前端性能优化
请减少HTTP请求
基本原理:
在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出。
一个正常HTTP请求的流程简述:如在浏览器中输入"www.xxxxxx.com"并按下回车,浏览器再与这个URL指向的服务器建立连接,然后浏览器才能向服务器发送请求信息,服务器在接受到请求的信息后再返回相应的信息,浏览器接收到来自服务器的应答信息后,对这些数据解释执行。
而当我们请求的网页文件中有很多图片、CSS、JS甚至音乐等信息时,将会频繁的与服务器建立连接,与释放连接,这必定会造成资源的浪费,且每个HTTP请求都会对服务器和浏览器产生性能负担。
网速相同的条件下,下载一个100KB的图片比下载两个50KB的图片要快。所以,请减少HTTP请求。
解决办法
合并图片(css sprites),合并CSS和JS文件;图片较多的页面也可以使用 lazyLoad 等技术进行优化。
请正确理解 Repaint 和 Reflow(重绘和重排)
基本原理:
Repaint(重绘)就是在一个元素的外观被改变,但没有改变布局(宽高)的情况下发生,如改变visibility、outline、背景色等等。
Reflow(重排)就是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证DOM树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如:改变窗囗大小、改变文字大小、内容的改变、浏览器窗口变化,style属性的改变等等。如果Reflow的过于频繁,CPU使用率就会噌噌的往上涨,所以前端也就有必要知道 Repaint 和 Reflow的知识。
解决办法
上面提到通过设置style属性改变结点样式的话,每设置一次都会导致一次reflow,所以最好通过设置class的方式; 有动画效果的元素,它的position属性应当设为fixed或absolute,这样不会影响其它元素的布局;如果功能需求上不能设置position为fixed或absolute,那么就权衡速度的平滑性。
总之,因为 Reflow 有时确实不可避免,所以只能尽可能限制Reflow的影响范围。
请减少对DOM的操作
基本原理:
对DOM操作的代价是高昂的,这在网页应用中的通常是一个性能瓶颈。
天生就慢。在《高性能JavaScript》中这么比喻:“把DOM看成一个岛屿,把JavaScript(ECMAScript)看成另一个岛屿,两者之间以一座收费桥连接”。所以每次访问DOM都会教一个过桥费,而访问的次数越多,交的费用也就越多。所以一般建议尽量减少过桥次数。
解决办法
修改和访问DOM元素会造成页面的Repaint和Reflow,循环对DOM操作更是罪恶的行为。所以请合理的使用JavaScript变量储存内容,考虑大量DOM元素中循环的性能开销,在循环结束时一次性写入。
减少对DOM元素的查询和修改,查询时可将其赋值给局部变量。
注:在IE中:hover会降低响应速度
使用JSON格式来进行数据交换
基本原理:
JSON是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript原生格式,这意味着在 JavaScript 中处理 JSON数据不需要任何特殊的 API 或工具包。
与XML序列化相比,JSON序列化后产生的数据一般要比XML序列化后数据体积小,所以在Facebook等知名网站中都采用了JSON作为数据交换方式。
JS操作JSON
在JSON中,有两种结构:对象和数组。
1. 一个对象以 “ { ” 开始,“ } ” 结束。每个“名称”后跟一个 “ : ” ;“名称/值 对”之间使用 “ , ”(逗号)分隔。 名称用引号括起来;值如果是字符串则必须用引号括起来,数值型则不需要。如:
var obj={"name":"darren","age":24,"location":"beijing"}
2. 数组是值(value)的有序集合。一个数组以 “ [ ” 开始, “ ] ” 结束。值之间使用 “ , ” (逗号)分隔。如:
var jsonlist=[{"name":"darren","age":24,"location":"beijing"},{"name":"weidong.nie","age":24,"location":"hunan"}];
对这种数组和对象字面量的操作是非常方便且高效的。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。
高效使用HTML标签和CSS样式
基本原理:
HTML是一门用来描述网页的一种语言,它使用标记标签来描述网页,作为一名合格的前端开发,你有必要去知道其常用标签代表的含义(SEO)和属性(表现形式)。
CSS指层叠样式表 (Cascading Style Sheets),如果说把页面想象成一个人,HTML就是人的骨架,CSS就是人的衣装,一个人的品味从他的衣装就能一目了然。
一名专业的前端开发也是一名优秀的重构,因为在页面中经常会有各种不合理的嵌套和重复定义的CSS样式,我不是要你重构页面,只是希望你在碰到这种情况的时候解决这些问题。如这样的HTML:
<table><tr><td>
<table><tr><td>
...
<td></tr></table>
</td></tr></table>
或者这样的CSS:
body .box .border ul li p strong span{color:#000}
正确理解
HTML是一门标记语言,使用合理的HTML标签前你必须了解其属性,比如Flow Elements,Metadata Elements ,Phrasing Elements。比较基础的就是得知道块级元素和内联元素、盒模型、SEO方面的知识
CSS是用来渲染页面的,也是存在渲染效率的问题。CSS选择符是从右向左进行匹配的,这里对css选择符按照开销从小到大的顺序梳理一下:
- ID选择符 #box
- 类选择符 .box
- 标签 div
- 伪类和伪元素 a:hover
当页面被触发引起回流(reflow)的时候,低效的选择符依然会引发更高的开销,所以请避免低效。
使用CDN加速(内容分发网络)
基本原理:
CDN的全称是Content Delivery Network,即内容分发网络。
"其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。
不足之处:
实时性不太好是CDN的致命缺陷。随着对CDN需求的逐渐升温,这一缺陷将得到改进,使来自于远程服务器的网络内容网页与复本服务器或缓存器中的网页保持同步。解决方法是在网络内容发生变化时将新的网络内容从服务器端直接传送到缓存器,或者当对网络内容的访问增加时将数据源服务器的网络内容尽可能实时地复制到缓存服务器。
将CSS和JS放到外部文件中引用,CSS放头,JS放尾
基本原理
注:这个是很基础且必须遵循的知识点,可是为了文章的完整性勉为其难加进来吧,嘿嘿。引入外部文件好处是显而易见的,而且是项目稍稍复杂一点的时候就有必要了这样做了。易维护、易扩展,方便管理和重复利用。
正确的方式
JavaScript是浏览器中的霸主,为什么这么说,因为在浏览器在执行JavaScript代码时,不能同时做其它事情,即<script>每次出现都会让页面等待脚本的解析和执行(不论JavaScript是内嵌的还是外链的),JavaScript代码执行完成后,才继续渲染页面。这个也就是JavaScript的阻塞特性。
因为这个阻塞的特点,建议把JavaScript代码放到</body>标签以前,这样既能有效的防止JavaScript的阻塞,又能使得页面的HTML结构能更快的释放。
HTML规范清楚指出CSS要放包含在页面的<head>区域内,这里就不多解释了。
精简CSS和JS文件
基本原理
有一条非常重要的准则一直没有提到,就是CSS和JavaScript的压缩,直接减少下载的文件体积。我个人经常使用的方式是使用 YUI Compressor,它的特点是:移除注释;移除额外的空格;细微优化;标识符替换。
压缩图片和使用图片Sprite技术
基本原理
其实压缩图片和图片精灵是两个方面的技术,可是既然都是关于图片的优化还是放到一块吧。
现在由于工作的细分,专业的前端工程师已经少有机会去切图了,可是关于图片压缩还是得略微了解,一般图片压缩的方式有
- 缩小图片分辨率
- 改变图片格式
- 降低图片保存质量
使用正确的图片格式,错误地使用图片格式会增加网页的负载,当你有一些小图像,它们仅包含有限的几种色彩集,采用GIF格式,其压缩效果可能更好。另外,在减轻网页重量方面,图片尺寸的调整起着重要的作用。将图片尺寸缩小50%,可节省75%的总空间,相当于减少了文件大小。即便已将图片调整为正确的格式和尺寸,你仍可使用一些分析和优化图像的工具进一步压缩图片。这些工具包括 OptiPNG、 PNGOUT、 jpegtran和 jpegoptim。
关于图片精灵(Sprite)技术就和我们工作直接相关,不管是在CSS中的图片还是在HTML结构中的图片都会产生HTTP请求,前端优化的第一条就是减少请求数,最直接有效的方法是使用图片精灵(CSS Sprite)。图片精灵就是把许多图片放到一张大图片里面,通过CSS来显示图片的一部分。
注意控制Cookie大小和污染
基本原理
因为Cookie是本地的磁盘文件,每次浏览器都会去读取相应的Cookie,所以建议去除不必要的Coockie,使Coockie体积尽量小以减少对用户响应的影响,使用Cookie跨域操作时注意在适应级别的域名上设置coockie以便使子域名不受其影响.Cookie是有生命周期的,所以请注意设置合理的过期时间,合理地Expire时间和不要过早去清除coockie,都会改善用户的响应时间。
浏览器前端的优化
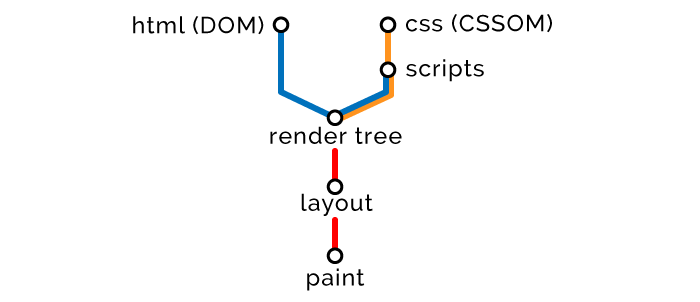
浏览器如何渲染网页
- 使用 HTML 创建文档对象模型(DOM)
- 使用 CSS 创建 CSS 对象模型(CSSOM)
- 基于 DOM 和 CSSOM 执行脚本(Scripts)
- 合并 DOM 和 CSSOM 形成渲染树(Render Tree)
- 使用渲染树布局(Layout)所有元素
- 渲染(Paint)所有元素

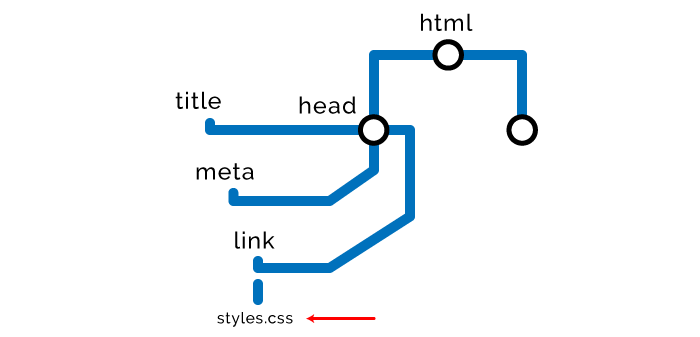
①HTML
浏览器从上到下读取标签,把他们分解成节点,从而创建 DOM 。

HTML 加载优化策略:
1.样式在顶部,脚本在底部
总体思路是尽可能早的加载样式,尽可能晚的加载脚本。原因是脚本执行之前,需要 HTML 和 CSS 解析完成,因此,样式尽可能的往顶部放,当底部脚本开始执行之前,样式有足够的时间完成计算。
2.最小化和压缩
方法可用于所有内容,包括 HTML,CSS,JavaScript,图片和其它资源。最小化是移除所有多余的字符,包括空格,注释,多余的分号,等等。
②CSS
当浏览器发现任何与节点相关的样式时,比如:外部,内部,或行内样式,立即停止渲染 DOM ,并利用这些节点创建 CSSOM。这就是 CSS “渲染阻塞“ 的由来
//外部样式
<link rel="stylesheet" href="styles.css">
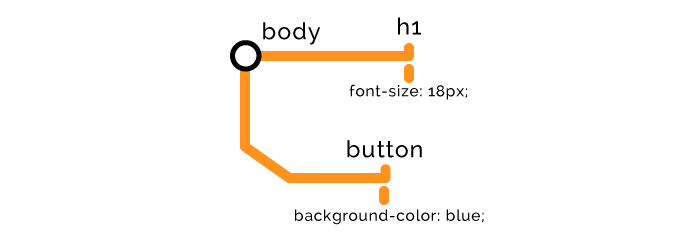
// 内部样式
<style>
h1 {
font-size: 18px;
}
</style>
// 行内样式
<button style="background-color: blue;">Click me</button>
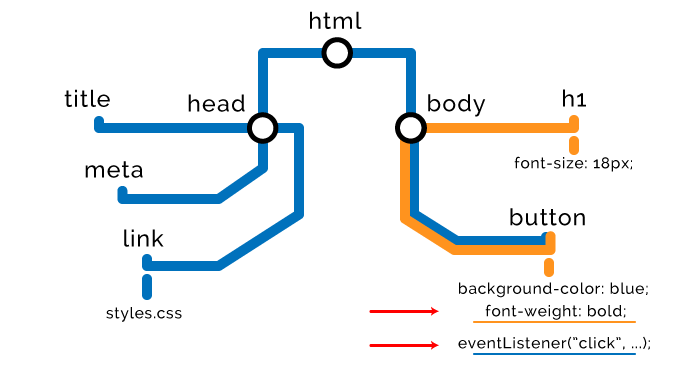
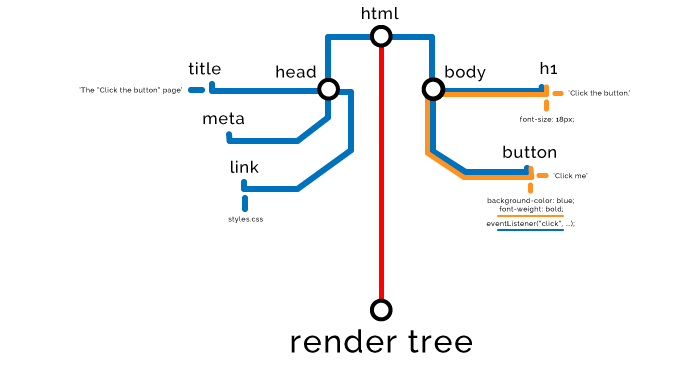
CSSOM 节点创建与 DOM 节点创建类似,随后,两者合并如下:

CSSOM 的构建会阻塞页面的渲染,因此我们想尽早加载样式
CSS 加载优化策略
1.使用 media 属性
2.延迟加载 CSS
有些样式,比如:首屏以下的,或者不那么重要的,可以等待首屏最有价值的内容渲染完成再加载,可以使用脚本等待页面加载,然后再插入样式。
3.只加载需要的样式
使用 uncss 类似的工具,尽量移除不需要的样式。
③JavaScript
浏览器不断构建 DOM / CSSOM 节点,直到发现外部或者行内的脚本。由于脚本可能需要访问或操作之前的 HTML 或样式,我们必须等待它们构建完成。因此浏览器必须停止解析节点,完成构建 CSSOM,执行脚本,然后再继续。这就是 JavaScript 被称作“解析器阻塞”的原因。脚本只能等到先前的 CSS 节点构建完成。

JavaScript 加载优化策略
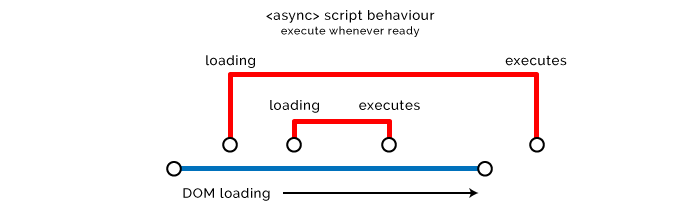
1.异步加载脚本
脚本添加 async 属性,可以通知浏览器不要阻塞其余页面的加载,下载脚本处于较低的优先级。一旦下载完成,就可以执行。

async 适用于不影响 DOM 或 CSSOM 的脚本,对一些跟我们的代码无关的,不影响用户体验的外部脚本尤其适用,比如:分析统计脚本。
2.延迟加载脚本
defer 跟 async 非常相似,不会阻塞页面加载,但会等到 HTML 完成解析后再执行。不幸的是 async 和 defer 对于行内的脚本不起作用,浏览器默认会编译执行它们。
3.操作之前克隆节点
多次操作 DOM 时可以尝试,首先克隆整个 DOM 节点更加高效,操作克隆后的节点,然后替换先前的节点,避免了多次重绘,降低了 CPU 和内存消耗,同时也避免了不必要的页面闪烁。需要注意,克隆的时候并没有克隆事件监听。
④ 渲染树
一旦所有节点已被解析,DOM 和 CSSOM 准备合并,浏览器便会构建渲染树。如果我们把节点想象成单词,那么对象模型就是句子,渲染树便是整个页面。

⑤ 布局
布局阶段需要确定页面上所有元素的大小和位置。
⑥ 渲染
最终的渲染阶段,会真正地光栅化屏幕上的像素,把页面呈现给用户。整个过程耗时1秒或十分之一秒,我们的任务是让它更快。如果 JavaScript 事件改变了页面的某部分,便会引起渲染树的重绘,并且迫使布局(Layout)和渲染(Paint)过程再次进行。

