Android游戏开发基础part2--Canvas画布
游戏开发基础part2--Canvas画布
又过了一周才继续做总结,四级结束了,应该可以多点时间学习游戏编程了。
Canvas画布类是一个在游戏当中担当非常重要的角色,它可以绘制出不同的图形和图片,可以说没有了画布就不能做出画面炫丽的游戏。
下面总结一下画布类Canvas封装的常用的函数:
具体说明如下:
1.drawColor(int color)
作用:绘制颜色覆盖画布,常用于刷屏
参数:颜色值,也可用十六进制形式表示(ARGB)
2.drawText(String text,float x,float y,Paint paint)
作用:绘制文本字符
第一个参数:文本内容
第二、三个参数:文本的X,Y坐标
第四个参数:画笔实例
3.drawPoint(float x,float y,Paint paint)
作用:绘制像素点
第一、二个参数:像素的坐标
第三个参数:画笔实例
4.drawPoints(float[] pts,Paint paint)
作用:绘制多个像素点
第一个参数:Float数组,数组中放置的是多个像素点的X,Y坐标
第二个参数:画笔实例
5.drawLine(float startX,float startY,float stopX,float stopY,Paint paint)
作用:绘制一条直线
前两个参数:起点的X,Y坐标
后两个参数:终点的X,Y坐标
最后一个参数:画笔实例
6.drawLines(float[] pts,Paint paint)
作用:绘制多条直线
第一个参数:Float数组,数组中放置的是多个直线的起始点与终点X,Y坐标
第二个参数:画笔实例
7.drawRact(Rect r,Paint paint)
作用:绘制矩形
第一个参数:矩形实例
第二个参数:画笔实例
8.drawRoundRect(RectF rect,float rx,float ry,Paint paint)
作用:绘制圆角矩形
第一个参数:矩形实例
第二个参数:圆角X轴的半径
第三个参数:圆角Y轴的半径
第四个参数:画笔实例
9.drawCircle(float cx,float cy,float radius,Paint paint)
作用:绘制圆形
第一、二个参数:圆形的中心点X,Y坐标
第三个参数:圆形的半径
第四个参数:画笔实例
10.drawArc(RectF oval,float startAngle,float sweepAngle,boolean useCenter,Paint paint)
作用:绘制弧形(扇形)
第一个参数:矩形实例
第二个参数:弧形的起始角度
第三个参数:弧形的终止角度
第四个参数:是否绘制中心点;如果为真,起始点与终止点都会分别连接中心点,从而形成封闭图形;如果为假,则起始点直接连到终止点,从而形成封闭图形。
第五个参数:画笔实例
11.drawOval(RectF oval,Paint paint)
作用:绘制椭圆
第一个参数:矩形实例
第二个参数:画笔实例
12.drawPath(Path path,Paint paint)
作用:绘制指定路径图形
第一个参数:路径实例
第二个参数:画笔实例
13.drawTextOnPath(String text,Path path,float hOffset,float vOffset,Paint paint)
作用:将文本沿着指定路径进行绘制
第一个参数:文本
第二个参数:路径实例
第三个参数:文本距离绘制起点的距离
第四个参数:文本距离路径的距离
第五个参数:画笔实例
创建项目实例:CanvasProject
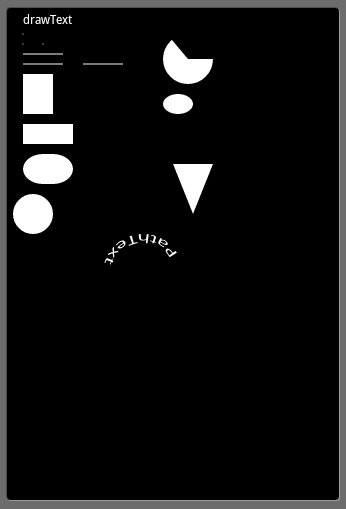
项目运行效果图:

项目代码:
==>MySurfaceView.java
package com.cp;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.SurfaceHolder.Callback;
/**
*
* @author Himi
*
*/
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
//用于控制SurfaceView
private SurfaceHolder sfh;
//声明一个画笔
private Paint paint;
//声明一条线程
private Thread th;
//线程消亡的标识位
private boolean flag;
//声明一个画布
private Canvas canvas;
//声明屏幕的宽高
private int screenW, screenH;
//设置画布绘图无锯齿
private PaintFlagsDrawFilter pfd = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
/**
* SurfaceView初始化函数
*/
public MySurfaceView(Context context) {
super(context);
//实例SurfaceHolder
sfh = this.getHolder();
//为SurfaceView添加状态监听
sfh.addCallback(this);
//实例一个画笔
paint = new Paint();
//设置画笔颜色为白色
paint.setColor(Color.WHITE);
//设置焦点
setFocusable(true);
}
/**
* SurfaceView视图创建,响应此函数
*/
@Override
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();
screenH = this.getHeight();
flag = true;
//实例线程
th = new Thread(this);
//启动线程
th.start();
}
/**
* 游戏绘图
*/
public void myDraw() {
try {
canvas = sfh.lockCanvas();
if (canvas != null) {
//----设置画布绘图无锯齿
canvas.setDrawFilter(pfd);
//----利用填充画布,刷屏
canvas.drawColor(Color.BLACK);
//----绘制文本
canvas.drawText("drawText", 10, 10, paint);
//----绘制像素点
canvas.drawPoint(10, 20, paint);
//----绘制多个像素点
canvas.drawPoints(new float[] { 10, 30, 30, 30 }, paint);
//----绘制直线
canvas.drawLine(10, 40, 50, 40, paint);
//----绘制多条直线
canvas.drawLines(new float[] { 10, 50, 50, 50, 70, 50, 110, 50 }, paint);
//----绘制矩形
canvas.drawRect(10, 60, 40, 100, paint);
//----绘制矩形2
Rect rect = new Rect(10, 110, 60, 130);
canvas.drawRect(rect, paint);
canvas.drawRect(rect, paint);
//----绘制圆角矩形
RectF rectF = new RectF(10, 140, 60, 170);
canvas.drawRoundRect(rectF, 20, 20, paint);
//----绘制圆形
canvas.drawCircle(20, 200, 20, paint);
//----绘制弧形
canvas.drawArc(new RectF(150, 20, 200, 70), 0, 230, true, paint);
//----绘制椭圆
canvas.drawOval(new RectF(150, 80, 180, 100), paint);
//----绘制指定路径图形
Path path = new Path();
//设置路径起点
path.moveTo(160, 150);
//路线1
path.lineTo(200, 150);
//路线2
path.lineTo(180, 200);
//路径结束
path.close();
canvas.drawPath(path, paint);
//----绘制指定路径图形
Path pathCircle = new Path();
//添加一个圆形的路径
pathCircle.addCircle(130, 260, 20, Path.Direction.CCW);
//----绘制带圆形的路径文本
canvas.drawTextOnPath("PathText", pathCircle, 10, 20, paint);
}
} catch (Exception e) {
// TODO: handle exception
} finally {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
}
}
/**
* 触屏事件监听
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
return true;
}
/**
* 按键事件监听
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
/**
* 游戏逻辑
*/
private void logic() {
}
@Override
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
/**
* SurfaceView视图状态发生改变,响应此函数
*/
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
/**
* SurfaceView视图消亡时,响应此函数
*/
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
==>MainActivity.java
package com.cp;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置全屏
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
requestWindowFeature(Window.FEATURE_NO_TITLE);
//显示自定义的SurfaceView视图
setContentView(new MySurfaceView(this));
}
}



