Chrome - 开发者工具调试技巧
谷歌浏览器(通常简称为 Chrome )是由谷歌开发的网络浏览器。在开发工作中,Chrome极大的方便开发调试代码。
主流的浏览器都内置了 DevTools,掌握 Chrome 的调试技巧,可以提高工作效率。对于测试人员来说,掌握Chrome 的调试技巧,可以快速判断一些前后端问题,抓取协议,判断接口是否ok,截图、还有进行弱网测试等等。
一、打开 Chrome 开发者工具
1.在页面元素上右键点击,选择 “检查”
2.快捷键 Ctrl + Shift + I (Windows)
3.Fn + F12

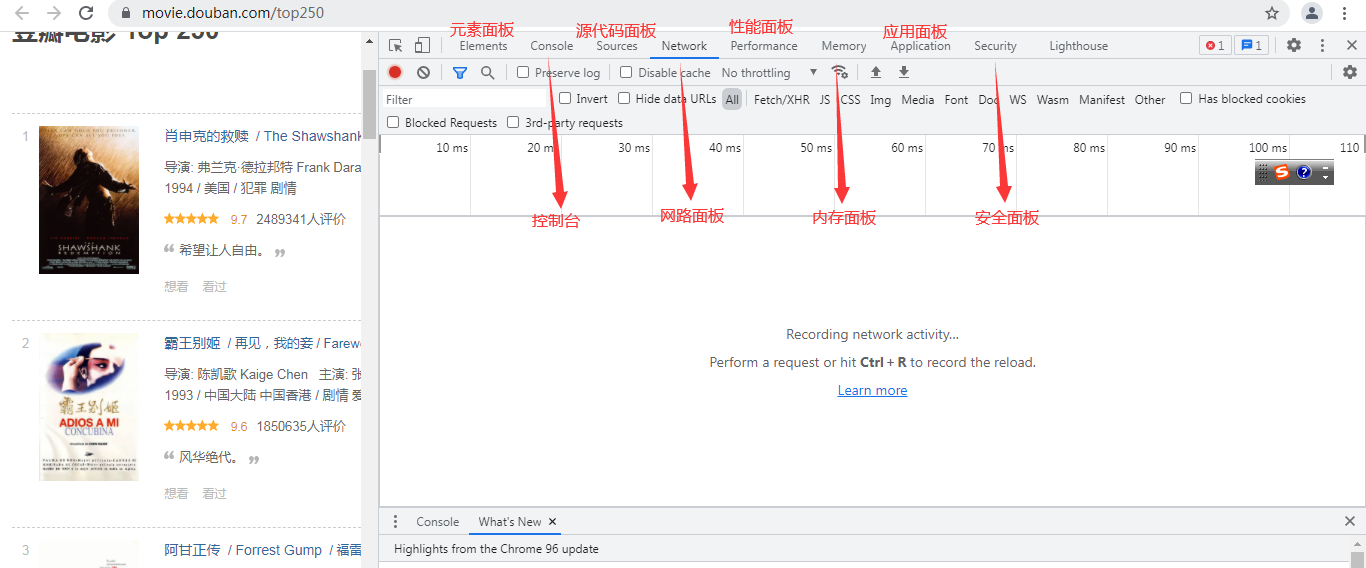
二、Chrome 开发者工具八个主要的面板:
- 元素面板 Elements
- 控制台面板 Console
- 源代码面板 Sources
- 网络面板 Network
- 性能面板 Performance
- 内存面板 Memory
- 应用面板 Appication
- 安全面板 Security

三、对于测试来讲,用得最多的是网络面板 - Network
Network 面板:
- 看请求的时间轴信息
- 看请求列表- 确认下请求状态,资源大小和响应结果
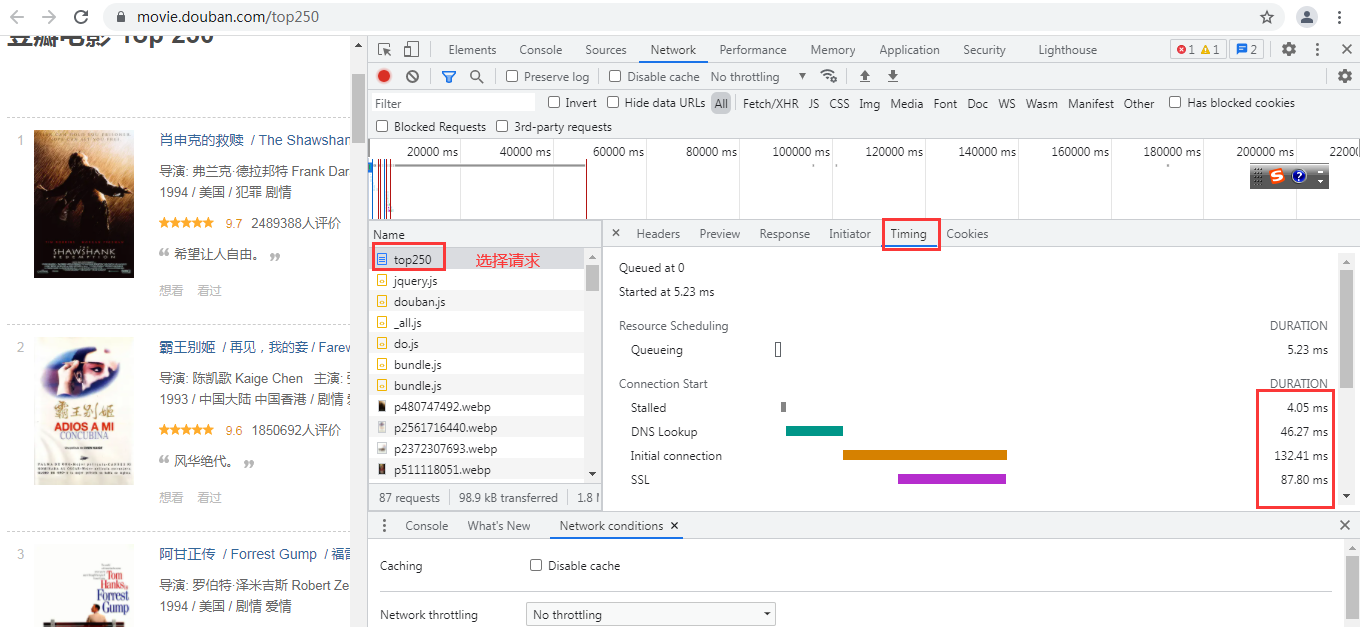
查看请求的时间轴信息
选择请求 – Timing

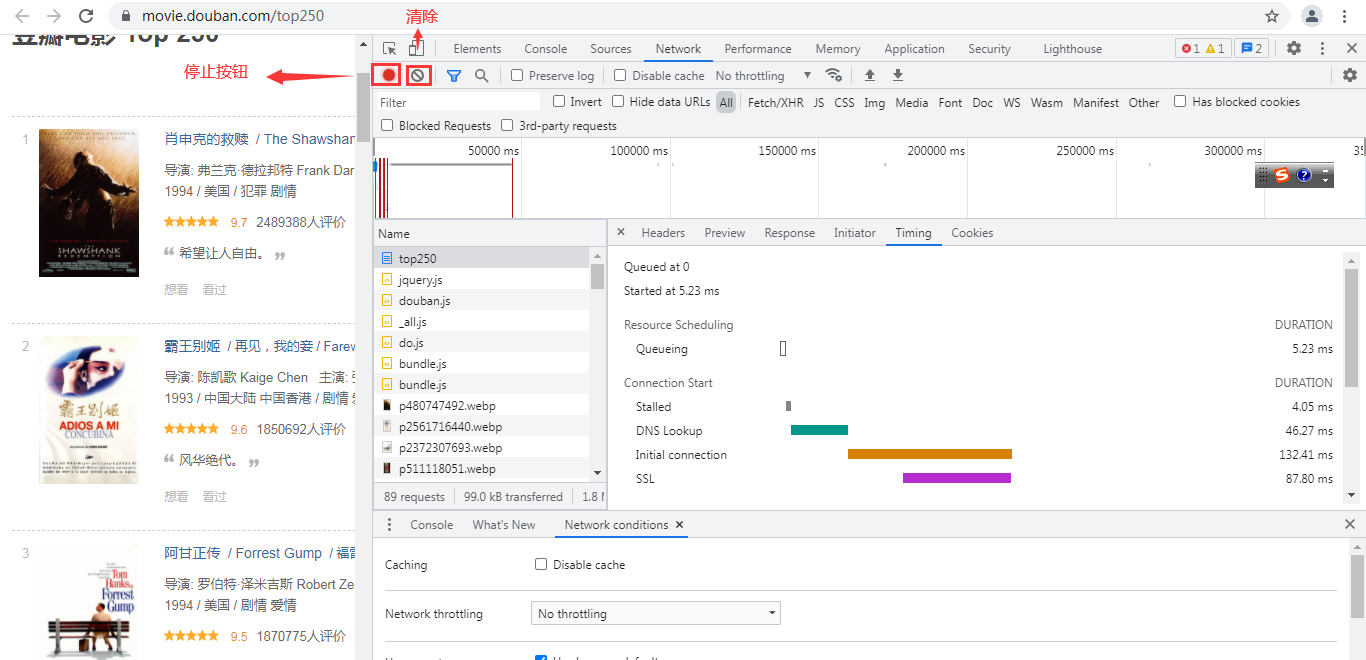
查看请求列表的基本操作:停止以及删除
-
停止按钮:默认只要打开开发者工具,就会处于启动状态,自动记录所有请求日志。再点击一次,小圆点成为灰色,即可停止记录日志。
-
清除按钮:用于清除当前面板中的所有日志信息

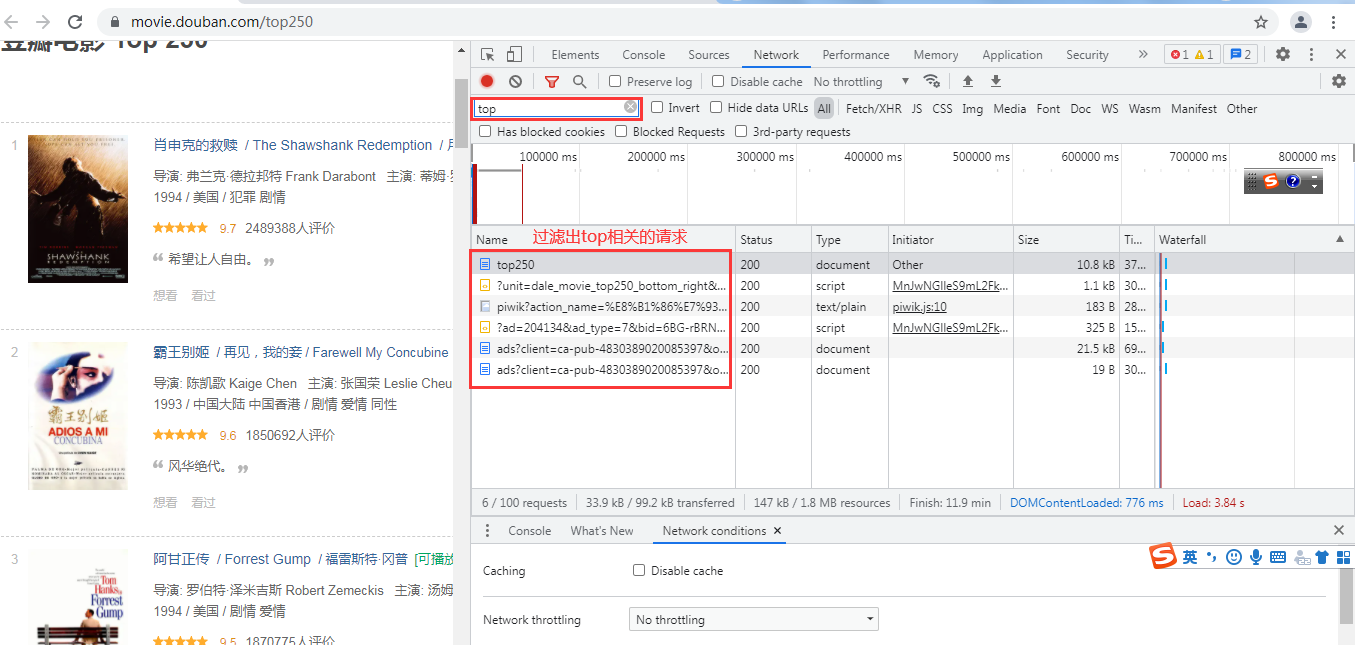
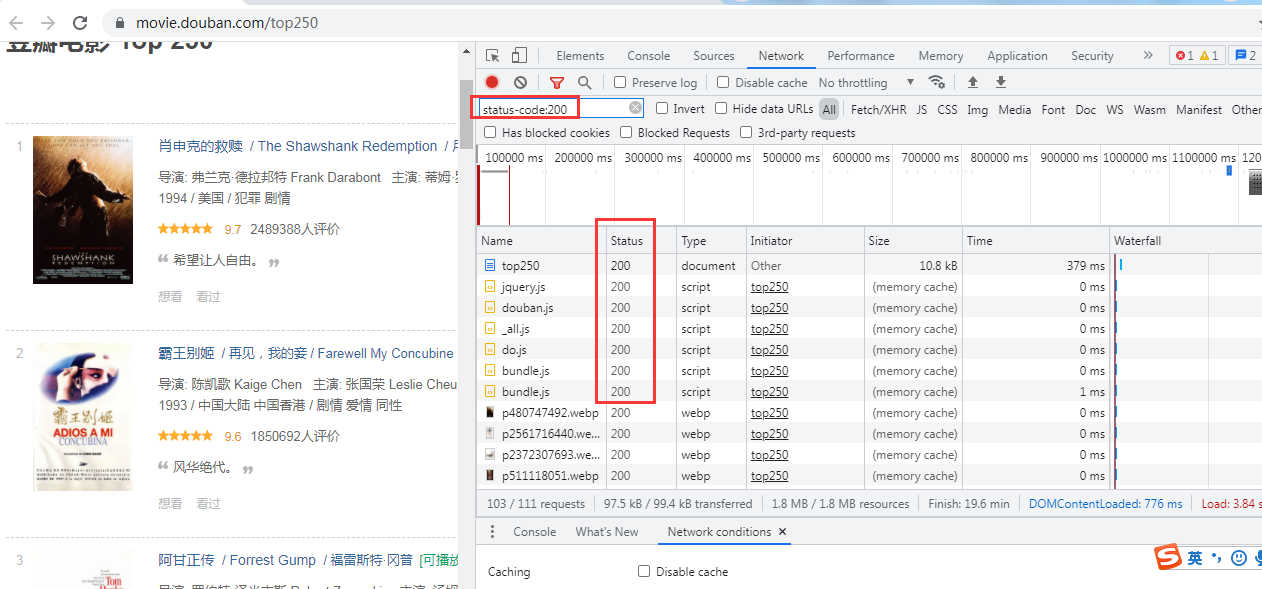
请求过滤 – Filter
在 Filter 栏输入过滤的关键字,可以过滤出相应的请求。
Network 面板中的过滤器输入框接受字符串或正则表达式,对应显示匹配的请求。
例如 method、status 或者 mime-type :
获取 top 相关的请求

过滤状态码为200的请求,status-code:200

也可输入指定的请求属性值来过滤,如: mime-type:image/gif larger-than:1K
表示过滤出所有大于 1KB 的 gif 图片请求,
如果想要显示所有可能的关键字,在空白的输入框按下 [ctrl] + [space]
请求列表部分

请求排序:
- 默认按时间先后排序,最早的资源在顶部
- 也可点击各列表头,以按该列对请求进行排序
Headers:
信息头,包括请求的基本信息、响应信息头、请求信息头、Cookies、请求体。
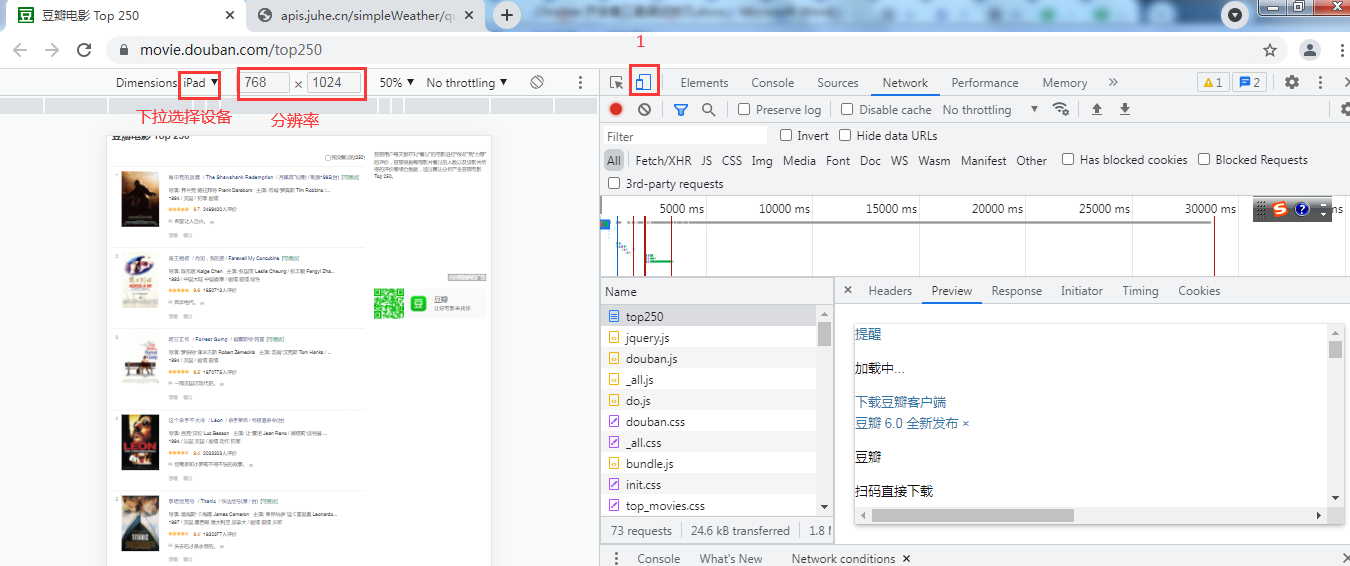
Preview:
预览响应正文,查看图像等。
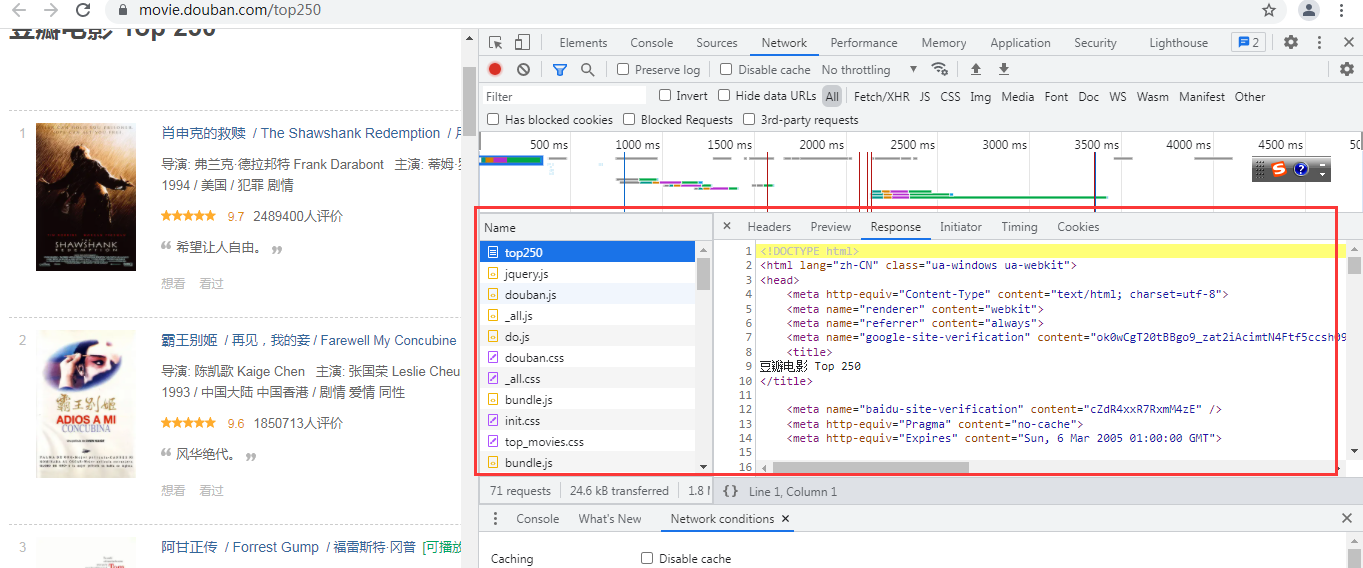
Response:
查看请求的响应正文。
Timing:
这里详细的列出了请求过程中的总时间及时间消耗明细。

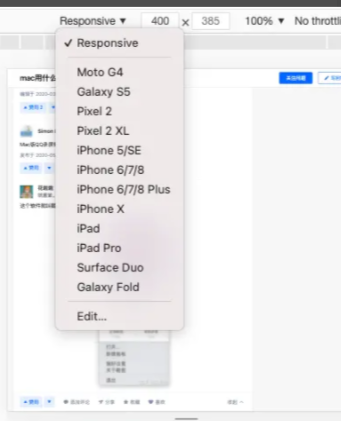
移动设备模拟器 - Device Mode
可以设置各种分辨率,主流的安卓设备以及IOS系统的设备。


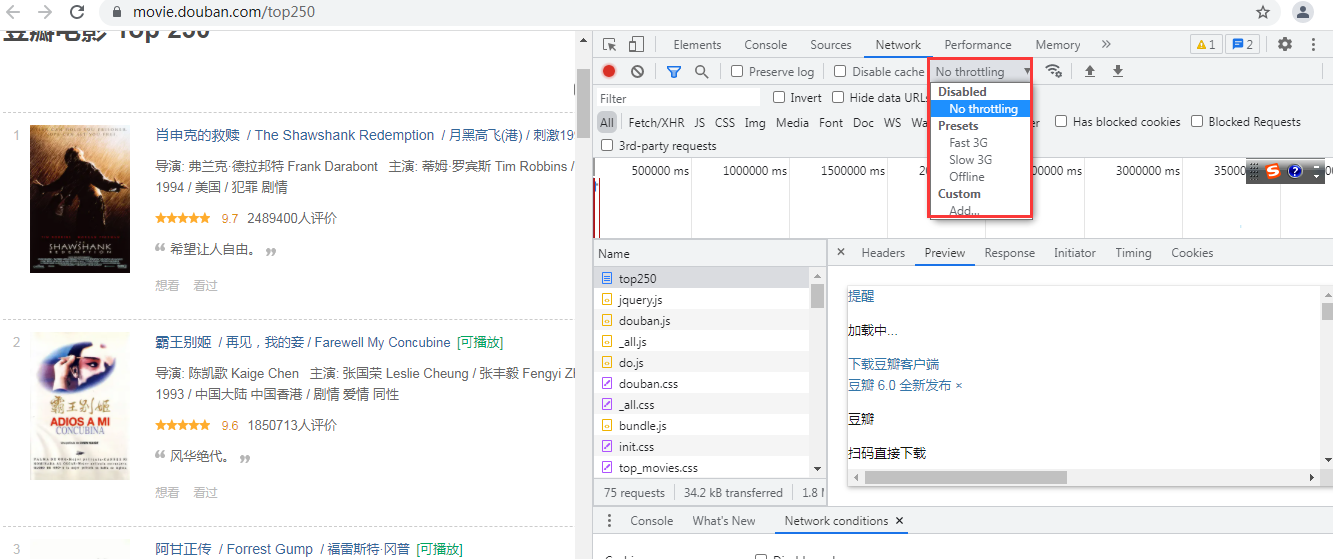
模拟不同的网络状态
移动端的时候,想试一试网络速度对你项目有啥波动,比如,3G的时候,你首屏加载有多块,加载是否顺畅等。
Online 正常网络、Offline 无网络、Slow 3G 弱网络等不同情况,从而很方便的测试异常网络场景。

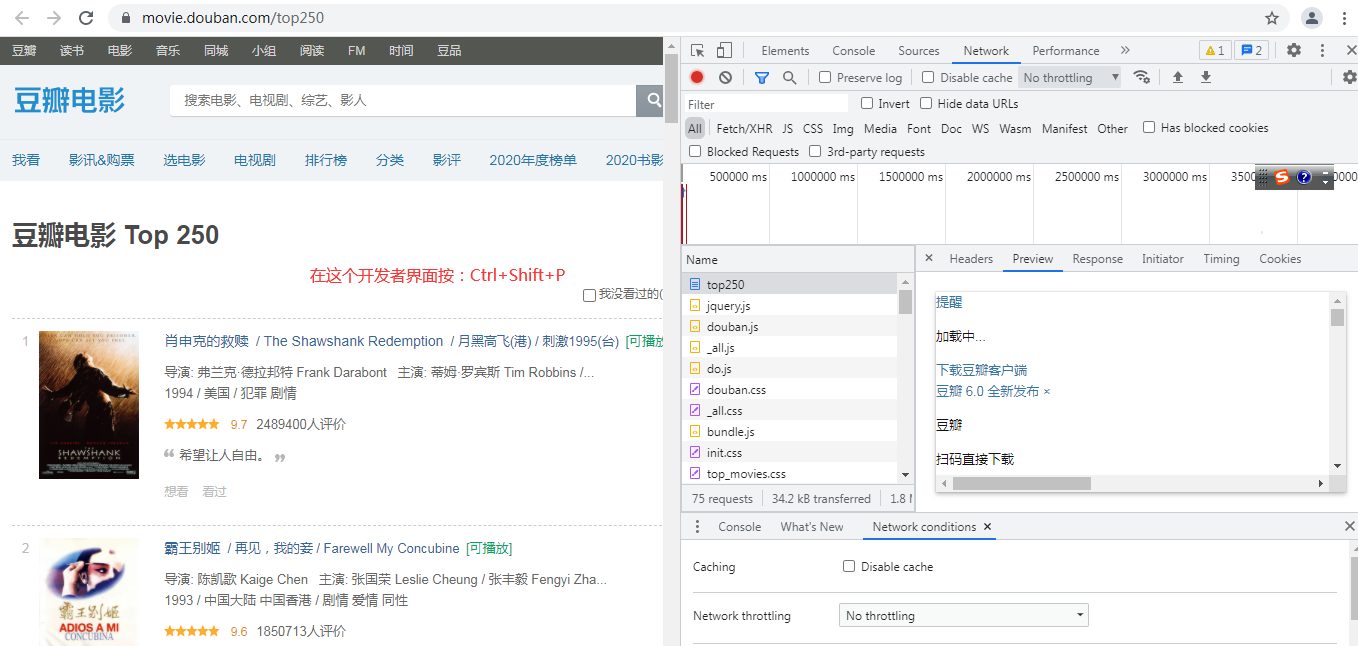
浏览器网页长截图
1、在开发者界面按:Ctrl+Shift+P

2、在输入框输入:Capture full size screenshot
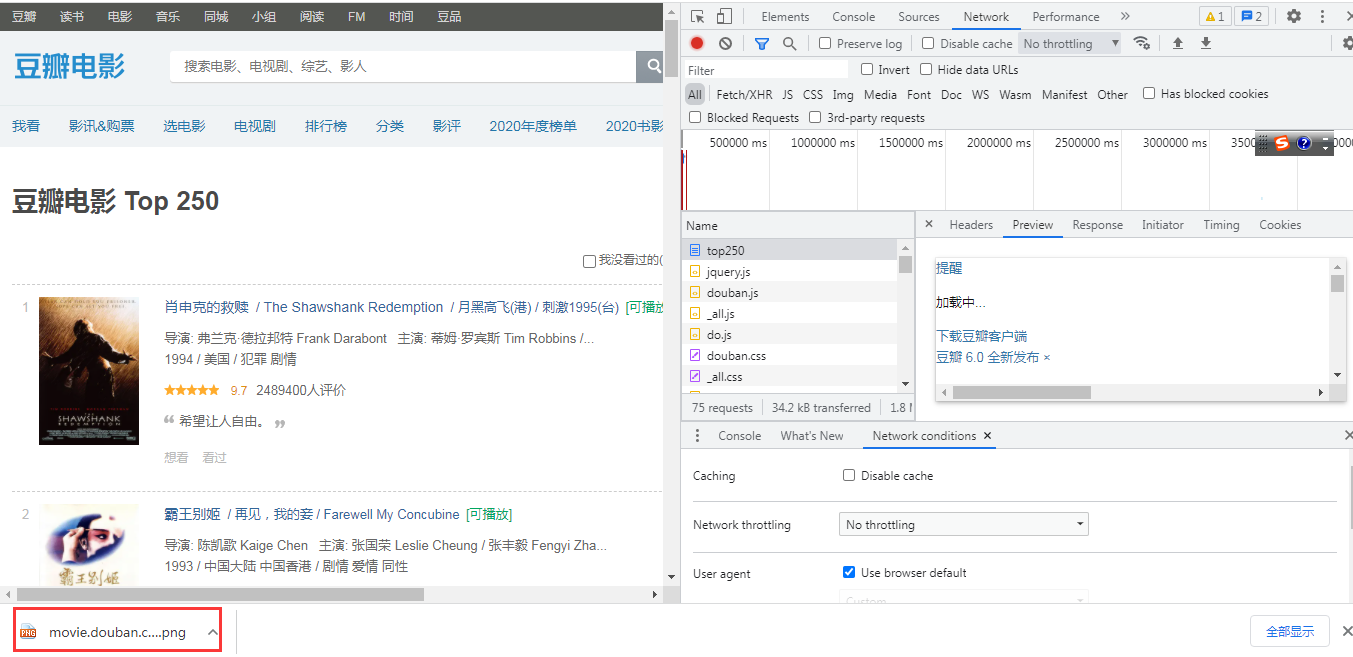
按下回车键,等一会,会自动保存网页的长截图


打开就可以看到长截图,非常溜,可以试一下。
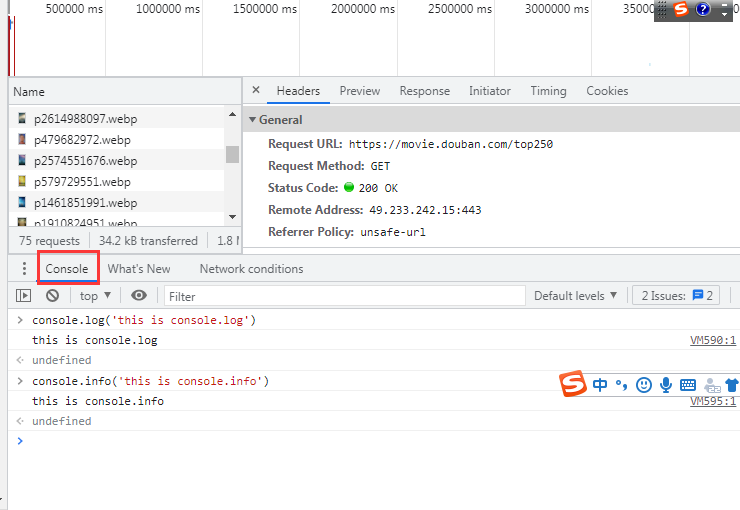
console 调试台
调试台是开发用的比较多

------分界线------
人生三件事:
自己的事
别人的事
老天的事;
做好自己的事
少管别人的事
不管老天的事;
只有自己的事,是我们有能力控制的。
所以,当自己焦虑,担忧,害怕的时候,问问自己,
这件事是自己的事,还是别人的事,一伙是老天的事。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现