Android-LayoutAnimationCotroller和AnimationListener监听器的使用
LayoutAnimationCotroller和AnimationListener监听器的使用
之前已经学过关于动画(Animation)的相关知识,动画总共分为两大类有:1.补间动画,2.逐帧动画
但单单使用这俩种动画效果,有时达不到自己想要的效果,比如显示一个列表,让它一条一条慢慢显示出每一个条目
关于LayoutAnimationController也是第一次学习,什么是LayoutAnimationController呢?
1.LayoutAnimationController用于为Layout中的控件,或者是ViewGroup中的控件设置动画效果。
2.每个控件都有相同的动画效果。
3.这些控件的动画效果在不同的实现显示出来。
4.LayoutAnimationController可以在xml中实现,也可以在代码中实现
下面是一个简单的实例:
点击按钮时,会慢慢显示列表,每一条条目从透明到不透明这种动画效果呈现


在xml当中使用LayoutAnimationController的方法
1.在anim目录下定义一个xml文件:list_layout_anim.xml,
说明:使用layoutAnimation标签
android:delay="2",设置延迟2秒中执行动画
android:animationOrder="normal",按普通顺序来执行动画,即从第一条开始执行,若设置为“random”,则是随机执行。
android:animation="@anim/list_anim",使用自定义的动画效果,在同一目录下
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="2"
android:animationOrder="normal"
android:animation="@anim/list_anim" />
2.再定义一个xml文件:list_anim.xml,自定义的动画效果,透明度淡入的效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:shareInterpolator="true">
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="1000"
/>
</set>
3.在布局文件中相应控件中配置LayoutAnimationController
这里是在ListView中配置:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@id/android:list" android:layout_width="match_parent" android:layout_height="wrap_content" android:scrollbars="vertical" android:layoutAnimation="@anim/list_layout_anim" /> <Button android:id="@+id/bn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="测试"/> </LinearLayout>
如果是在代码中使用LayoutAnimationController,则删除在布局文件下配置的
android:layoutAnimation="@anim/list_layout_anim"
在代码中的实现:
public class MainActivity extends ListActivity {
private Button bn = null;
private ListView listView = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
bn = (Button) findViewById(R.id.bn);
listView = getListView();
bn.setOnClickListener(new ButtonListener());
}
private ListAdapter BuildListAdapter(){
List<HashMap<String, String>> list= new ArrayList<HashMap<String,String>>();
HashMap<String, String> user1 = new HashMap<String, String>();
user1.put("user_name", "张三");
user1.put("user_gender", "男");
HashMap<String, String> user2 = new HashMap<String, String>();
user2.put("user_name", "李四");
user2.put("user_gender", "男");
HashMap<String, String> user3 = new HashMap<String, String>();
user3.put("user_name", "杨广");
user3.put("user_gender", "人妖");
list.add(user1);
list.add(user2);
list.add(user3);
SimpleAdapter simpleAdapter = new SimpleAdapter(this, list, R.layout.item, new String[]{"user_name", "user_gender"}
,new int[]{R.id.user_name, R.id.user_gender} );
return simpleAdapter;
}
private class ButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listView.setAdapter(BuildListAdapter());
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.list_anim);
LayoutAnimationController lac = new LayoutAnimationController(animation);
lac.setOrder(LayoutAnimationController.ORDER_NORMAL);
lac.setDelay(0.5f);
listView.setLayoutAnimation(lac);
}
}
}
ListView的布局文件:item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:paddingTop="1dip"
android:paddingBottom="1dip"
>
<TextView
android:id="@+id/user_name"
android:layout_width="180dip"
android:layout_height="30dip"
android:textSize="5pt"
android:singleLine="true"
/>
<TextView
android:id="@+id/user_gender"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="5pt"
android:singleLine="true"
/>
</LinearLayout>
总结而言就是如下:

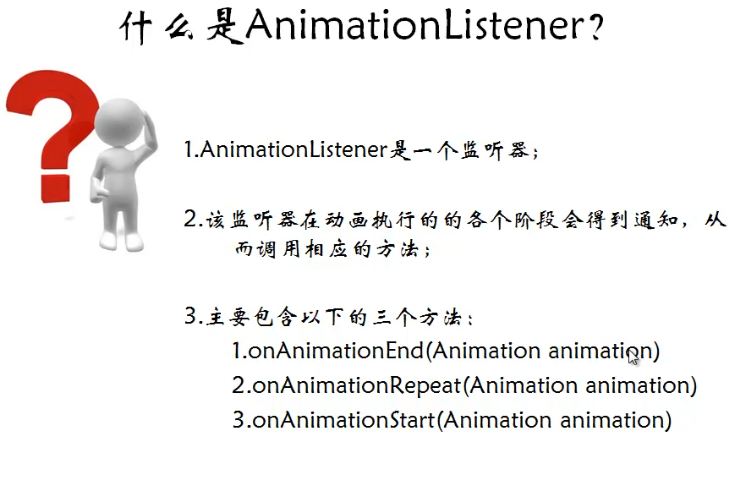
介绍完LayoutAnimationController,接下来是关于AnimationListener的使用

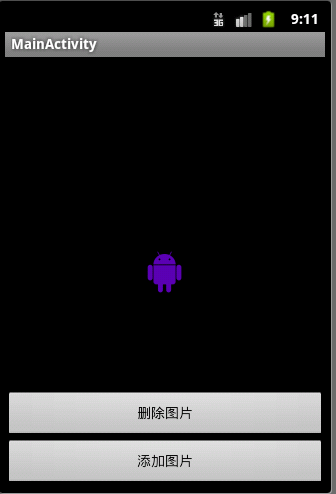
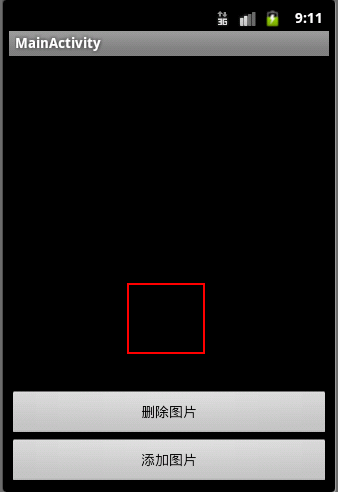
下面是一个实例:效果是,按删除按钮,图片会程淡出的效果消失,并在Activity中删除,删除就是在AnimationListener中的onAnimationEnd方法中实现,点击添加图片按钮,就会在界面中显示出图片,也是呈淡入的效果出现。
效果图:比较简单,只是为了明白整个过程




布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layoutId"
>
<Button
android:id="@+id/addImageButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="添加图片"
/>
<Button
android:id="@+id/removeImageButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/addImageButton"
android:text="删除图片"
/>
<ImageView android:id="@+id/imageViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginTop="100dip"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
public class MainActivity extends Activity {
private Button addImageButton = null;
private Button removeImageButton = null;
private ImageView imageView = null;
private ViewGroup viewGroup = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addImageButton = (Button) findViewById(R.id.addImageButton);
removeImageButton = (Button) findViewById(R.id.removeImageButton);
imageView = (ImageView) findViewById(R.id.imageViewId);
viewGroup = (ViewGroup) findViewById(R.id.layoutId);
addImageButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//创建了一个淡入效果的Animation对象
AlphaAnimation alphaAnimation = new AlphaAnimation(0.0f, 1.0f);
alphaAnimation.setDuration(1000);
alphaAnimation.setStartOffset(100);
//创建一个新的ImageView
ImageView imageViewAdd = new ImageView(MainActivity.this);
imageViewAdd.setImageResource(R.drawable.ic_launcher);
//将新的ImageView添加到viewGroup当中
viewGroup.addView(imageViewAdd, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
imageViewAdd.startAnimation(alphaAnimation);
}
});
removeImageButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//创建一个淡出效果的Animation对象
AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f, 0.0f);
alphaAnimation.setDuration(1000);
alphaAnimation.setStartOffset(500);
//为Animation设置监听器
alphaAnimation.setAnimationListener(new RemoveAnimationListener());
imageView.startAnimation(alphaAnimation);
}
});
}
private class RemoveAnimationListener implements AnimationListener{
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
System.out.println("end");
//从viewGroup当中删除掉imageView控件
viewGroup.removeView(imageView);
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
System.out.println("repeat");
}
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
System.out.println("start");
}
}
}



