React入门
1.JSX语法
JSX语法就是,可以在js文件中插入html片段,是react自创的一种语法
JSX语法会被Babel等转码工具进行转码,得到正常的js代码再执行。
注意:
1.所有的html标签必须是闭合的
2.再jsx语法中,只能有一个根标签
2.组件
组件是react中核心概念,一个网页,可以被拆分成一个个组件。
react中自定义组件四个步骤:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | //1.引入reactimport React from 'react';//2.编写类继承React.Componentclass HelloWorld extends React.Component{ //3.重写render方法,用于渲染页面 render() { return ( <div> hello world,我是{this.props.name},年龄{this.props.age},{this.props.children}人 </div> ); }}//4.导出该类export default HelloWorld; |
导入自定义组件:
1 2 3 4 5 6 7 8 9 10 11 12 | import React from 'react';import HelloWorld from "./HelloWorld";class Show extends React.Component{ render() { return ( <HelloWorld name="张三" age="18">安徽合肥</HelloWorld> ); }}export default Show |
组件是可以传递参数的 ,
1 | name="张三"就是参数传递,安徽合肥就是标签包裹的内容传递。<br>在HellloWorld组件中,接收参数:<br>属性:this.props.name 接收<br>标签内容:this.props.children 接收 |
组件的状态:
每一个组件都有一个状态,保存在this.state中,当state值发生变化后,react会自动调用render()方法,重新渲染页面
注意:
this.state值要设置在构造参数中完成
修改this.state的值,需要调用this.state()完成
案例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | import React from 'react';class MyList extends React.Component{ constructor(props) { super(props); this.state = { dataList : [1,2], num: 2 } } render() { return ( <div> <ul> { this.state.dataList.map((value,index)=>{ return <li key={value}>{value}</li> }) } </ul> <button onClick={()=>this.ck()}>点击</button> </div> ); } ck(){ let dl = this.state.dataList; let max = dl.length+1; let list = [...dl,max]; this.setState({ dataList: list, num: max }); }}export default MyList; |
生命周期:
组件的运行过程中,存在不同的阶段。React 为这些阶段提供了钩子方法,允许开发者自定义每个阶段自动执行的函 数。这些方法统称为生命周期方法(lifecycle methods)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | class LifeCycle extends React.Component{ constructor(props) { super(props); //构造方法 console.log("constructor()"); } componentDidMount() { //组件挂载后调用 console.log("componentDidMount()"); } componentWillUnmount() { //在组件从 DOM 中移除之前立刻被调用。 console.log("componentWillUnmount()"); } componentDidUpdate() { //在组件完成更新后立即调用。在初始化时不会被调用。 console.log("componentDidUpdate()"); } shouldComponentUpdate(nextProps, nextState){ // 每当this.props或this.state有变化,在render方法执行之前,就会调用这个方法。 // 该方法返回一个布尔值,表示是否应该继续执行render方法,即如果返回false,UI 就不会更新, 默认返回true。 // 组件挂载时,render方法的第一次执行,不会调用这个方法。 console.log("shouldComponentUpdate()"); } render() { return ( <div> <h1>React Life Cycle!</h1> </div> ); }}export default LifeCycle; |
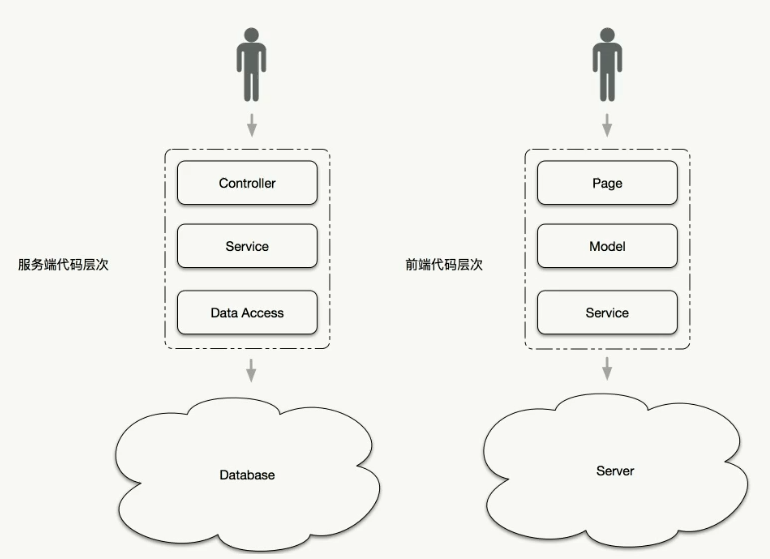
3.分层

前端层次介绍:
Page 负责与用户直接打交道:渲染页面、接受用户的操作输入,侧重于展示型交互 性逻辑。
Model 负责处理业务逻辑,为 Page 做数据、状态的读写、变换、暂存等。
Service 负责与 HTTP 接口对接,进行纯粹的数据读写
4.DVA进行数据分层管理
dva 首先是一个基于 redux 和 redix-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架
ListData.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | export default{ namespace:'list', state : { dataList : [1,2], num: 2 }, reducers : { //state指的是更新之前的状态数据 addNewData : function (state) { let dl = state.dataList; let max = dl.length+1; let list = [...dl,max]; return { dataList: list, num: max }; } }} |
MyList.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | import React from 'react';import { connect } from 'dva'const namespace = 'list';//第一个回调函数,作用:将page层和model层进行连接,返回model中的数据//并且,将返回的数据,绑定到this.props//第二个函数:将定义的函数绑定到this.props,调用model层中定义的函数@connect((state)=>{ return { dataList :state[namespace].dataList, num : state[namespace].num }},(dispatch)=>{ //dispatch:可以调用model层定义的函数,通过type属性,指定函数命名 return { ck : function () { dispatch({ type:namespace+"/addNewData" }) } }})class MyList extends React.Component{ constructor(props) { super(props); } render() { return ( <div> <ul> { this.props.dataList.map((value,index)=>{ return <li key={value}>{value}</li> }) } </ul> <button onClick={()=>this.props.ck()}>点击</button> </div> ); }}export default MyList; |
5.在model中请求数据
MockList.js模拟接口
1 2 3 4 5 6 7 8 | export default { 'get /ds/list':function (req,res) { res.json({ dataList:[1,2,3], num:3 }); }} |
Model层:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | import request from "../util/request";export default{ namespace:'list', state : { dataList:[1], num:1 }, reducers : { //state指的是更新之前的状态数据 //result:请求到的数据 addNewData : function (state,result) { if(result.data){ return result.data; } let dl = state.dataList; let max = dl.length+1; let list = [...dl,max]; return { dataList: list, num: max }; } }, effects: { //新增effects配置,用于异步加载数据 *initData(params, sagaEffects) { //定义异步方法 const {call, put} = sagaEffects; //获取到call、put方法 const url = "/ds/list"; // 定义请求的url let data = yield call(request, url); //执行请求 通过put可以调用reducers中的函数 yield put({ type : "addNewData", data : data //传递回来的ajax数据 }); } }} |
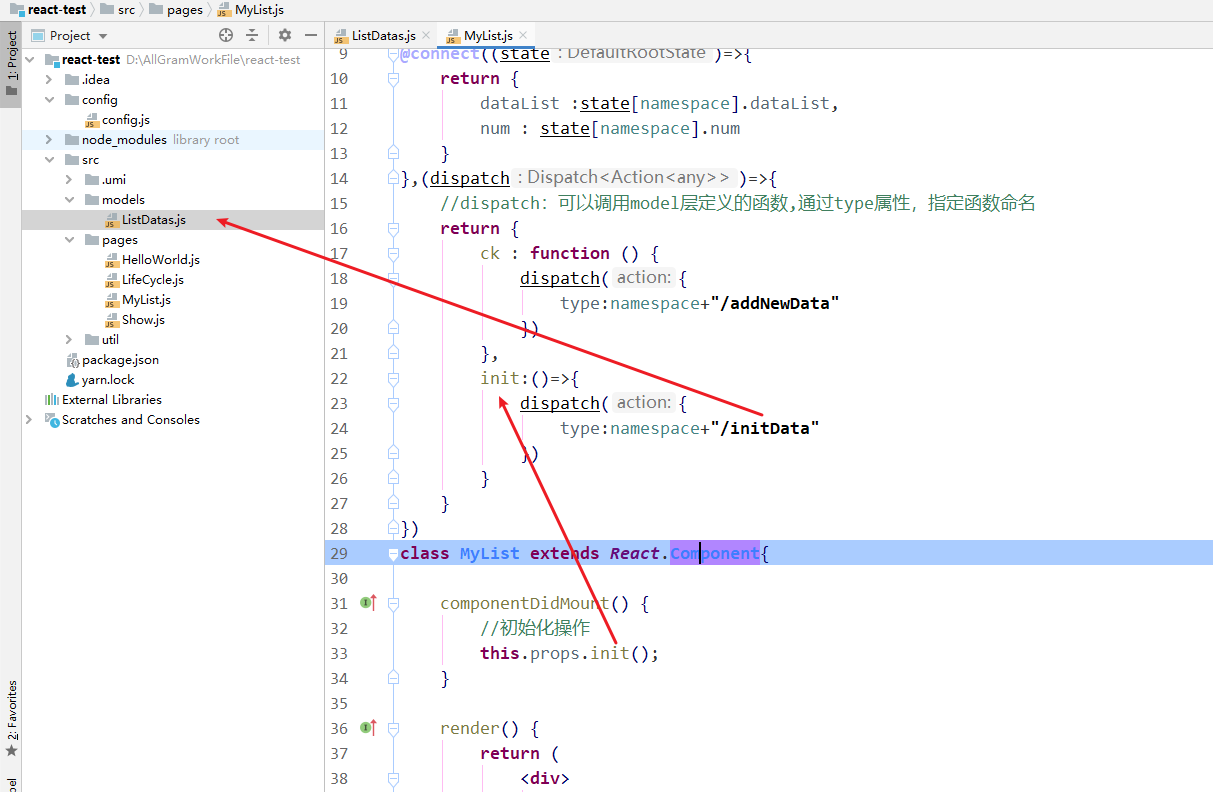
page层:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | import React from 'react';import { connect } from 'dva';const namespace = 'list';//第一个回调函数,作用:将page层和model层进行连接,返回model中的数据//并且,将返回的数据,绑定到this.props//第二个函数:将定义的函数绑定到this.props,调用model层中定义的函数@connect((state)=>{ return { dataList :state[namespace].dataList, num : state[namespace].num }},(dispatch)=>{ //dispatch:可以调用model层定义的函数,通过type属性,指定函数命名 return { ck : function () { dispatch({ type:namespace+"/addNewData" }) }, init:()=>{ dispatch({ type:namespace+"/initData" }) } }})class MyList extends React.Component{ componentDidMount() { //初始化操作 this.props.init(); } render() { return ( <div> <ul> { this.props.dataList.map((value,index)=>{ return <li key={value}>{value}</li> }) } </ul> <button onClick={()=>this.props.ck()}>点击</button> </div> ); }}export default MyList; |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix