yii2实战教程之新手入门指南-简单博客管理系统
作者:白狼 出处:http://www.manks.top/document/easy_blog_manage_system.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
1、简介
快速入门指南会对Yii2框架做一个基本介绍,包括数据库迁移、gii操作、AR模型、路由、验证、视图等等。如果你是个Yii2新手甚至之前对PHP框架也很陌生,那么这里将会成为你的良好起点。如果你已经使用并且掌握了Yii2框架基础,可以期待Yii2高级篇教程(后面我会更新)。
为了演示Yii2特性的基本使用,我将会带领大家构建一个简单的博客管理系统。
本教程完整的代码后期会公开于github上。
2、安装
我们前面写过关于Yii2完整版的安装教程,你可以点击进行参考,这里只做步骤,不再做必要的讲解。
composer global require "fxp/composer-asset-plugin:~1.1.1" composer create-project yiisoft/yii2-app-advanced advanced 2.0.8 cd advanced php init
#之后构建本地环境,我们配置advanced.dev指向frontend/web目录
3、准备好数据库
在开发和维护一个数据库驱动的应用程序时,数据库的结构会随代码的改变而改变。例如,在开发应用程序的过程中,会增加一张新表且必须得加进来; 在应用程序被部署到生产环境后,需要建立一个索引来提高查询的性能等等。 因为一个数据库结构发生改变的时候源代码也经常会需要做出改变,Yii 提供了一个 数据库迁移 功能,该功能可以记录数据库的变化, 以便使数据库和源代码一起受版本控制。
在本例中,我们使用yii migrate命令生成博客 blog 对应的数据表迁移:
yii migrate/create create_blog_table
该命令生成的迁移文件位于 advanced\console\migrations 目录,可能你已经注意到了,yii migrate 命令已经在迁移文件中为我们添加了主键ID和表名,接下来我们要编辑该文件修改表名以及添加更多的列到数据表blog:
<?php use yii\db\Migration; /** * Handles the creation for table `blog_table`. */ class m160525_153315_create_blog_table extends Migration { /** * @inheritdoc */ public function up() { $this->createTable('blog', [ 'id' => $this->primaryKey(), 'title' => $this->string(100)->notNull()->defaultValue(''), 'content' => $this->text(), 'create_time' => $this->datetime(), ]); } /** * @inheritdoc */ public function down() { $this->dropTable('blog'); } }
运行迁移之前,我们先把数据库配置一番,打开common\config\main-local.php文件,我们看到components下面的db配置,参考如下配置就好
'components' => [ 'db' => [ 'class' => 'yii\db\Connection', // 修改host 和dbname 之前需要手动创建了dbname才可以 'dsn' => 'mysql:host=localhost;dbname=advanced', //登录数据库的账号 'username' => 'root', //登录数据库的密码 'password' => '', 'charset' => 'utf8', ], // other code ],
数据库配置好了之后,运行执行如下命令运行migrate
./yii migrate
期间会让我们确认,yes后回车即可,该命令会为我们创建迁移文件(console\migrations目录)中定义的所有数据表,执行完该命令打开数据库会发现,我们的blog表已经创建了,其中包含了在迁移中定义的列。
4、使用gii生成AR模型和CRUD
gii是yii2中的一个模块,是一种高度可定制和可扩展的代码生成工具。使用它可以大幅提高我们的开发效率,后面我会也会讲解如何用gii定制我们需要的模版以及程序代码。如果你在安装的过程中,像我们一样选择的是开发环境,gii默认是开启的。也就是说我们无需再进行配置便可以使用。你也可以打开文件 advanced\frontend\config\main-local.php查看配置代码。
if (!YII_ENV_TEST) { // other code $config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; }
接着通过地址 http://advanced.dev/index.php?r=gii 访问gii模块(在一开始我们配置了advanced.dev指向了frontend/web目录),借助其特性帮助我们生成此次操作所必需的一系列代码。
4.1生成AR模型类
模型是MVC设计模式中的一部分,使用模型不仅能让我们存取数据变得相对简单和方便,更多地协助我们处理复杂的业务和逻辑。关于更多的有关模型的描述,可以参考相关手册或文档,有任何问题你也可以下方留言。
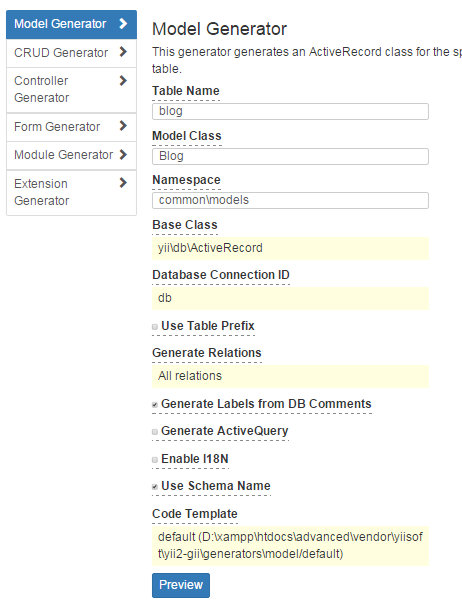
我们回过头来点击gii页面上的Model Generator start,像下面这样生成AR模型类。

4.2生成CRUD代码
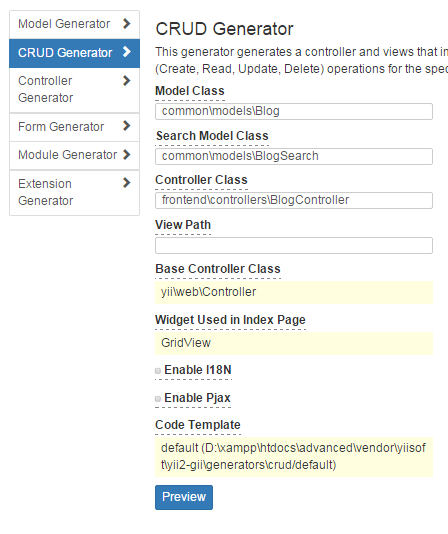
所谓的CRUD无非就是Create Read Update Delete,也就是创建、读取、更新和删除。包含了常见Web开发的基本操作。如果你刚刚用gii生成了Model,此时点击左侧菜单CRUD Generator像下面这样生成crud再好不过了。

关于更多gii的操作你可以参考yii2 gii的详细操作步骤。
目前为止,我们借助gii生成了model,curd一系列操作。
有好提示:实际开发中,后台管理理应利用gii协助开发,可快速提高开发效果。
按照以上操作,我们会在如下相关目录生成9个文件
common\models\Blog.php common\models\BlogSearch.php frontend\controllers\BlogController.php frontend\views\blog\_form.php frontend\views\blog\_search.php frontend\views\blog\create.php frontend\views\blog\index.php frontend\views\blog\update.php frontend\views\blog\view.php
接着可以通过路由访问http://advanced.dev/index.php?r=blog看到blog具体页面信息。
5、添加博客
5.1添加前准备
[考虑目前国内网站大部分采集文章十分频繁,更有甚者不注明原文出处,原作者更希望看客们查看原文,以防有任何问题不能更新所有文章,避免误导!]





