nginx 发布
下载nginx;
下载地址:http://nginx.org/en/download.html
下载需要的版本:

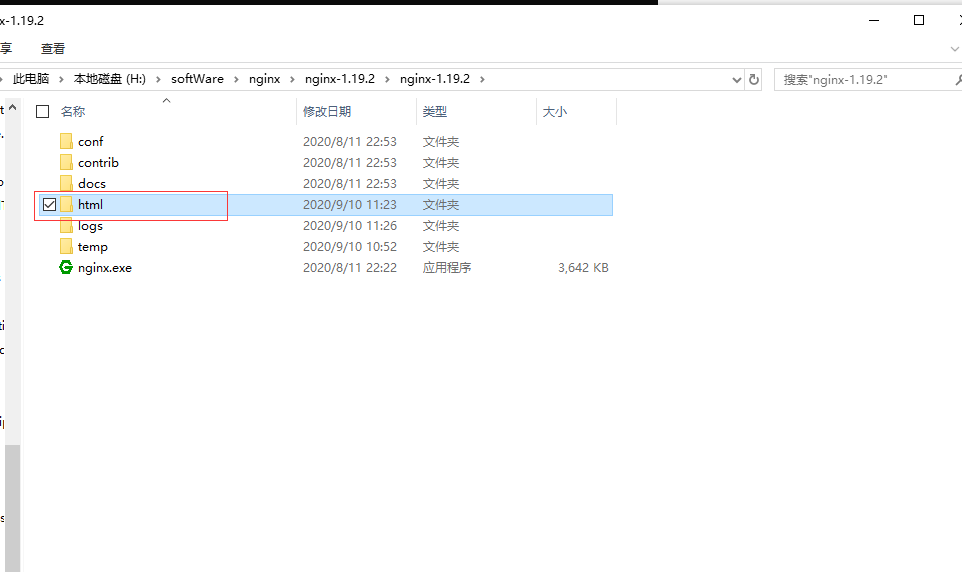
下载完成之后,解压如下:

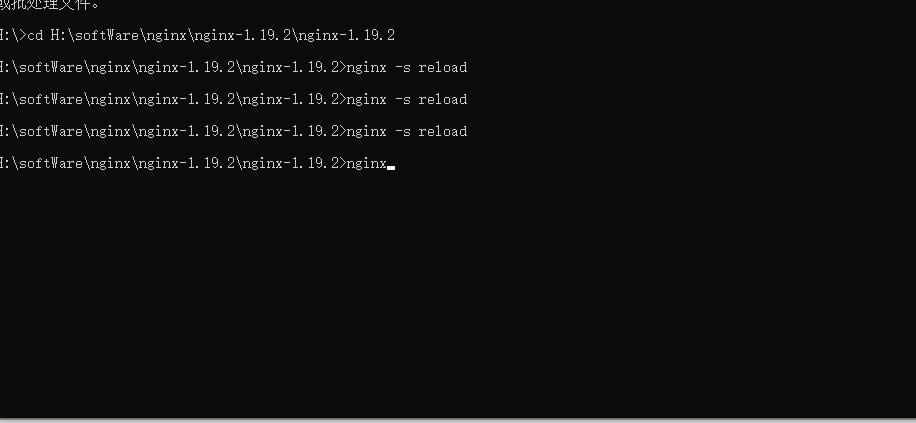
直接双击nginx.exe 或者cmd 启动nginx如下:(nginx -s reload是重启nginx的命令,更多命令百度)

打开浏览器,输入http://localhost 就可以看到启动nginx成功的界面
然后发布自己的前端项目:
把项目拷贝到nginx的html文件夹下面



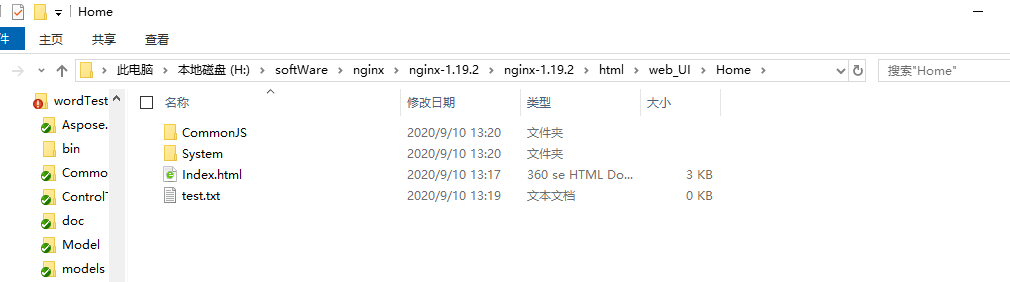
这里说明一下:由于我的是vs发布出来的纯页面项目,发布出来的东西如下:

里面有bin等各种东西,其实只需要页面和js文件夹就可以了;
当时页面的样式一直加载不出来,可以f12查看具体错误原因,我的错误原因是把commonjs这个文件夹和home文件夹放在同一等级了,所以找不到js和css文件,解决的办法是,把commonjs文件夹和index.html放到同一等级就可以了
然后要配置nginx:
找到nginx文件夹下面的nginx.conf如下:

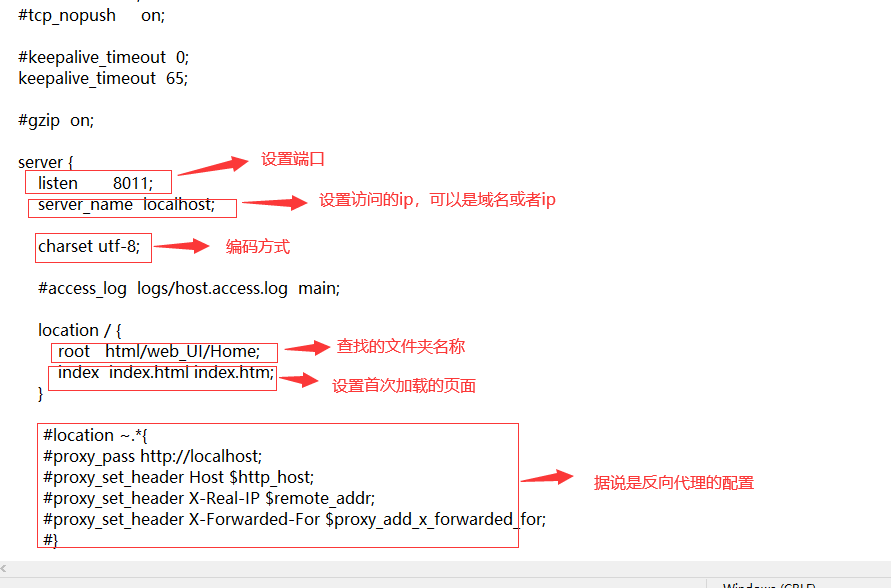
打开进行配置:

到这里基本就完成了,对了,配置完成保存之后,需要重启nginx,重启命令(nginx -s reload)




