2021 Duilib最新入门教程(六)Duilib界面设计
前言
在前面有提到:用Duilib写一个界面软件,只需要用一个xml文件描述界面长什么样,然后在代码中写上操作界面之后怎么处理就可以了。
“描述界面长什么样”其实就是描述:1、这个界面上有哪些控件?2、这些控件是怎么布局的?这一篇先介绍Duilib自带的标准控件有哪些?然后再介绍这些控件是怎么布局的?
控件
控件指最基本的单元模块,比如:按钮、文本、编辑框等等。
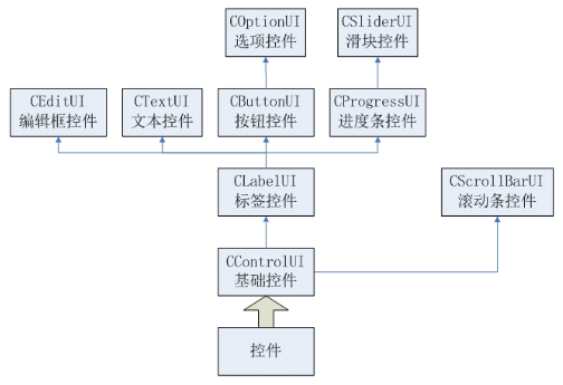
Duilib控件之间的继承关系如下:

举个例子
界面上显示一个按钮 按钮名字为"btn" 按钮文本为"按钮"
界面XML文件:<Button name="btn" text="按钮" />
<表示开始
Button表示这个控件是一个按钮
name是一种属性,表示这个控件的名字,"btn"是这个属性的值
text也是一种属性,表示这个控件的文本,"按钮"是这个属性的值
/>表示结束
所以界面要显示一个控件,只需要在XML文件上写:<控件类型 属性类型="属性值" ... />
具体有哪些控件类型,控件对应的属性类型和属性值,都可以在属性列表.xml查看
容器
容器指可以容纳多个控件的模块,并且容器决定这些控件是怎么布局的。
Duilib容器之间的继承关系如下:

举个例子
界面的右上角一般有三个从左到右水平排放的按钮:最小、最大、关闭
对应的界面文件XML文件:
<HorizontalLayout>
<Button name="min" text="最小" />
<Button name="max" text="最大" />
<Button name="close" text="关闭" />
</HorizontalLayout>
总结
Duilib想要设计界面长什么样,只需要在xml文件上指定使用什么控件和容器就可以了。
Duilib技术交流群:799142530
源码地址:https://github.com/KongKong20/DuilibTutor



