七、七天入门Django开发 - 使用BootStrap实现博客页面渲染 - 跳转
前言
上一篇做了Bootstrap 静态页面,展示博客首页以及博客详情页。
这一篇介绍博客页面的动态渲染
Django模板系统
视图文件不适合编写 HTML ,要不然的话每次页面上设计的变动都需要修改Python的代码。
网页的逻辑和网页的视图应该要分开设计,views 视图中的代码 通过render 函数渲染给 HTML 网页。
模板基本标签定位符
基本语法:
变量标签:
<html><body> {{ variables }} </body>></html>>
for 循环标签:
<ul>
{% for item in list %}
<li>{{ item }}</li>
{% endfor %}
</ul>
if-else 标签:
{% if %},{% else %},{% endif %}
把博客首页和详情页信息动态展示回网页
定义博客首页以及详情页url
path('index', myblogs.views.get_index_page), # /index 博客首页
path('detail', myblogs.views.get_detail_page), # /detail 博客详情页

通过urls路径找views视图函数 get_index_page以及 get_detail_page 函数
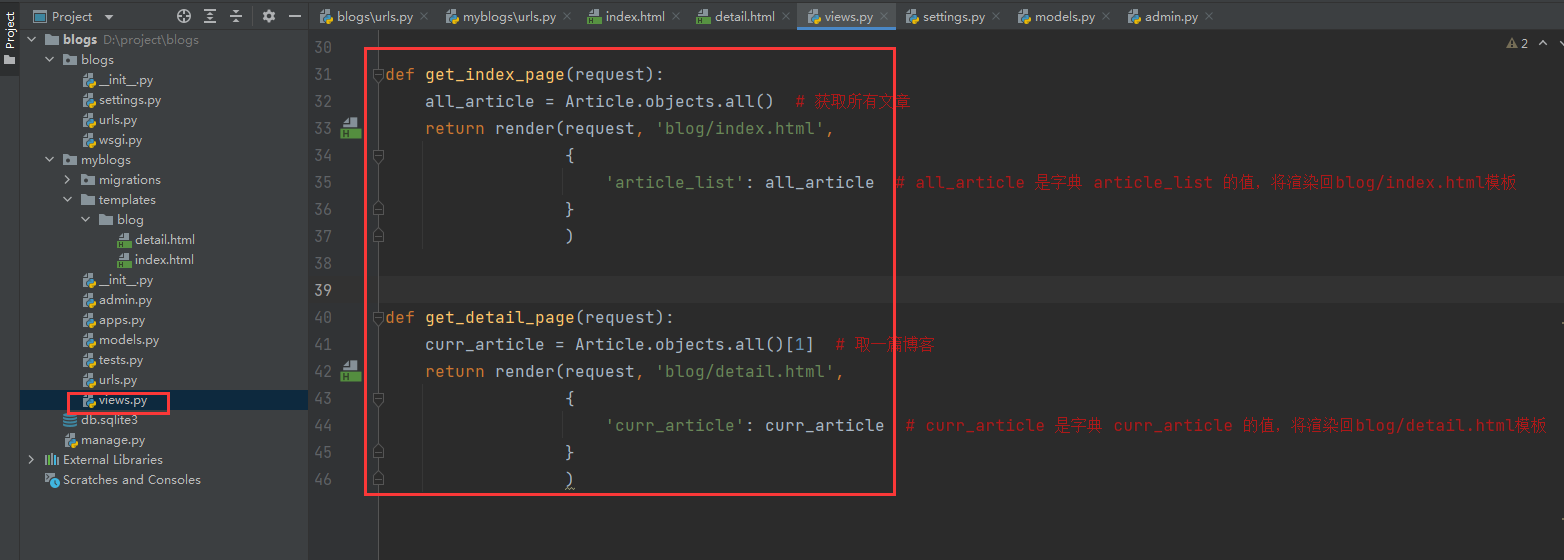
D:\project\blogs\myblogs\views.py
def get_index_page(request):
all_article = Article.objects.all() # 获取所有文章
return render(request, 'blog/index.html',
{
'article_list': all_article # all_article 是字典 article_list 的值,将渲染回blog/index.html模板
}
)
def get_detail_page(request):
curr_article = Article.objects.all()[1] # 取一篇博客
return render(request, 'blog/detail.html',
{
'curr_article': curr_article # curr_article 是字典 curr_article 的值,将渲染回blog/detail.html模板
}
)

render:把模板函数进行返回,渲染,字典格式
render(request, template_name, context=None, content_type=None, status=None, using=None)
参数:
request: 是一个固定参数
template_name: templates中定义的文件,注意路径名。比如:"templates/blog/index.html", 则参数这样写:"blog/index.html"
context: 要传入文件中用于渲染呈现的数据, 默认是字典格式
content_type: 生成的文档要使用的MIME 类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status: http的响应代码,默认是200.
using: 用于加载模板使用的模板引擎的名称。
编写模板
博客首页
D:\project\blogs\myblogs\templates\blog\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>入门Django Web框架
<small>--- by wwh</small>
</h1>
</div>>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
{% for article in article_list %}
<div>
<h2>{{ article.title }}</h2>
<p>
{{ article.brief_content }}
</p>
</div>
{% endfor %}
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章</h2>
{% for article in article_list %}
<h4><a href="#">{{ article.title }}</a></h4>
{% endfor %}
</div>
</div>
</div>
</body>
</html>

博客详情页
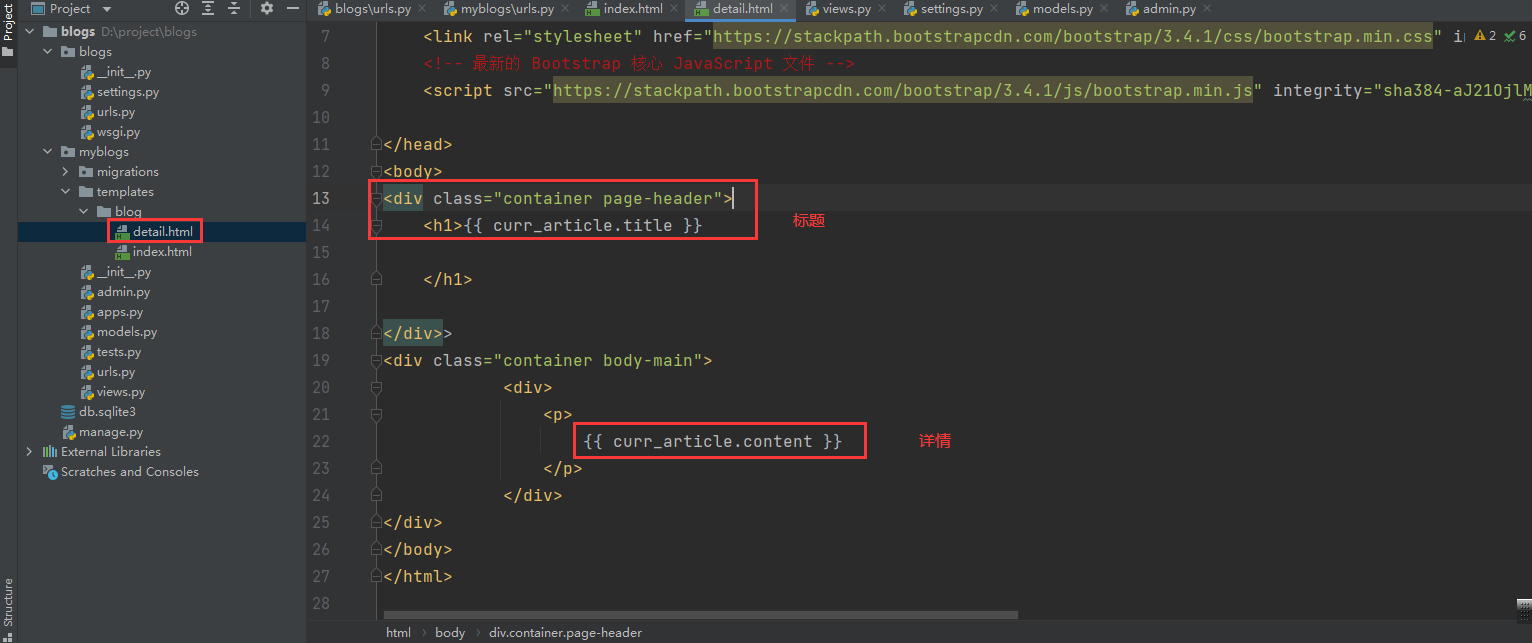
D:\project\blogs\myblogs\templates\blog\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>{{ curr_article.title }}
</h1>
</div>>
<div class="container body-main">
<div>
<p>
{{ curr_article.content }}
</p>
</div>
</div>
</body>
</html>

以上代码路径是写死的,比如博客首页地址:/blog/index,后续将实现跳转功能
功能到目前为止,是不支持博客首页到文章详情页的跳转,
只能打开某一篇文章的详情页
实现文章详情页的跳转
步骤:
- 设计文章详情页URL
- 完善视图函数逻辑
- 实现首页跳转
设计文章详情页URL
原来我们是这样设计
/blog/detail/ --- 不能指定某一篇博客
可以通过这样来改造,前面定义博客文章的时候,设置了博客的唯一ID。
比如:
/blog/detail/1 --- 博客ID为1的文章
/blog/detail/2 --- 博客ID为2的文章
完善函数视图逻辑
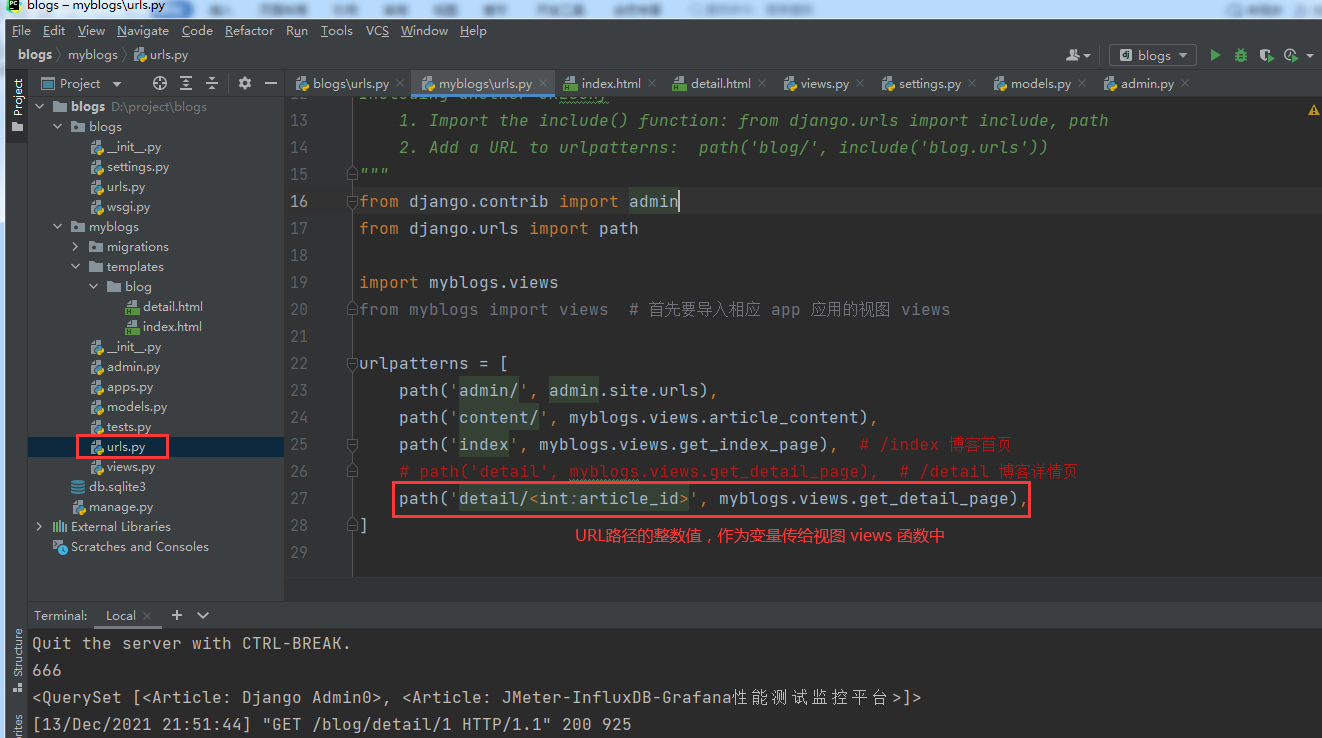
URL路径参数的获取和传递
path('detail/<int:article_id>', myblogs.views.get_detail_page),

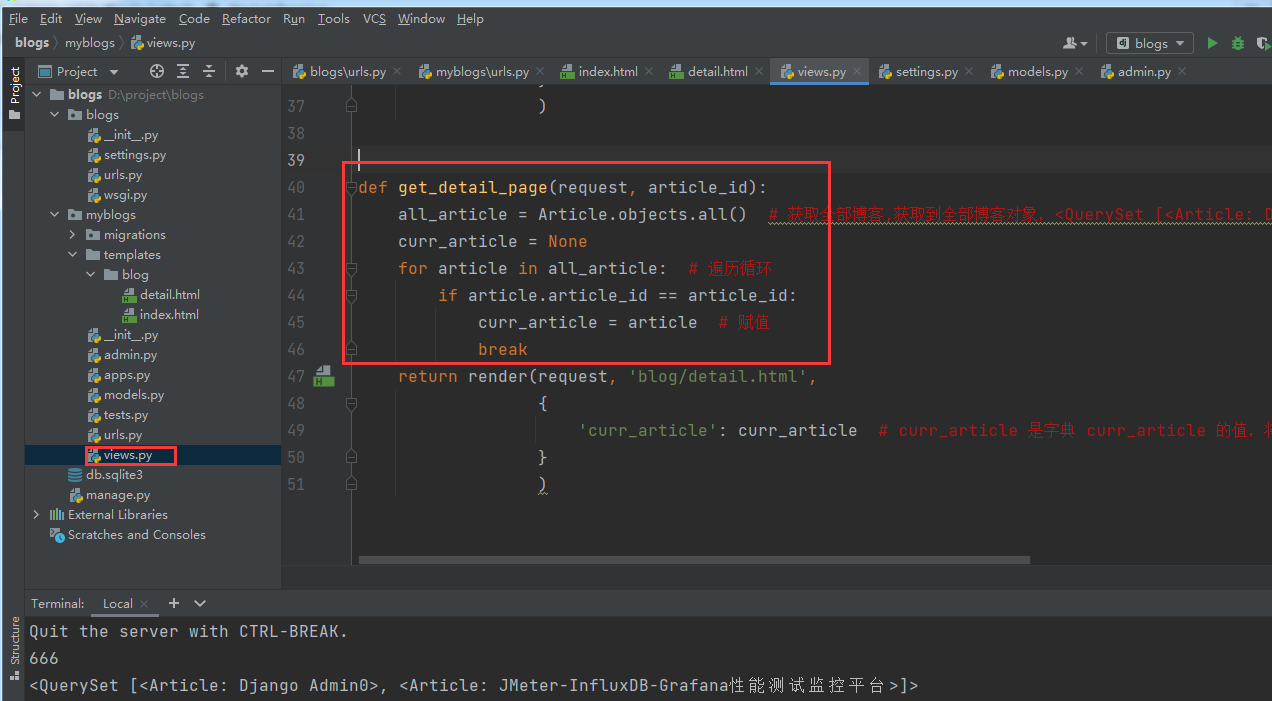
视图函数
def get_detail_page(request, article_id):
all_article = Article.objects.all() # 获取全部博客,获取到全部博客对象,<QuerySet [<Article: Django Admin0>, <Article: JMeter-InfluxDB-Grafana性能测试监控平台>]>
curr_article = None
for article in all_article: # 遍历循环
if article.article_id == article_id:
curr_article = article # 赋值
break
return render(request, 'blog/detail.html',
{
'curr_article': curr_article # curr_article 是字典 curr_article 的值,将渲染回blog/detail.html模板
}
)

输入路径:
http://127.0.0.1:8090/blog/detail/2
跳转到第二篇博客的详情页

实现首页跳转,实现从博客首页跳转到详情页功能
在原来的基本上加个 a 标签,实现跳转功能

其他地方不用改,
点击可以跳转到博客详情页

分类:
Django开发





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现