ES6新特性
一.let const
let所申明的变量,只在let命令所在的代码块有效
const声明的变量是常量,不能被修改,类似于java中的final关键字
var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
二.字符串扩展
在ES6中,为字符串扩展了几个新的API:
includes() :返回布尔值,表示是否找到了参数字符串。
startsWith() :返回布尔值,表示参数字符串是否在原字符串的头部。
endsWith() :返回布尔值,表示参数字符串是否在原字符串的尾部
三.解构表达式
ES6中允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构
1.数组解构
1 2 3 | let arr = [1,2,3];let [x,y,z] = arr;console.log(x,y,z); |

2.对象解构
1 2 3 4 5 6 7 8 9 10 11 | const person = { name:"jack", age:21, language: ['java','js','css']};// 解构表达式获取值const {name,age,language} = person;// 打印console.log(name);console.log(age);console.log(language) |

四. 函数优化
es6中,对函数的操作做了优化
1.函数参数默认值
/*es6以前的*/
function add(a , b) {
// 判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
// 传一个参数
console.log(add(10));
/*es6*/
function add2(a , b = 1) {
return a + b;
}
// 传一个参数
console.log(add2(10));
2.箭头函数
一个参数:
1 2 3 4 5 | var print = function (obj) { console.log(obj); };// 简写为: var print2 = obj => console.log(obj) |
多个参数:
1 2 3 4 5 6 | // 两个参数的情况: var sum = function (a , b) { return a + b; };// 简写为: var sum2 = (a,b) => a+b |
没有参数
1 2 | let sayHello = () => console.log("hello!"); sayHello() |
代码不止一行,可以用花括号括起来
1 2 3 4 5 6 | // 多行,没有返回值 let sayHello = () => { console.log("hello!"); console.log("world!"); };sayHello(); |
3.对象属性简写
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | let person = { name: "jack", // 以前: eat: function (food) { console.log(this.name + "在吃" + food); }, // 箭头函数版: eat2: food => console.log(person.name + "在吃" + food), // 这里拿不到this // 简写版: eat3(food){ console.log(this.name + "在吃" + food); }} |
五.map 和 reduce
map() :接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回
1 2 3 | let arr = ['1','20','-5','3'];let newArr = arr.map(s => parseInt(s));console.log(newArr); |
reduce() :接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
第一个参数是上一次reduce处理的结果
第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是 第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
1 2 3 4 | let arr = ['1','20','-5','3'];let newArr = arr.map(s => parseInt(s));let reduce = newArr.reduce((a, b)=>a+b);console.log(reduce); |
最后输出结果:19
六.扩展运算符
扩展运算符(spread)是三个点(...), 将一个数组转为用逗号分隔的参数序列
1 2 3 4 5 6 7 8 9 10 | var numbers = [1, 2]; console.log(add(...numbers)); // 3// 数组合并 let arr = [...[1,2,3],...[4,5,6]]; console.log(arr); //[1, 2, 3, 4, 5, 6]// 与解构表达式结合 const [first, ...rest] = [1, 2, 3, 4, 5]; console.log(first, rest); //1 [2, 3, 4, 5]//将字符串转成数组 console.log([...'hello']) //["h", "e", "l", "l", "o"] |
七.Promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样 的方法进行处理。
我们可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
如果我们想要等待异步执行完成,做一些事情,我们可以通过promise的then方法来实现
如果想要处理promise异步执行失败的事件,还可以跟上catch
1 2 3 4 5 6 7 8 9 10 11 | new Promise((resolve,reject)=>{ setTimeout(()=>{ //异步 let number = Math.random(); if(number<0.5){ resolve("succ"+number); }else{ reject("fail"+number); } })}).then(value => console.log(value)).catch(reason => console.log(reason)) |
八. set map
Set,本质与数组类似。不同在于Set中只能保存不同元素,如果元素相同会被忽略。和java中的Set集合非常相似
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Set构造函数可以接收一个数组或空let set = new Set();set.add(1);// [1]// 接收数组let set2 = new Set([2,3,4,5,5]);// 得到[2,3,4,5]console.log(set);console.log(set2);set.add(1);// 添加set.clear();// 清空set.delete(2);// 删除指定元素set.has(2); // 判断是否存在set.forEach(function(){});//遍历元素set.size; // 元素个数。是属性,不是方法 |
Map,本质是与Object类似的结构。不同在于,Object强制规定key只能是字符串。而Map结构的key可以是任意对象
1 2 3 4 5 6 7 8 9 10 11 12 13 | // map接收一个数组,数组中的元素是键值对数组const map = new Map([ ['key1','value1'], ['key2','value2'],]);// 或者接收一个setconst set = new Set([ ['key1','value1'], ['key2','value2'],]);const map2 = new Map(set);// 或者其它mapconst map3 = new Map(map); |
map.set(key, value);// 添加
map.clear();// 清空
map.delete(key);// 删除指定元素
map.has(key); // 判断是否存在
map.forEach(function(key,value){})//遍历元素
map.size; // 元素个数。是属性,不是方法
map.values() //获取value的迭代器
map.keys() //获取key的迭代器
map.entries() //获取entry的迭代器
用法:
for (let key of map.keys()) { console.log(key); }
或:
console.log(...map.values()); //通过扩展运算符进行展开
九.Genorator函数
Generator 函数是 ES6 提供的 一种异步编程解决方案,语法行为与传统函数完全不同
Generator函数有两个特征: 一是 function命令与函数名 之间有一个星号: 二是 函数体内部使用 yield吾句定义不同的 内部状态
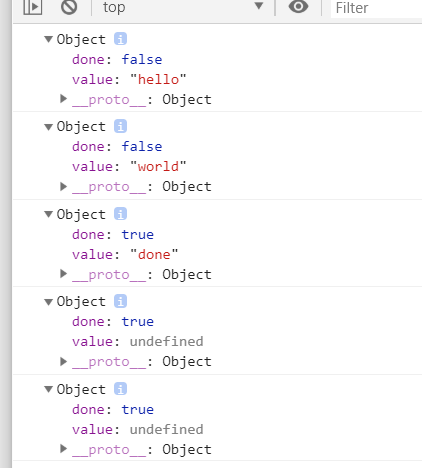
1 2 3 4 5 6 7 8 9 10 11 | function* f() { yield "hello"; yield "world"; return "done"}let fx = f();console.log(fx.next());console.log(fx.next());console.log(fx.next());console.log(fx.next());console.log(fx.next()); |
通过f()返回的fx对象,每调用一次next()方法返回一个对象,该对象包含了value值和done状态。直到 遇到return关键字或者函数执行完毕,这个时候返回的状态为ture,表示已经执行结束了

for...of循环
通过for...of可以循环遍历Generator函数返回的迭代器。
10.模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。
而JS中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成: export 和 import 。
export 命令用于规定模块的对外接口, import 命令用于导入其他模块提供的功能



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix