elementUI el-tree的禁用方法
官网上自带的禁用方式是直接在数据中加disabled:true,在项目中并不好用 如下
data: [{ id: 1, label: '一级 2', children: [{ id: 3, label: '二级 2-1', children: [{ id: 4, label: '三级 3-1-1' }, { id: 5, label: '三级 3-1-2', disabled: true }] },.....
找了半天,才发现在props绑定的对象中可以实现灵活禁用。直接上代码
<el-tree
:data="data"
show-checkbox
node-key="value"
highlight-current ref="tree"
:props="defaultProps">
</el-tree>
defaultProps: {
children: 'children',
label: 'label',
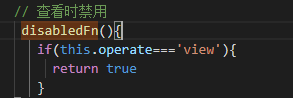
disabled: this.disabledFn
},

这样就可以直接在函数中根据条件来判断是否禁用


