Follow + WeWe RSS 订阅微信公众号
使用https://github.com/cooderl/wewe-rss
方案
- 使用本地部署,但订阅后只有http,但在Follow 上不能使用,方案排除
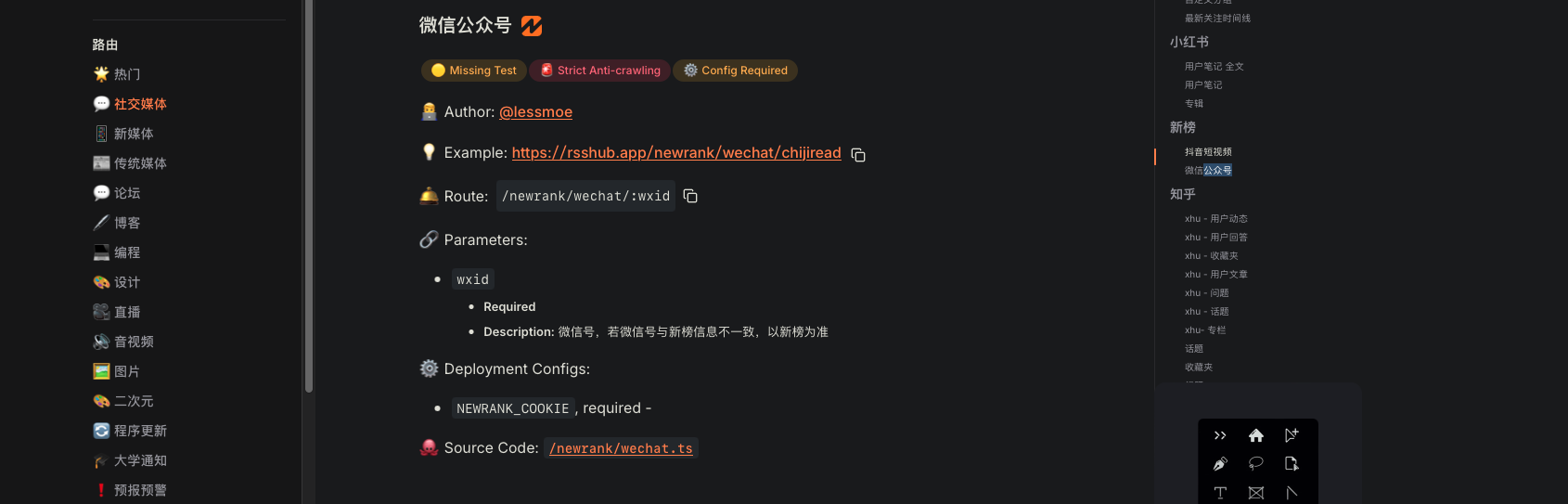
- 使用rsshub, 抓不到

- 使用huggingface部署wewe-rss,可以导出https,能用
执行
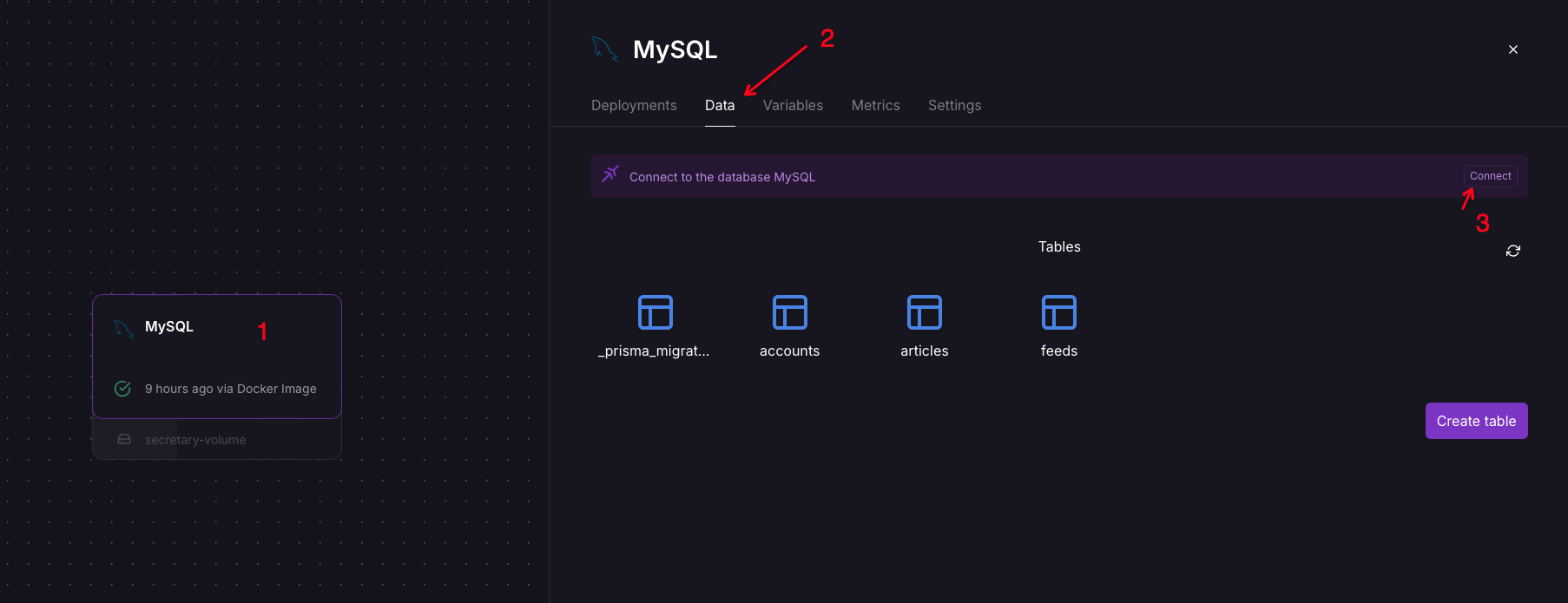
使用Railway的免费额度部署mysql数据库
- 访问https://railway.app/new ,选择MySQL

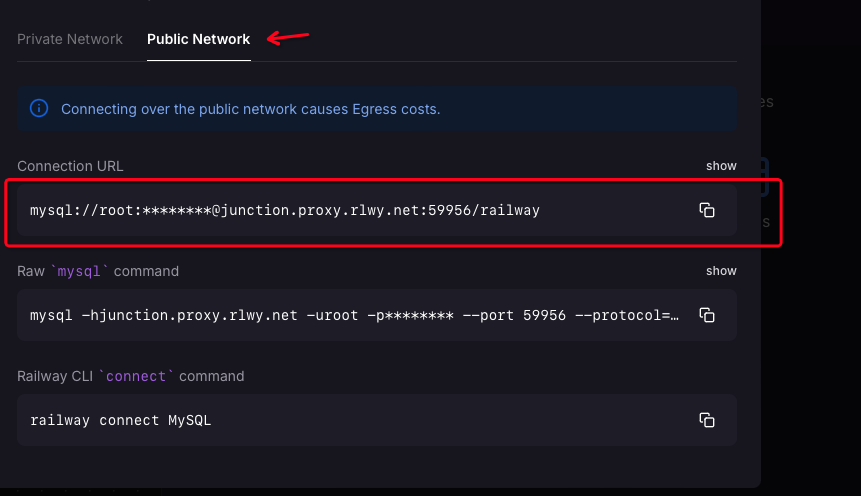
- 找到MYSQL 对应的值就是红色框的部分


- 在使用额度耗尽前,注意 Railway 给你发送的邮件,记得及时备份,或自行使用其他数据库
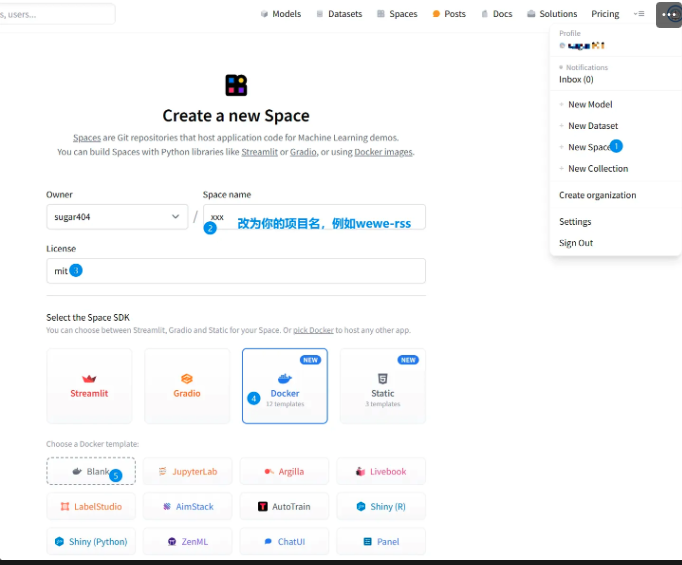
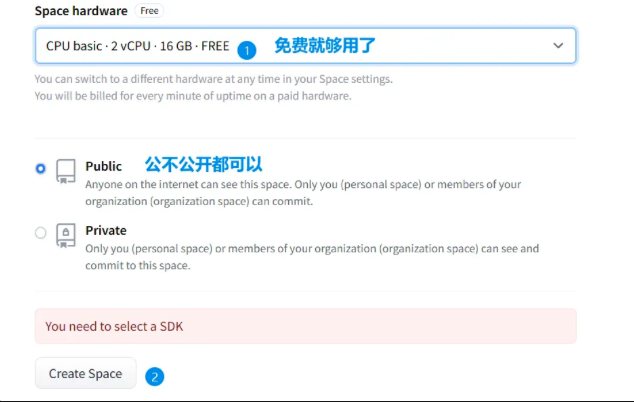
huggingface创建空间
建议先公开,不愿意公开可以后续修改,否则SERVER_ORIGIN_URL会没有url


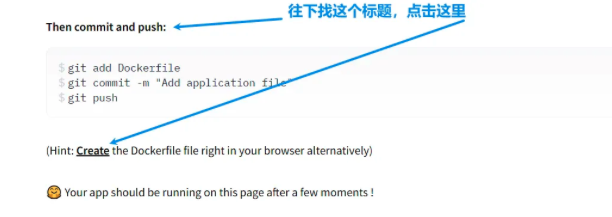
重写Dockerfile

`# 使用Node.js的Alpine Linux版本作为基础镜像
FROM node:20-alpine AS base
ENV PNPM_HOME="/pnpm"
ENV PATH="$PNPM_HOME:$PATH"
全局安装pnpm
RUN npm i -g pnpm
创建一个新的构建阶段,克隆GitHub仓库
FROM base AS clone
WORKDIR /usr/src/app
RUN apk add --no-cache git
RUN git clone https://github.com/cooderl/wewe-rss.git .
构建应用
FROM base AS build
COPY --from=clone /usr/src/app /usr/src/app
WORKDIR /usr/src/app
使用pnpm安装依赖,构建应用
RUN --mount=type=cache,id=pnpm,target=/pnpm/store pnpm install --frozen-lockfile
RUN pnpm run -r build
部署命令调整为使用克隆的代码
RUN pnpm deploy --filter=server --prod /app
RUN pnpm deploy --filter=server --prod /app-sqlite
生成Prisma客户端
RUN cd /app && pnpm exec prisma generate
RUN cd /app-sqlite && rm -rf ./prisma && mv prisma-sqlite prisma && pnpm exec prisma generate
WORKDIR /app
EXPOSE 4000
环境变量设置
ENV NODE_ENV=production
ENV HOST="0.0.0.0"
ENV SERVER_ORIGIN_URL=""
ENV MAX_REQUEST_PER_MINUTE=60
ENV AUTH_CODE=""
ENV DATABASE_URL=""
ENV CRON_EXPRESSION=""
RUN chmod +x ./docker-bootstrap.sh
CMD ["./docker-bootstrap.sh"]
定义最终使用的app阶段
FROM base AS app
COPY --from=build /app /app
WORKDIR /app
EXPOSE 4000
环境变量设置
ENV NODE_ENV=production
ENV HOST="0.0.0.0"
ENV SERVER_ORIGIN_URL=""
ENV MAX_REQUEST_PER_MINUTE=60
ENV AUTH_CODE=""
ENV DATABASE_URL=""
ENV CRON_EXPRESSION="0 8 * * *"
RUN chmod +x ./docker-bootstrap.sh
CMD ["./docker-bootstrap.sh"]
`
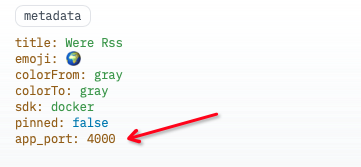
修改端口及添加环境变量
1.添加端口4000

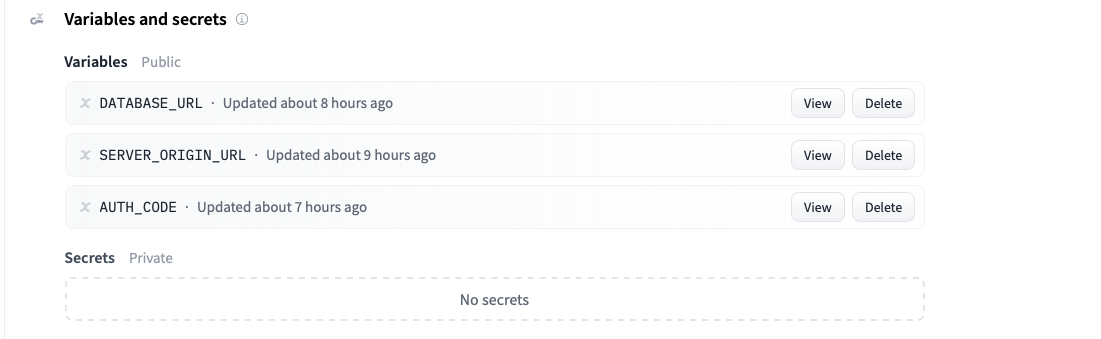
2. 添加环境变量环境变量在Settings选项卡下名称为Variables and secrets,自行添加所需变量

DATABASE_URL 是Railway 中Connection URL(必填,是数据的地址)
AUTH_CODE 可选,是访问密码
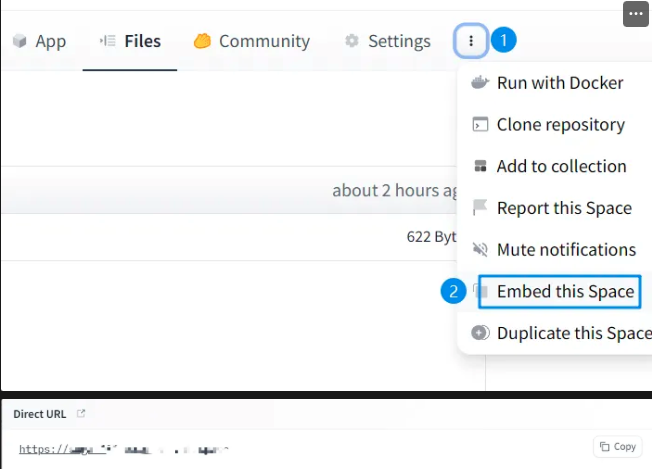
SERVER_ORIGIN_URL的路径按下图片操作会出现一个窗口,在窗口中的Direct URL下,复制https

就完成了

缺点
1.只能显示标题,不能显示全文

2. 据说会被封,还没被封过


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步