六、七天入门Django开发 - 使用Bootstrap实现博客页面渲染
前言
Bootstrap 是很受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
官网地址:
https://v3.bootcss.com/
Bootstrap 有很多常用的框架,直接拿过来,稍微做一下修改就可以用了。
HTML CSS 以及 JS 这些基础内容后面再做统一学习,再慢慢优化页面。

使用 Bootsrap 实现博客静态页面
在myblogs 项目下新建模板文件夹 templates
- index.html --- 博客页面
- detail.html --- 博客详情页面

index.html --- 博客页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>入门Django Web框架
<small>--- by wwh</small>
</h1>
</div>>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
<div>
<h2>文章标题1</h2>
<p>
二分查找又称折半查找,优点是比较次数少,查找速度快,平均性能好。
其缺点是要求待查表为有序表,折半查找方法适用于不经常变动而查找频繁的有序列表。
二分查找在我们生活中也经常出现,比如猜数游戏,最快的方法就是:先说中间的数字,直接把答案范围缩短一半。
</p>
</div>
<div>
<h2>文章标题2</h2>
<p>
二分查找又称折半查找,优点是比较次数少,查找速度快,平均性能好。
其缺点是要求待查表为有序表,折半查找方法适用于不经常变动而查找频繁的有序列表。
二分查找在我们生活中也经常出现,比如猜数游戏,最快的方法就是:先说中间的数字,直接把答案范围缩短一半。
</p>
</div>
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章</h2>
<h4><a href="#">最新文章1</a></h4>
<h4><a href="#">最新文章2</a></h4>
<h4><a href="#">最新文章3</a></h4>
<h4><a href="#">最新文章4</a></h4>
<h4><a href="#">最新文章5</a></h4>
</div>
</div>
</div>
</body>
</html>
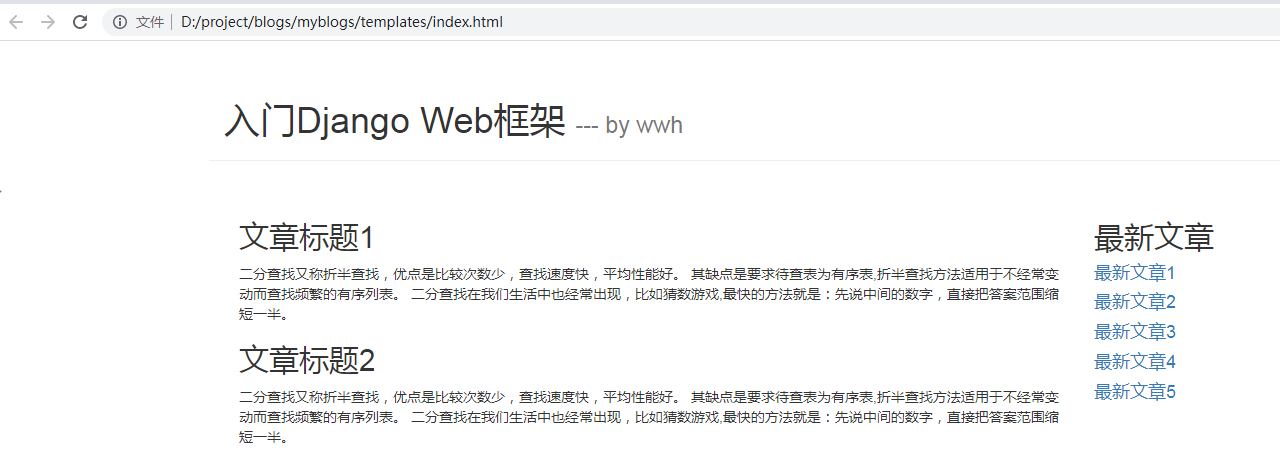
使用谷歌浏览器打开

detail.html --- 博客详情页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Web框架</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>文章标题
</h1>
</div>>
<div class="container body-main">
<div>
<p>
二分查找又称折半查找,优点是比较次数少,查找速度快,平均性能好。
其缺点是要求待查表为有序表,折半查找方法适用于不经常变动而查找频繁的有序列表。
二分查找在我们生活中也经常出现,比如猜数游戏,最快的方法就是:先说中间的数字,直接把答案范围缩短一半。
</p>
</div>
</div>
</body>
</html>
页面打开效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现