vue sortablejs elementplus的虚拟表格进行列拖动问题
遇到的问题是,在对列进行拖动之后,data数据交换成功,但是列名称没有交换;如果使用Table 表格就不会有这种问题;
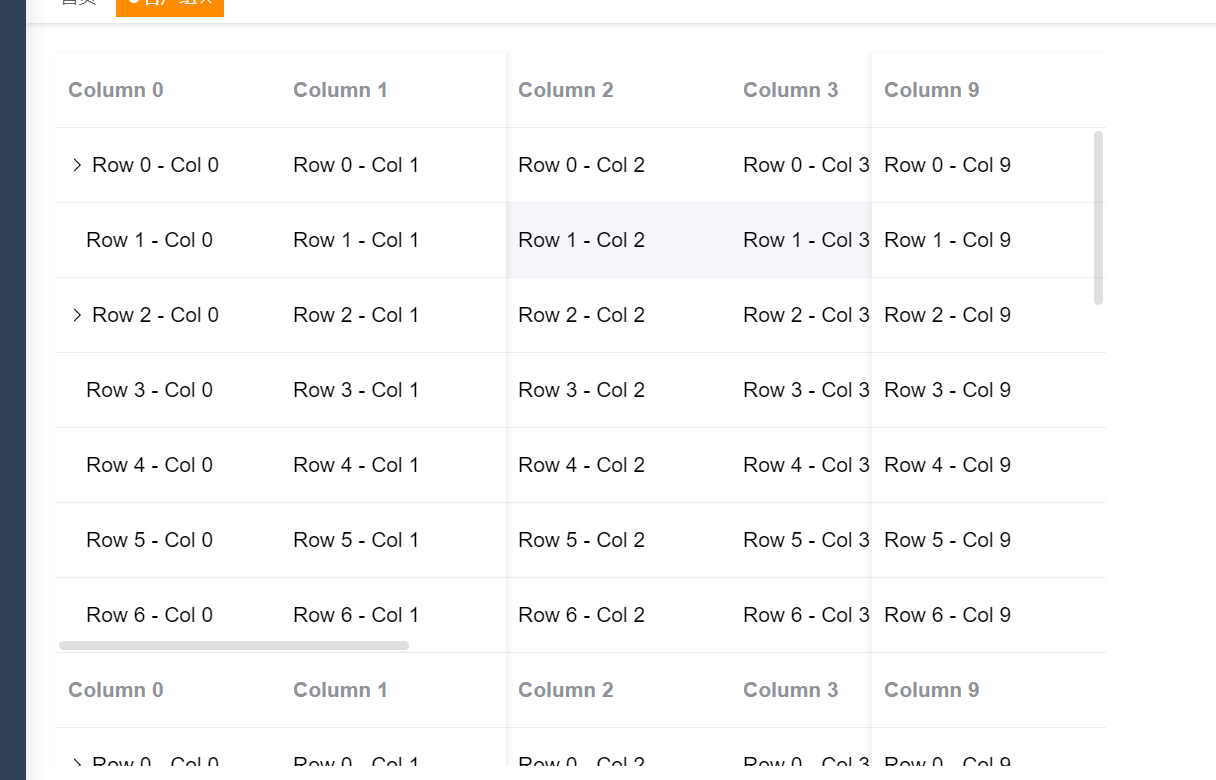
初始页面如下:

拖动列交换之后如下:

数据列已经交换了,但是表头没有交换;
解决方法如下:
初始化代码如下:
<template>
<el-table-v2 :columns="columns" :data="dataList" expand-column-key="column-0" :width="700" :height="400" class="tableContent" row-key="groupCode" fixed />
</template> //js代码中定义列的数组 const columns = ref([ { key: 'column-0', dataKey: 'column-0', title: 'Column 0', width: 150, fixed: 'left' }, { key: 'column-1', dataKey: 'column-1', title: 'Column 1', width: 150, fixed: 'left' }, { key: 'column-2', dataKey: 'column-2', title: 'Column 2', width: 150 }, { key: 'column-3', dataKey: 'column-3', title: 'Column 3', width: 150 }, { key: 'column-4', dataKey: 'column-4', title: 'Column 4', width: 150 }, { key: 'column-5', dataKey: 'column-5', title: 'Column 5', width: 150 }, { key: 'column-6', dataKey: 'column-6', title: 'Column 6', width: 150 }, { key: 'column-7', dataKey: 'column-7', title: 'Column 7', width: 150 }, { key: 'column-8', dataKey: 'column-8', title: 'Column 8', width: 150 }, { key: 'column-9', dataKey: 'column-9', title: 'Column 9', width: 150, fixed: 'right' }, ])
最初的代码如下:
1 2 3 4 5 6 7 8 9 10 11 | const initSort = () => { const wrapperTr = document.querySelector('.tableContent .el-table-v2__header-row') Sortable.create(wrapperTr, { animation: 180, delay: 0, onEnd: (evt) => { const oldItem = columns.value[evt.oldIndex] columns.value.splice(evt.oldIndex, 1) columns.value.splice(evt.newIndex, 0, oldItem) }, }) |
解决问题的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | const initSort = () => { const wrapperTr = document.querySelector('.tableContent .el-table-v2__header-row') Sortable.create(wrapperTr, { animation: 180, delay: 0, // onEnd: (evt) => { // const oldItem = columns.value[evt.oldIndex] // columns.value.splice(evt.oldIndex, 1) // columns.value.splice(evt.newIndex, 0, oldItem) // }, onUpdate: function (event) { var newIndex = event.newIndex var oldIndex = event.oldIndex var div = wrapperTr.children[newIndex] var oldLi = wrapperTr.children[oldIndex] // 先删除移动的节点 wrapperTr.removeChild(div) // 再插入移动的节点到原有节点,还原了移动的操作 if (newIndex > oldIndex) { wrapperTr.insertBefore(div, oldLi) } else { wrapperTr.insertBefore(div, oldLi.nextSibling) } // 更新items数组 const oldItem = columns.value[oldIndex] columns.value.splice(oldIndex, 1) columns.value.splice(newIndex, 0, oldItem) }, }) |
参考链接:Vue中使用Sortable - 简书 (jianshu.com)
其中说的第一种方法,是在columns中添加key,其实我已经加过了,但是没有效果;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2019-08-09 js 读取txt
2019-08-09 css 文本换行