Android图形与图像处理-补间动画
Android图形与图像处理-补间动画
创建项目:TweenAnim
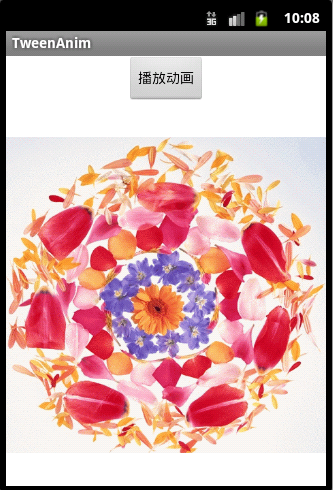
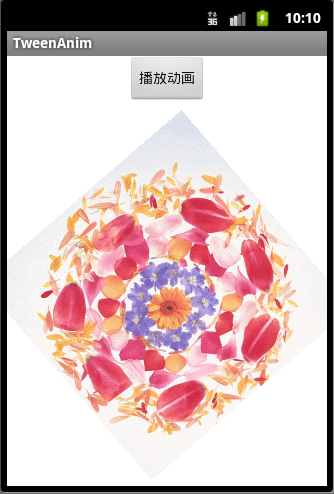
项目运行效果:


项目代码:
动画资源文件:两个动画资源文件
anim.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 指定动画匀速改变 -->
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<!-- 定义缩放变换 -->
<scale android:fromXScale="1.0"
android:toXScale="0.01"
android:fromYScale="1.0"
android:toYScale="0.01"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="3000"/>
<!-- 定义透明度的变换 -->
<alpha
android:fromAlpha="1"
android:toAlpha="0.05"
android:duration="3000"
/>
<!-- 定义旋转变换 -->
<rotate
android:fromDegrees="0"
android:toDegrees="1800"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000"/>
</set>
reverse.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 指定动画匀速改变 -->
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:startOffset="3000">
<!-- 定义缩放变换 -->
<scale android:fromXScale="0.01"
android:toXScale="1"
android:fromYScale="0.01"
android:toYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="true"
android:duration="3000"
/>
<!-- 定义透明度的变换 -->
<alpha
android:fromAlpha="0.05"
android:toAlpha="1"
android:duration="3000"
/>
<!-- 定义旋转变换 -->
<rotate
android:fromDegrees="1800"
android:toDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000"
/>
</set>
布局文件:main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal" >
<Button
android:id="@+id/bn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="播放动画"
/>
<ImageView
android:id="@+id/flower"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/flower"
/>
</LinearLayout>
TweenAnim.java
package wwj.tweenanim;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class TweenAnim extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView flower = (ImageView)findViewById(R.id.flower);
//加载第一份动画资源
final Animation anim = AnimationUtils.loadAnimation(this, R.anim.anim);
//设置动画结束后保留结束状态
anim.setFillAfter(true);
//加载第二份动画资源
final Animation reverse = AnimationUtils.loadAnimation(this, R.anim.reverse);
//设置动画结束后保留结束状态
reverse.setFillAfter(true);
Button bn = (Button)findViewById(R.id.bn);
final Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
if(msg.what == 0x123){
flower.startAnimation(reverse);
}
};
};
bn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
flower.startAnimation(anim);
//设置3。5秒后启动第二个动画
new Timer().schedule(new TimerTask() {
@Override
public void run() {
// TODO Auto-generated method stub
handler.sendEmptyMessage(0x123);
}
}, 3500);
}
});
}
}



