利用easyui来显示一个table
1 在使用easyui之前必须要导入压缩好的完整的easy-ui的js包。
2 其次要在html页面中引入
具体操作如下:
<title>Basic Panel - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="/script/jquery-easyui-1.5.2/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/script/jquery-easyui-1.5.2/themes/icon.css"> <script type="text/javascript" src="/script/jquery-easyui-1.5.2/jquery.min.js"></script> <script type="text/javascript" src="/script/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> </head>
3 准备数据,把要表示成为table的对象在数据库中建立一个表。最好是数据库中的列的名称与对象属性同名。

这样有时候就可以避免一些因为粗心导致的错误。
4.创建 DataGrid 来显示用户信息.
在这里<th field="firstname" width="50">First Name</th>
field的值就是指的对象的属性值,所以field后面就是跟的是对象属性就是上面例子中的fistname(fistname是user的一个属性)。
而First Name在这里表示的是table中的列名,这个理论上可以是任意的值,但通常我们会根据具体的需求来给他来付一个很直观的列名。
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
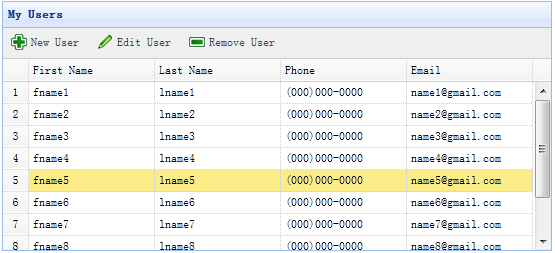
在这里我们不需要写任何的JavaScript代码就可以显示出 一个table,如下图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号