npm install 部分报错心得总结
@1.npm WARN deprecated eslint-loader@3.0.4: This loader has been deprecated. Please use eslint-webpack-plugin
试过的不行的方法:
- 配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
npm config get registry
2.降低npm版本+1方法
1、首先降低npm版本 npm install npm@4.6.1 -g
2、使用淘宝镜像 npm config set registry https://registry.npm.taobao.org
3、验证一下是否成功 npm config get registry
4、清楚一下安装缓存 npm cache clean --force
5、安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
6、cnpm -v查看是否安装成功
3.等等
最后我断开了我的vpn连接就正常了
@2. npm WARN tar ENOENT: no such file or directory, lstat '/demo/node_modules/
删除package-lock.josn npm install
@3. operation not permitted, unlink......
删除node modules中的全部文件。
清除Npm缓存(推荐通过安装rimraf来删除)
npm install -g rimraf
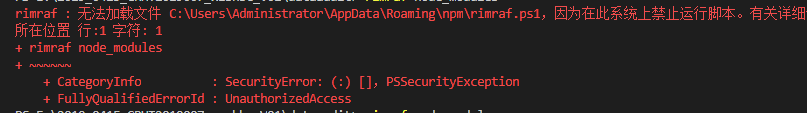
rimraf node_modules
rimraf 删除node包报错