Flutter Dev Tools
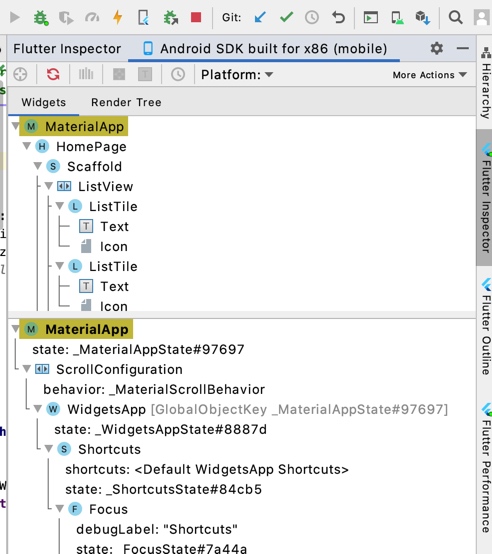
Flutter Inspect

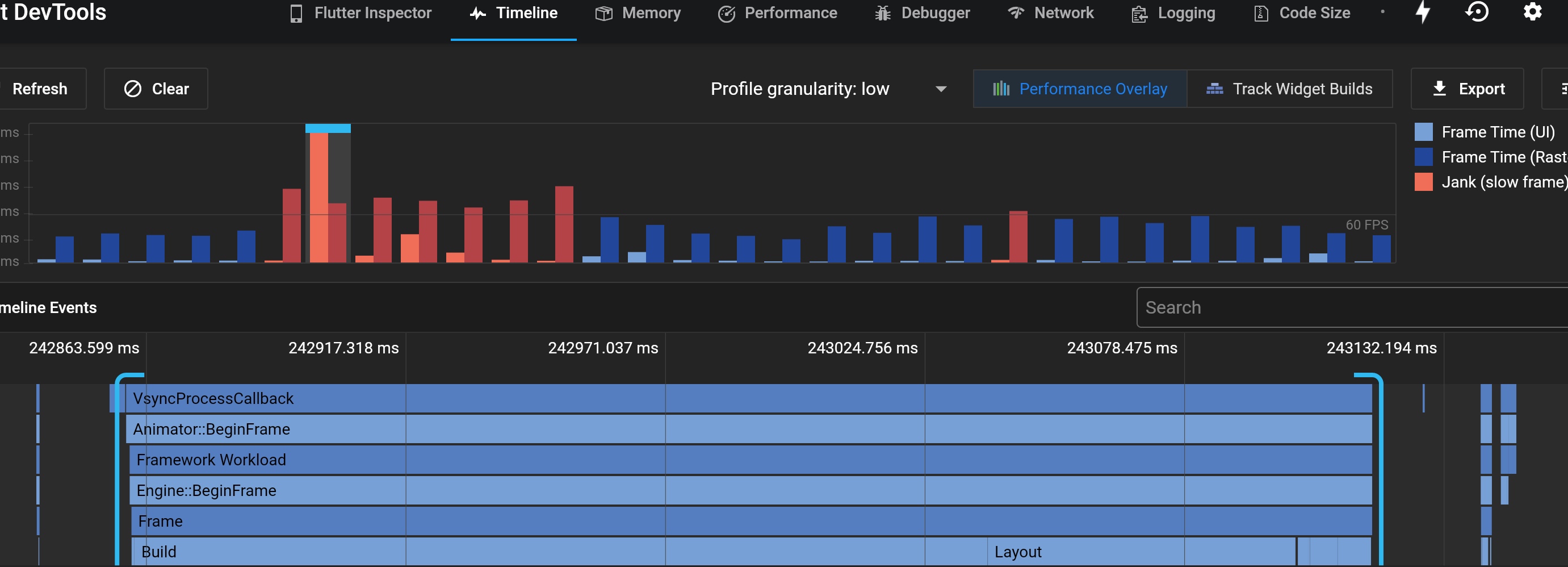
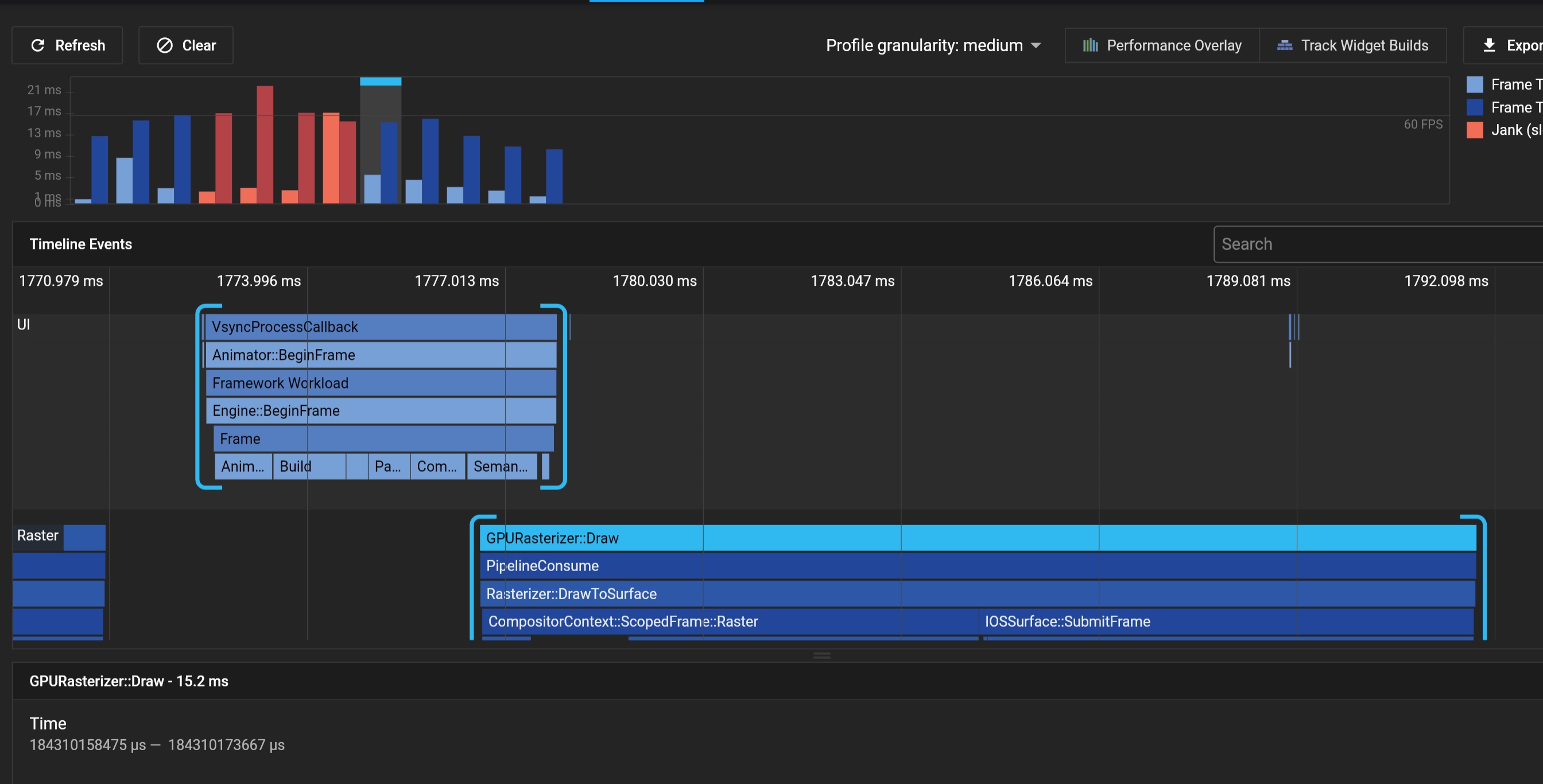
Flutter Timeline
- 它可以用来分析
UI/GPU性能,通过对标记的方法和构建,渲染过程的起始时间来统 - 采用真机测试在profile模式下测试最贴近真实值
柱子分别代表了每帧GPU和CPU的耗时,红色标示超出了基准值,渲染较为耗时.

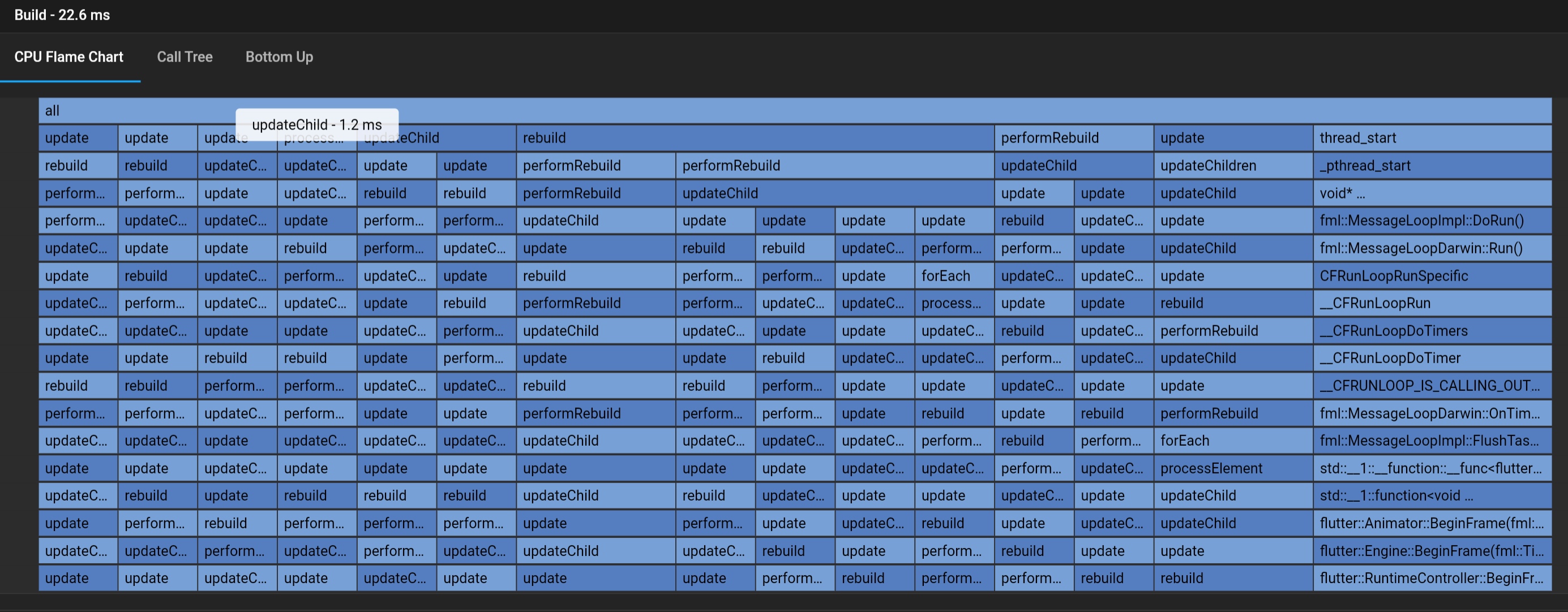
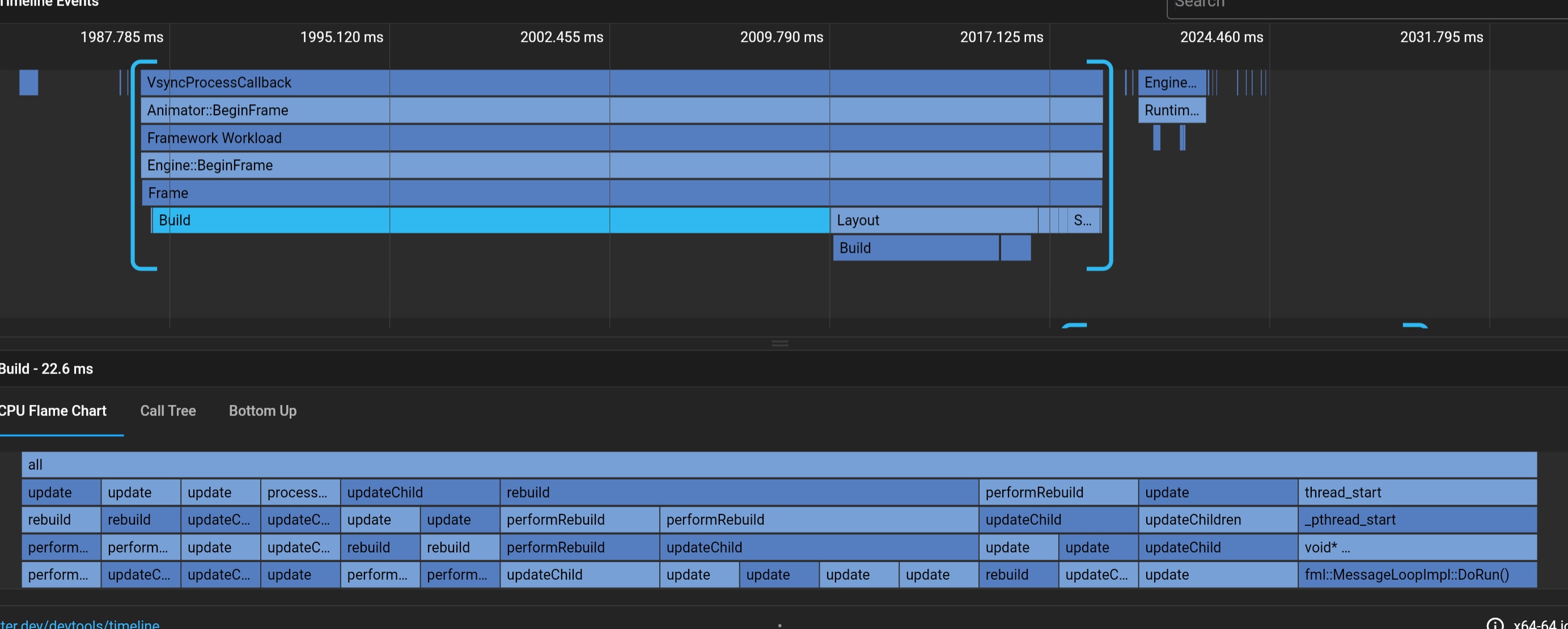
下图为CPU Flame Chart

选取耗时较长的Build方法研究

查看耗时较长的
Build CallTree,根据Total Time查看是否有耗时操作,层层点击下去可以看到具体的执行方法

GPU性能检测(Raster部分)
- 为GPU相关方法的时间抽,这里目前只能看到大致的执行方法




 浙公网安备 33010602011771号
浙公网安备 33010602011771号