JSP脚本与指令元素
引言:
当需要在游览器上动态的输出网页内容时 例如:“在浏览器上动态输出当前日期”,显然无法通过静态HTML完成这个效果,这时JSP的出现补充了这一功能。
一、JSP页面基本构成:
1、JSP概述:
JSP(Java Server Pages)是指:在HTML中嵌入Java脚本语言由应用服务器中的JSP引擎来编译和执行嵌入的Java脚本语言命令然后将生成的整个页面信息返回给客户端。
例:上面所提到的 在浏览器上动态输出当前日期:
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<html>
<head><title>输出当前日期</title></head>
<body>
你好! 今天是
<% java.util.Date now = new java.util.Date(); %>
<%=now %>
</body>
</html>
运行结果:

JSP和Servlet的对比:

Servlet的功能非常强大,但是:
- 使用println()输出HTML非常不便。
- 对输出HTML文档的维护也非常不便。
JSP无需打包、部署,简单方便,但是:
- 将java代码拆分成多个程序块,不便于维护。
2、JSP执行过程:
Web容器处理JSP文件请求需要经过3个阶段:
- 翻译阶段:JSP文件会被Web容器中的JSP引擎转换成Java源码。
- 编译阶段:Java源码会被编译成可执行的字节码。
- 执行阶段:容器接受了客户端的请求后,执行编译成字节码的JSP文件;处理完请求后,容器把生成的页面反馈给客户端进行显示。

第一次请求之后,Web容器可以重用已经编译好的字节码文件。

注意:如果对JSP文件进行了修改,Web容器会重新对JSP文件进行翻译和编译 。
3、JSP页面构成:
- JSP代码中包含了模版元素(HTML+Javascript +CSS)和JSP元素构成。
- 模版元素指的是JSP引擎不处理的部分。
- JSP元素则指的是由JSP引擎直接处理的部分,这一部分必须符合JSP语法,否则会导致编译错误。
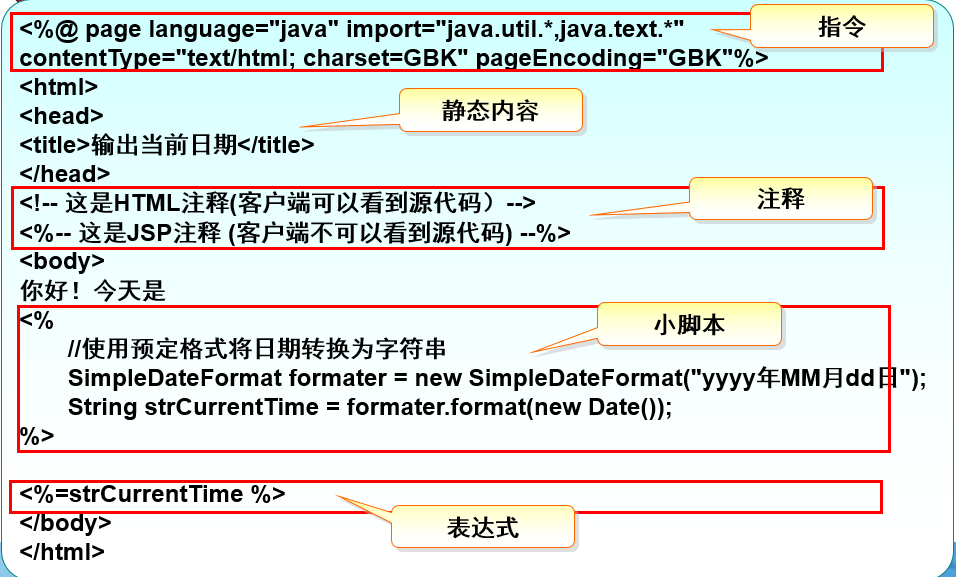
JSP页面大致由以下构成:

这里以显示当前日期的JSP为例:

二、脚本元素:
1、JSP 脚本元素是用来嵌入Java代码的,主要用来实现页面的动态请求。
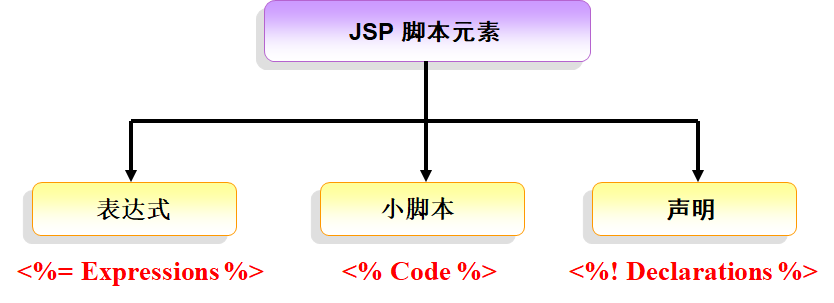
2、JSP 脚本元素包括:

1、表达式:
1、用于在执行阶段
- 对表达式进行计算,并转换成字符串。
- 并将转换后的字符串插入到Servlet输入流中。
- 在servlet中产生类似
out.println(expression)的代码。 - 可以在表达式中使用预先定义的对象 (如内置对象等等)。
2、语法为:
<%= Expression %>
注意:不允许在表达式后面出现分号。
例:输出计算结果
<%=1+2+3%%>
<%=getDate( )%>
2、小脚本:
1、用于向生成servlet后的jspService()方法中插入代码。
2、可以执行任何表达式无法完成的任务。
- 设置响应头部和状态码
- 写入服务器日志
- 更新数据库
- 执行包含循环,条件判断语句的java程序
3、可以使用预定义的变量 (如内置对象)。
4、语法格式为:
<% Java code %>
例:
显示请求查询字符串:
<%
String queryData = request.getQueryString();
out.println(“Attached GET data: “ + queryData);
%>
设置响应头部:
<% response.setContentType(“text/plain”); %>
3、声明:
1、用于定义插入到Servlet类中成员变量、方法等。
- 声明语法中声明的代码出现在 _jspSevice()之外。
- 声明语法中不能够直接使用内置对象。
成员变量在整个JSP页面内都有效(与书写位置无关),因为JSP引擎将JSP页面转译成Java文件时,将这些变量作为类的成员变量,这些变量的内存空间直到服务器关闭才释放。任何用户对JSP页面成员变量操作的结果,都会影响到其他用户。
2、语法格式为:
<%! 变量、方法以及内部类 %>
例:
<%!
private String randomHeading()
{return(“<H2>” + Math.random() + “</H2>”);}
%>
<%= randomHeading() %>
4、注释:
在JSP文件的编写过程中,共有三种注释方法:
- HTML的注释方法:
<!-- html注释-->(可在客户端看到源码) - JSP注释标记:
<%-- JSP注释--%> - 在JSP脚本中使用注释:
<% //单行注释 %>
<% /*多行注释 */ %>
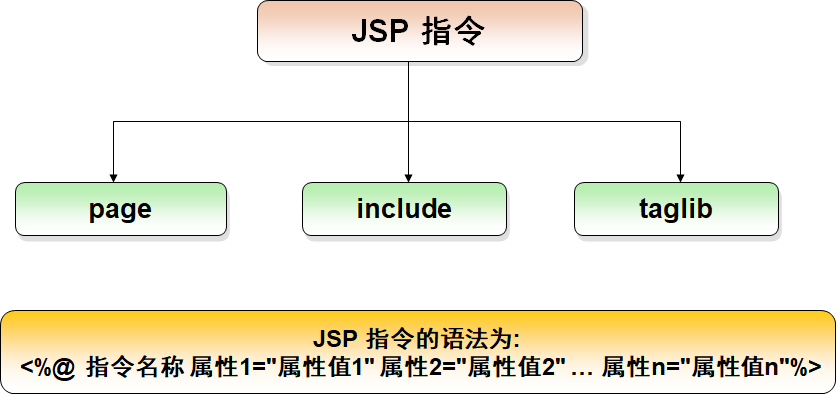
三、指令元素:
指令元素的作用是通过设置指令中的属性在JSP运行时,控制JSP页面的某些特性。

1、Page指令:
Page指令:用来设定JSP页面的全局属性和相关功能。
作用于整个JSP文件,可以放到JSP页面的任何位置,但为了便于阅读和格式规范,通常放到JSP页面开始的位置。
注意:一个JSP文件可以包含多个page指令,指令之间是独立的,并且除import属性以外,每个属性只能定义一次,否则在JSP页面编译的过程中将会出现错误!
例:
<%@ page language="java" import="java.util.*" contentType=“text/html;charset=GBK” pageEncoding="GBK"%>
errorPage属性:
- 指定当前页面产生异常时的处理文件。
- 当前页面发生错误时候,由该目标文件进行异常处理,JSP容器会将处理结果发送到浏览器显示。
例如,指定当前页面出错时,调用handleError.jsp页面处理错误的格式如下:
<%@ page errorPage=“handleError.jsp”%>
isErrorPage属性:
- isErrorPage属性说明当前页面是否为异常处理页面。
- 如果值为“true”,说明是异常处理页面,能够使用exception对象,如果为“false”,则不是。
- 默认为false。
2、include指令:
-
include:指定将JSP文件转成Servlet类时所需插入的资源,可以是文本、代码、HMTL文件或JSP文件。
-
一旦JSP文件完成编译,资源内容就不可改变,如果发生变化,JSP引擎就会对JSP文件重新进行编译,不同的服务器会产生不同的效果。
-
利用include指令可以将一个服务的JSP文件拆分成不同的部分,如head.jsp、body.jsp、tail.jsp,然后在同一网站的不同JSP页面中用include指令包含head.jsp和tail.jsp,方便对JSP页面进行管理。
-
格式:
<%@include file=“要引入资源的地址”>
例:包含了其他三个jsp页面。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Include</title>
</head>
<body>
<%@ include file="head.jsp"%> <br/>
<%@ include file="content.jsp"%> <br/>
<%@ include file="copyright.jsp"%>
</body>
</html>
3、taglib指令:
taglib指令:用来自定义标签,可以把一些需要反复显示的内容定义成一个标签,从而增加代码的重用度,并使页面便于维护。
定义标签的三个步骤:
- 定义一个标签处理类,用于实现标签的功能;
- 定义标签库描述文件(扩展名为tld),对标记的相关信息进行说明;
- 最后在配置文件Web.xml中配置。
taglib格式:
<%@taglib uri=“uri”|tagdir=“url” prefix=“tagprefix” %>
- uri,说明描述文件和标记库的路径,uri可以为URL、绝对或相对路径、标记库描述文件;
- tagdir是2.0版本中新引入的属性,用来指明标记文件(扩展名为tag)的位置。
- prefix,定义了JSP页面中要引用该标签的前缀,用来区分多个自定义标签,注意,前缀不可以是jsp、jspx、java、javax、sun、servlet、sunw
🆗,大致就这些了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix