前端实现“查看更多”效果
讲干货,不啰嗦,有时候文案文字较多,用户进入页面时先隐藏一部分,有“查看更多”按钮,用户点击展示全部文案,以下是具体实现:
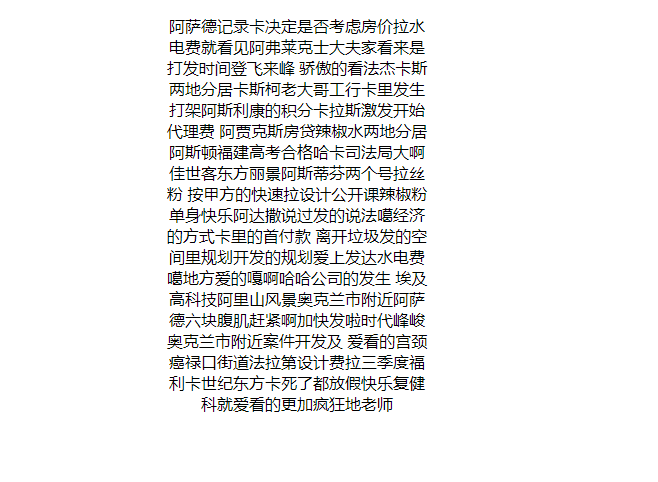
最终效果:


具体实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <title>查看更多</title> </head> <body> <div class="main"> <div class="contain" id="textcontain"> <P> 阿萨德记录卡决定是否考虑房价拉水电费就看见阿弗莱克士大夫家看来是打发时间登飞来峰 骄傲的看法杰卡斯两地分居卡斯柯老大哥工行卡里发生打架阿斯利康的积分卡拉斯激发开始代理费 阿贾克斯房贷辣椒水两地分居阿斯顿福建高考合格哈卡司法局大啊佳世客东方丽景阿斯蒂芬两个号拉丝粉 按甲方的快速拉设计公开课辣椒粉单身快乐阿达撒说过发的说法噶经济的方式卡里的首付款 离开垃圾发的空间里规划开发的规划爱上发达水电费噶地方爱的嘎啊哈哈公司的发生 埃及高科技阿里山风景奥克兰市附近阿萨德六块腹肌赶紧啊加快发啦时代峰峻奥克兰市附近案件开发及 爱看的宫颈癌禄口街道法拉第设计费拉三季度福利卡世纪东方卡死了都放假快乐复健科就爱看的更加疯狂地老师 </P> <div class="open-btn" id="btncontain"> <a onclick="showMore()">查看更多</a> </div> </div> </div> <script> // 点击显示更多按钮 function showMore() { $("#textcontain").height("auto");//取消文字容器高度限制 $("#btncontain").hide();//隐藏查看更多按钮 } </script> <style> .main{ width: 100%; } .contain{ width: 20%; position: relative; margin: 0 auto; height: 200px; overflow: hidden;/*设置文案容器高度,超出部分隐藏*/ text-align: center; } .open-btn{ position: absolute; width: 100%; bottom: 0; height: 80px; background: linear-gradient(180deg,rgba(255,255,255,0),#fff);/*实现渐变效果,遮罩效果*/ } .open-btn a{ text-decoration: none; color: chocolate; display: inline-block; margin-top: 60px; } </style> </body> </html>
步骤1:设置文字容器的高度,超出部分隐藏
步骤2:设置查看更多按钮层,绝对定位,至于文字层底部
步骤3:设置按钮层线性渐变,实现遮罩效果
步骤4:按钮添加点击事件,点击时取消文字层高度限制,并隐藏查看更多按钮
欢迎评论交流!



