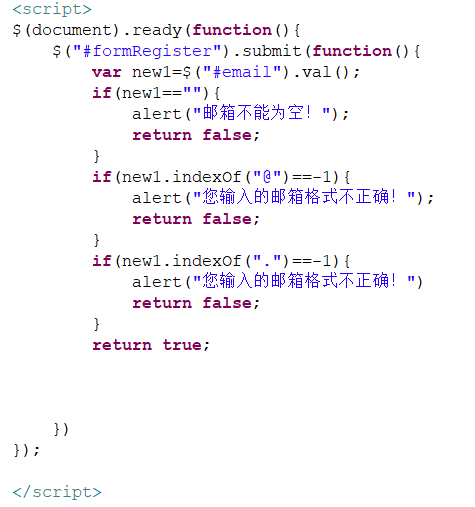
非空验证
function validate_required(field,alerttxt)
{with (field){if (value==null||value=="") {alert(alerttxt);return false}else {return true}}}function validate_email(field,alerttxt)
{with (field){apos=value.indexOf("@")dotpos=value.lastIndexOf(".")if (apos<1||dotpos-apos<2) {alert(alerttxt);return false}else {return true}}}正则表达式:
定义正则表达式:
普通方法:
var reg=/表达式/ 附加参数/
表达式:一个字符串代表了某种规则,其中可以使用某些特殊字符来代表特殊的规则
附加参数:用来扩展表达式的含义;
参数:
g:代表可以进行全局匹配;
i:代表不区分大小写匹配;
m:代表可以进行多行匹配;
实例:
var reg=/white/;
var reg=/white/g;
构造函数:
var reg=new RegExp("white");
var reg=new RegExp("white","g");
说明:
普通方式中的表达式必须是一个常量字符串,而构造函数中的表达式可以是常量字符串,也可以是一个JavaScript变量。
表达式的模式:
简答模式:
简答模式是指通过普通字符的组合来表达模式。
var reg=/china/;
var red=/abc8/;
复合模式:
复合模式是指定有通配符来表达的模式
var reg=/^w+$/;
RegExp对象:
exec():检索字符中是正则表达式的匹配,返回找到的值,并确定其位置;
test():检索字符串中指定的值,返回true过false;
var str="my cat";
var reg=/cat/;
var result=reg.test(str);
String对象的方法:
match():找到一个或多个正则表达式的匹配;
search():检索与正则表达式相匹配的值;
replace():替换与正则表达式匹配的字符串;
split():把字符串分割为字符串数组;
match()方法:
var str="my cat";
var reg=/cat/;
var result=str.match(reg);
replace()方法:
var str="my little white cat,is really a very lively cat";
var result=str.replace(/cat/,"dog");
var results=str.replace(/cat/g,"dog");
split()方法:
var str="red.blue,green,white";
var result=str.split(",");
var string="";
for(var i=0;i<result.length;i++){
string+=result[i]+"\n";
}
alert(string);
RegExp对象的属性:
global:RegExp对象是否具有标志g;
ignoreCase:RegExp对象是否具有标志i;
multiline:RegExp对象是否具有标志m;
正则表达式
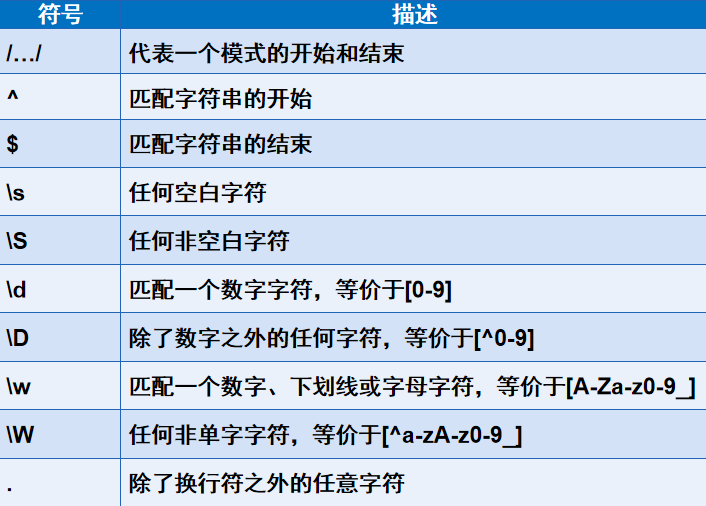
正则表达式的常用符号:

正则表达式的重要字符:

正则表达式(),[],{}的区别:
():为了提取匹配的字符串,表达式中有几个()就有几个相应的匹配字符串;
[]:定义匹配的字符串;
{}:用来匹配长度;



