HTML-CSS中英文和数字不自动折行问的解决的两种方法(初学者)
当在一个块中输入中文,它可以自动折行如:



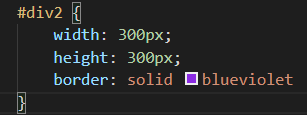
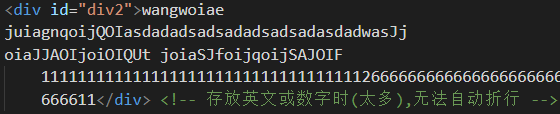
但输入过多的英文单词或数字时,他会超出所设置边框,即无法自动折行:



解决:
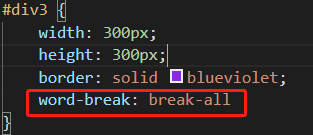
一:

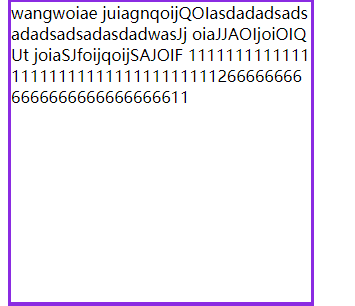
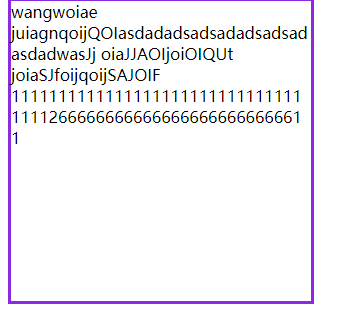
效果:

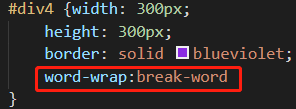
二:

效果:

总结:无论时使用“word-break: break-all” 还是“word-wrap:break-word”都可以达到目的,它俩的区别就是:
word-break:break-all;(非常强烈的折行)
word-wrap:break-word;(不是那么强烈的折行)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现