echarts地图上添加散点图
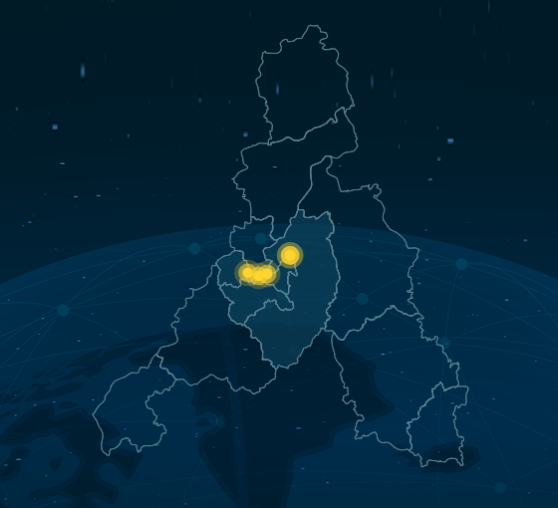
先看成果

1,先准备一个容器,引入echarts
<div style="width:100;height:100%" ref="sctterMap"></div>
import echarts from "echarts";
2,地区数据
这边需要从后端返回了所在地区的地区码 citycode
3,绘制
getGeoJson(adcode) {
let that = this;
AMapUI.loadUI(["geo/DistrictExplorer"], DistrictExplorer => {
var districtExplorer = new DistrictExplorer();
districtExplorer.loadAreaNode(adcode, function (error, areaNode) {
if (error) {
console.error(error);
return;
}
let Json = areaNode.getSubFeatures();
if (Json.length > 0) {
that.geoJson.features = Json;
} else if (Json.length === 0) {
that.geoJson.features = that.geoJson.features.filter(
item => item.properties.adcode == adcode
);
if (that.geoJson.features.length === 0) return;
}
that.getMapData();
});
//清除已有的绘制内容
districtExplorer.clearFeaturePolygons();
//绘制子区域
districtExplorer.renderSubFeatures(areaNode, function(feature, i) {
return {
bubble: true,
strokeColor: "#B5B5B5", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 0.6, //线宽
fillColor: "#59D4FC", //填充色
fillOpacity: 0.35, //填充透明度
};
})
});
},
//获取数据
getMapData() {
let mapData = this.geoJson.features.map(item => {
return {
name: item.properties.name,
value: Math.random() * 1000,
cityCode: item.properties.adcode
};
});
mapData = mapData.sort(function (a, b) {
return b.value - a.value;
});
this.initEcharts(mapData);
},
4,添加散点图
initEcharts(mapData) {
this.myChart = echarts.init(this.$refs.sctterMap);
echarts.registerMap("Map", this.geoJson); //注册
this.myChart.setOption({
tooltip: {
trigger: "item"
},
title: {
show: true,
left: "center",
top: "15",
textStyle: {
color: "rgb(179, 239, 255)",
fontSize: 12
}
},
toolbox: {
feature: {
restore: {
show: false
},
dataZoom: {
show: false
},
magicType: {
show: false
}
},
iconStyle: {
normal: {
borderColor: "#1990DA"
}
},
top: 15,
right: 35
},
series: [{
name: "地图",
type: "map",
map: "Map",
// roam: true, //是否可缩放
zoom: 1.2, //缩放比例
data: mapData,
label: {
normal: {
show: true,
color: "rgb(249, 249, 249)", //省份标签字体颜色
formatter: p => {
switch (p.name) {
case "内蒙古自治区":
p.name = "内蒙古";
break;
case "西藏自治区":
p.name = "西藏";
break;
case "新疆维吾尔自治区":
p.name = "新疆";
break;
case "宁夏回族自治区":
p.name = "宁夏";
break;
case "广西壮族自治区":
p.name = "广西";
break;
case "香港特别行政区":
p.name = "香港";
break;
case "澳门特别行政区":
p.name = "澳门";
break;
default:
break;
}
return p.name;
}
},
emphasis: {
show: true,
color: "#f75a00"
}
},
itemStyle: {
normal: {
// areaColor: "#24CFF4",
areaColor: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: '#72bcf0' },
{ offset: 0.5, color: '#188df0' },
{ offset: 1, color: '#188df0' }
]
),
borderColor: "#53D9FF",
borderWidth: 1.3,
shadowBlur: 15,
shadowColor: "rgb(58,115,192)",
shadowOffsetX: 7,
shadowOffsetY: 6
},
emphasis: {
areaColor: "#8dd7fc",
borderWidth: 1.6,
shadowBlur: 25
}
}
}]
},
true
);
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通