Android游戏开发系统控件-ListView
Android游戏开发系统控件-ListView
(ListView)列表视图是一个常用的组件,其数据内容以列表形式直观的展示出来,比如做一个游戏的排行榜,对话列表等等都可以使用列表来实现,且ListView的优点是列表中的数据可以自适应屏幕大小。
首先介绍“适配器”这个基础概念。在列表中定义的数据都通过“适配器”来映射到ListView上,ListView中常用的适配器有两种:
·ArrayAdapter:最简单的适配器,只能显示一行文字;
·SimpleAdapter:具有很好扩展性的适配器,可以显示自定义内容。
创建3个项目分别展示ListView利用不同适配器时所展示出来的效果
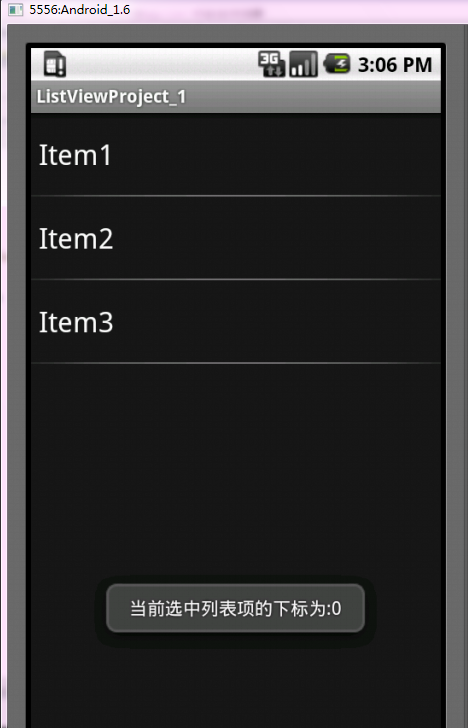
项目1:ListViewProject_1(列表之ArrayAdapter适配器)
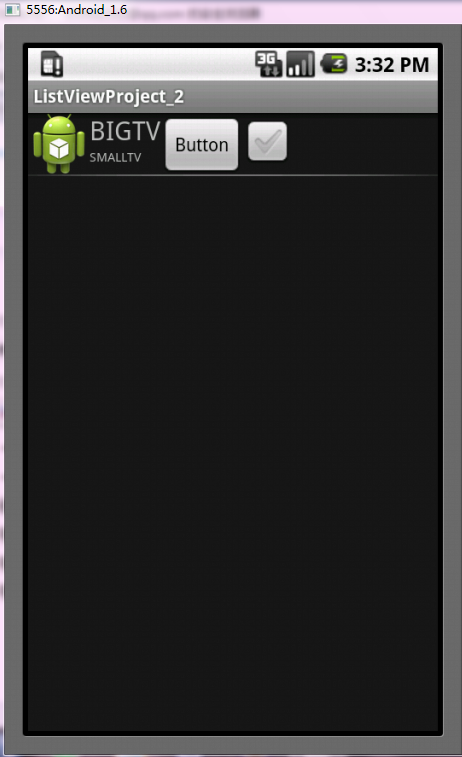
项目2:ListViewProject_2(列表之SimpleAdapter适配器)
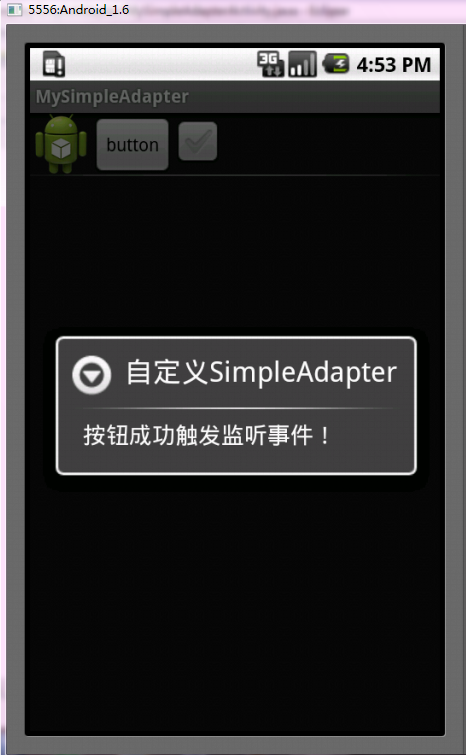
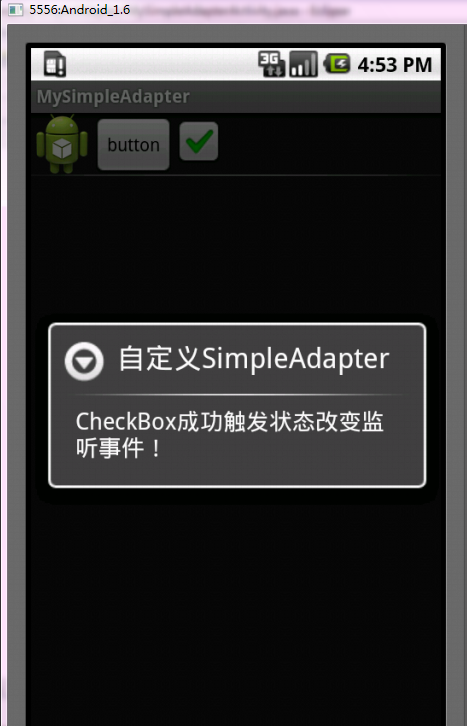
项目3:MySimpleAdapter(为ListView自定义适配器)
作者:wwj
日期:2012/5/13 星期日
功能:为列表使用不同的适配器
=>>ListViewProject_1运行效果:

=>>修改源代码ListViewProject_1Activity.java
package com.ListView;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class ListViewProject_1Activity extends Activity {
private ListView lv;//声明一个列表
private List<String> list;//声明一个List容器
private ArrayAdapter<String> aa;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = new ListView(this); //实例化列表
list = new ArrayList<String>(); //实例化List
//往容器中添加数据
list.add("Item1");
list.add("Item2");
list.add("Item3");
//实例适配器
//第一个参数:Context
//第二个参数:ListView中每一行布局样式
//android.R.layout.simple_list_item_1:系统中每行只显示一行文字布局
//第三个参数:列表数据容器
aa =new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,list);
lv.setAdapter(aa);//将适配器数据映射ListView上
this.setContentView(lv);
lv.setOnItemClickListener(new OnItemClickListener(){
public void onItemClick(AdapterView<?> arg0, View arg1,
int arg2,long arg3){
Toast.makeText(ListViewProject_1Activity.this, "当前选中列表项的下标为:"+arg2,
Toast.LENGTH_SHORT).show();
}
});
}
}
=>>ListViewProject_2运行效果:

=>>修改布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:id="@+id/bigtv"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:id="@+id/smalltv"
/>"
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn"
android:id="@+id/bn"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cb"
/>
</LinearLayout>
=>>string,xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, ListViewProject_2Activity!</string>
<string name="app_name">ListViewProject_2</string>
<string name="btn">Button</string>
</resources>
=>>ListViewProject_2Activity.java
package com.ListView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class ListViewProject_2Activity extends Activity {
private SimpleAdapter sp;//声明适配器对象
private ListView listView;//声明列表视图对象
private List<Map<String,Object>>list;//声明列表容器
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//实例化列表容器
list = new ArrayList<Map<String,Object>>();
listView = new ListView(this);//实例化列表视图
//实例化一个列表数据容器
Map<String,Object> map = new HashMap<String,Object>();
//往列表容器中添加数据
map.put("item1_imageivew", R.drawable.ic_launcher);
map.put("item1_bigtv", "BIGTV");
map.put("item1_smalltv", "SMALLTV");
//将列表数据添加到列表容器中
list.add(map);
//实例适配器
sp = new SimpleAdapter(this,list,R.layout.main,new String[]{
"item1_imageivew","item1_bigtv","item1_smalltv"},new
int[]{R.id.iv,R.id.bigtv,R.id.smalltv});
//为列表视图设置适配器(将数据映射到列表视图中)
listView.setAdapter(sp);
//显示列表视图
this.setContentView(listView);
}
}
=>>MySimpleAdapter运行效果:


=>>布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv"
/>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:id="@+id/bigtv"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:id="@+id/smalltv"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
android:id="@+id/btn"
android:focusable="false"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cb"
android:focusable="false"
/>
</LinearLayout>
=>>MySimpleAdapterActivity.java
package com.mySimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MySimpleAdapterActivity extends Activity {
private SimpleAdapter adapter;// 声明适配器对象
private ListView listView; // 声明列表视图对象
private List<Map<String, Object>> list;// 声明列表容器
public static MySimpleAdapterActivity ma;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ma = this;
// 实例化列表容器
list = new ArrayList<Map<String, Object>>();
listView = new ListView(this);// 实例化列表视图
// 实例一个列表数据容器
Map<String, Object> map = new HashMap<String, Object>();
// 往列表容器中添加数据
map.put("item1_imageivew", R.drawable.ic_launcher);
map.put("item1_bigtv", "BIGTV");
map.put("item1_smalltv", "SMALLTV");
// 将列表数据添加到列表容器中
list.add(map);
// 使用Android 提供的SimpleAdapter适配器,无法实现组件监听;
// adapter = new SimpleAdapter(this, list, R.layout.main,
// new String[] {"item1_imageivew", "item1_bigtv", "item1_smalltv" },
// new int[] {R.id.iv, R.id.bigtv, R.id.smalltv });
// --使用自定义适配器,可监听其ListView中每一项的事件监听
MySimpleAdapter adapter = new MySimpleAdapter(this, list,
R.layout.main, new String[] { "item1_imageivew", "item1_bigtv",
"item1_smalltv" }, new int[] { R.id.iv, R.id.bigtv,
R.id.smalltv });
// 为列表视图设置适配器(将数据映射到列表视图中)
listView.setAdapter(adapter);
// //显示列表视图
this.setContentView(listView);
}
}
=>>MySimpleAdapter.java
package com.mySimpleAdapter;
import java.util.List;
import java.util.Map;
import android.app.AlertDialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ImageView;
import android.widget.TextView;
public class MySimpleAdapter extends BaseAdapter{
//声明一个LayoutInflater对象(其作用是用来实例化布局)
private LayoutInflater mInflater;
private List<Map<String,Object>> list;//声明List容器对象
private int layoutID; //声明布局ID
private String flag[];//声明ListView项中所有组件映射索引
private int ItemIDs[];//声明ListView项中所有组件ID数组
public MySimpleAdapter(Context context,List<Map<String,Object>>list,
int layoutID,String flag[],int ItemIDs[]){
//利用构造来实例化成员变量对象
this.mInflater = LayoutInflater.from(context);
this.list = list;
this.layoutID = layoutID;
this.flag = flag;
this.ItemIDs = ItemIDs;
}
public int getCount() {
return list.size(); //返回ListView项的长度
}
public Object getItem(int arg0) {
return null;
}
public long getItemId(int arg0) {
return 0;
}
//实例化布局和组件以及设置组件数据
//getView(int position,View convertView,ViewGroup parent)
//第一个参数:绘制的函数
//第二个参数:绘制的视图这里指的是ListView中的每一项布局
//第三个参数:viw的合集,这里不需要
public View getView(int position, View convertView, ViewGroup parent) {
//将布局通过mInflater对学习实例化为一个view
convertView = mInflater.inflate(layoutID, null);
for(int i = 0; i < flag.length; i++) {//遍历每一项的所有组件
//每个组件都做匹配判断,得到组件的正确类型
if(convertView.findViewById(ItemIDs[i]) instanceof ImageView){
//findViewById()函数作用是实例化布局中的组件
//当组件为ImageView类型,则为其实例化一个ImageView对象
ImageView iv = (ImageView) convertView.findViewById(ItemIDs[i]);
//为其组件设置数据
iv.setBackgroundResource((Integer)list.get(position).get(flag[i]));
} else if(convertView.findViewById(ItemIDs[i]) instanceof TextView){
//当组件为TextView类型,则为其实例化一个TextView对象
TextView tv = (TextView) convertView.findViewById(ItemIDs[i]);
//为其设置数据
tv.setTag((String)list.get(position).get(flag[i]));
}
}
//为按钮设置监听
((Button)convertView.findViewById(R.id.btn)).setOnClickListener(
new View.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
new AlertDialog.Builder(MySimpleAdapterActivity.ma)
.setTitle("自定义SimpleAdapter")
.setMessage("按钮成功触发监听事件!")
.show();
}
});
//为复选框设置监听
((CheckBox)convertView.findViewById(R.id.cb)).
setOnCheckedChangeListener(new OnCheckedChangeListener(){
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked){
//这里弹出一个对话框
new AlertDialog.Builder(MySimpleAdapterActivity.ma)
.setTitle("自定义SimpleAdapter")
.setMessage("CheckBox成功触发状态改变监听事件!")
.show();
}
});
return convertView;
}
}


