九、七天入门Django开发 - Django 实现博客的分页功能
前言
当博客上发布的文章越来越多时,通常需要进行分页显示。
步骤:

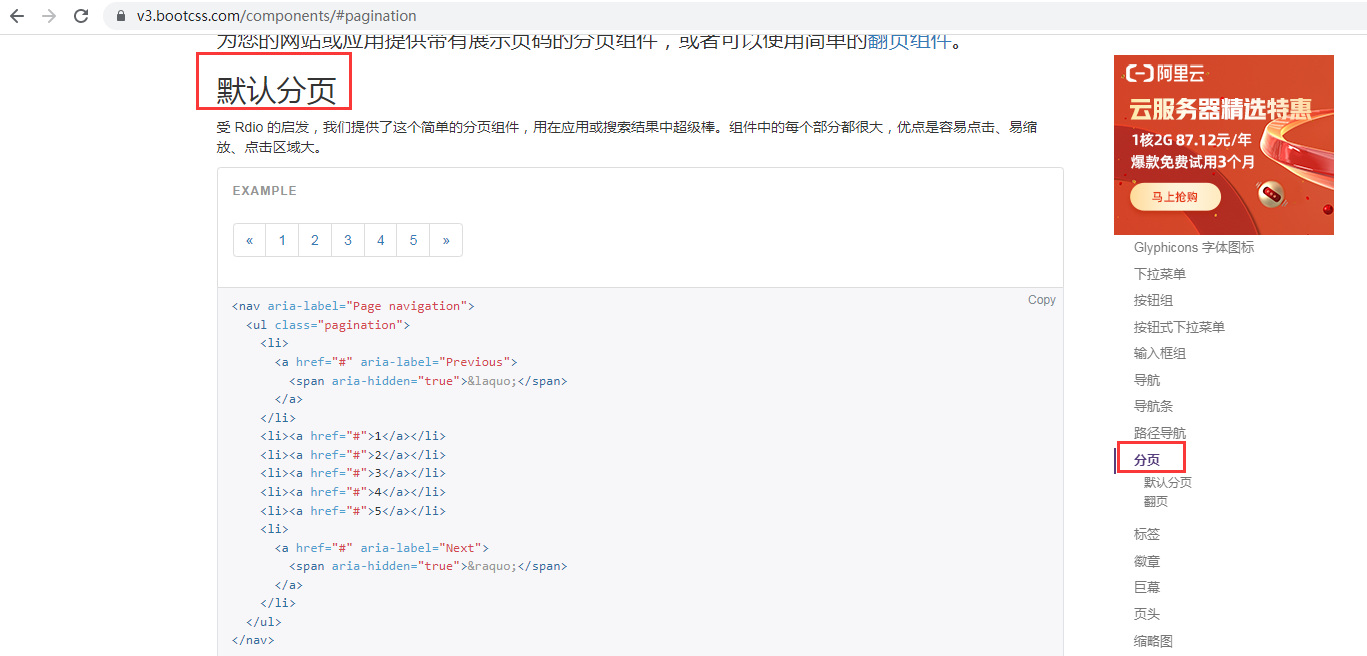
Bootstarp 实现分页按钮
去Bootstarp 官网找到分页组件,把代码复制过来,微调即可

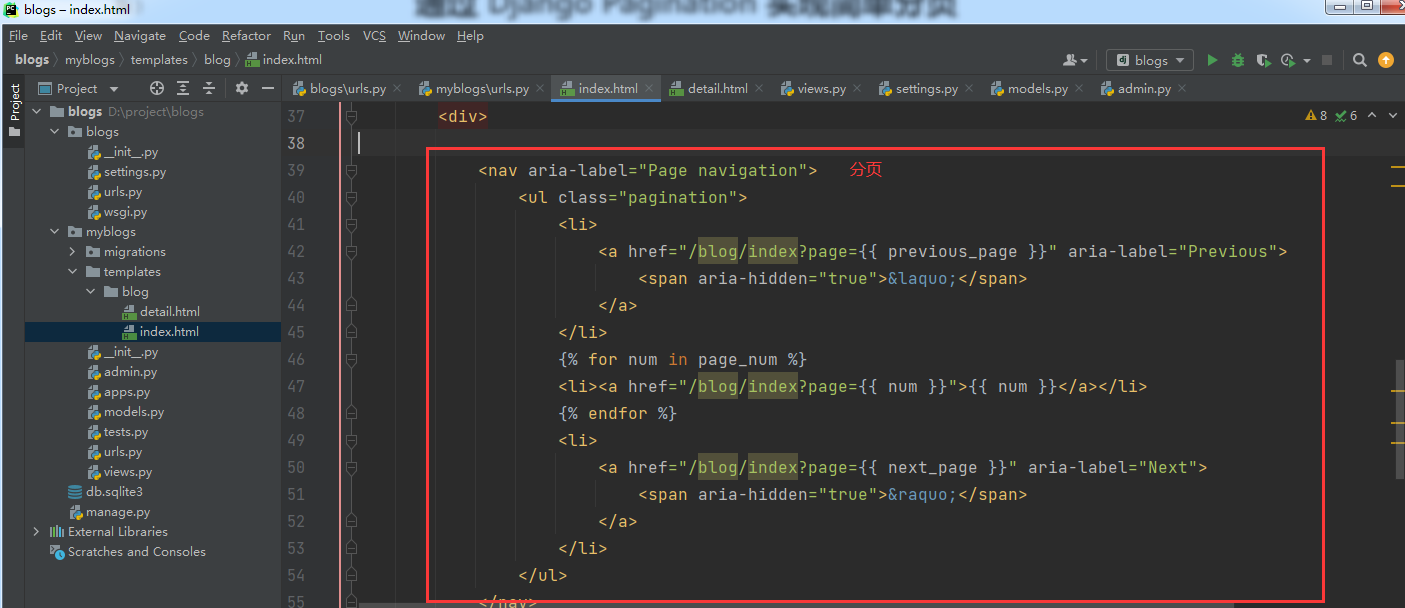
分页的html代码
D:\project\blogs\myblogs\templates\blog\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"
integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>入门Django Web框架
<small>--- by wwh</small>
</h1>
</div>
>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
{% for article in article_list %}
<div>
<h2><a href="/blog/detail/{{ article.article_id }}">{{ article.title }}</a></h2>
<p>
{{ article.brief_content }}
</p>
</div>
{% endfor %}
</div>
<div>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="/blog/index?page={{ previous_page }}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% for num in page_num %}
<li><a href="/blog/index?page={{ num }}">{{ num }}</a></li>
{% endfor %}
<li>
<a href="/blog/index?page={{ next_page }}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章</h2>
{% for article in article_list %}
<h4><a href="/blog/detail/{{ article.article_id }}">{{ article.title }}</a></h4>
{% endfor %}
</div>
</div>
</div>
</body>
</html>

通过 Django Pagination 实现分页
首先直接看Django官网的例子
官网例子连接:
https://docs.djangoproject.com/en/2.2/topics/pagination/
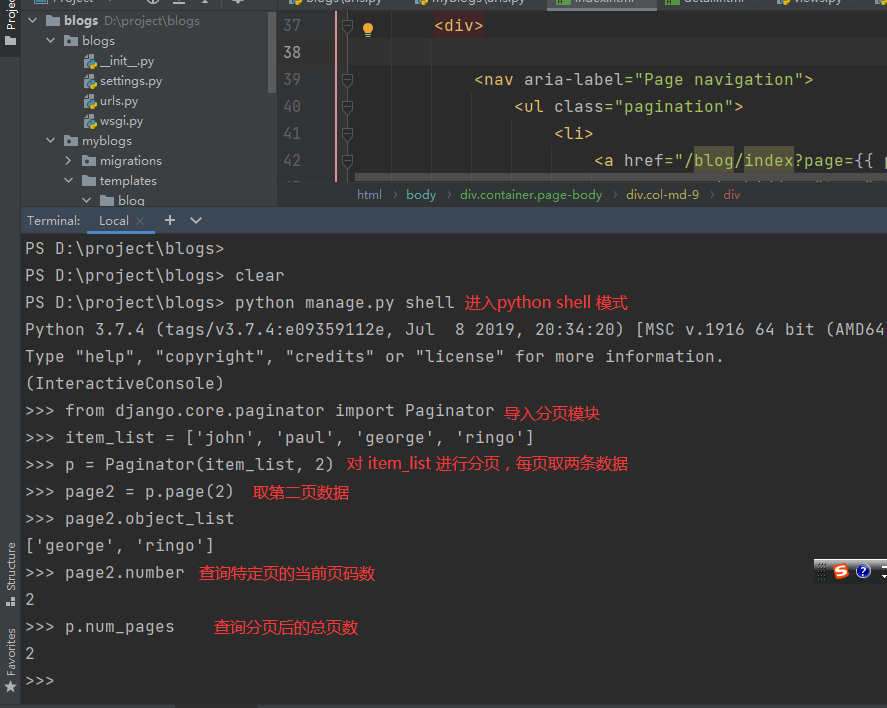
Paginator 类的常用方法
分页功能由 Django 内置的 Paginator 类提供,这个类位于 django.core.paginator 模块,需要使用它时,只需在适当的地方导入这个类即可:
首先进入python shell 模式
# 对 item_list 进行分页,每页包含 2 个数据。
item_list = ['john', 'paul', 'george', 'ringo']
p = Paginator(item_list, 2)
# 取特定页的数据:
# 例如 取第 2 页的数据
page2 = p.page(2)
page2.object_list
['george', 'ringo']
# 查询特定页的当前页码数:
page2.number
2
# 查看分页后的总页数:
p.num_pages
2
# 查看某一页是否还有上一页,以及查询该页上一页的页码:
# 例如 查询第二页是否还有上一页
page2.has_previous()
True
# 查询第二页上一页的页码
page2.previous_page_number()
1
# 查看某一页是否还有下一页,以及查询该页下一页的页码:
# 例如 查询第二页是否还有下一页
page2.has_next()
False

使用Django分页组件实现分页功能
在上一篇的基础上,修改 get_index_page 函数即可
views.py
def get_index_page(request):
page = request.GET.get('page') # 获取 page 参数
if page:
page = int(page)
else:
page = 1
all_article = Article.objects.all() # 获取所有文章
paginator = Paginator(all_article, 3) # 一页3篇文章
page_num = paginator.num_pages # 分页的数量
print('page num:', page_num)
page_article_list = paginator.page(page) # 获取某一个的文章列表
if page_article_list.has_next(): # 如果有下一页
next_page = page + 1 # 页数加一
else:
next_page = page # 否则下一页就等于当前页
if page_article_list.has_previous(): # 如果有上一页
previous_page = page - 1 # 页数减一
else:
previous_page = page # 否则上一页就等于当前页
return render(request, 'blog/index.html',
{
'article_list': page_article_list,
'page_num': range(1, page_num + 1),
'curr_page': page, # 当前页面
'next_page': next_page, # 上一页
'previous_page': previous_page, # 下一页
}
)
以上就实现了分页功能

分类:
Django开发





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server如何跟踪自动统计信息更新?
· AI与.NET技术实操系列:使用Catalyst进行自然语言处理
· 分享一个我遇到过的“量子力学”级别的BUG。
· Linux系列:如何调试 malloc 的底层源码
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· 对象命名为何需要避免'-er'和'-or'后缀
· JDK 24 发布,新特性解读!
· Java24你发任你发,我用Java8
· .NET Core奇技淫巧之WinForm使用Python.NET并打包
· C# 中比较实用的关键字,基础高频面试题!