我的第一个Spring MVC程序
1、先简单说一下SpringMVC的概念:
- Spring MVC是Spring为表现层提供的基于MVC设计模式的轻量级Web框架,是目前最主流的 MVC框架之一。它与Struts2框架一样,都属于MVC框架,但其使用和性能等方面比Struts2更加优异。
2、Spring MVC具有以下特点:
- 是Spring框架的一部分,可以方便的利用Spring所提供的其他功能。
- 灵活性强,易于与其他框架集成。
- 提供了一个前端控制器DispatcherServlet,使开发人员无需额外开发控制器对象。
- 可自动绑定用户输入,并能正确的转换数据类型。
- 内置了常见的校验器,可以校验用户输入。如果校验不能通过,那么就会重定向到输入表单。
- 支持多种视图技术。它支持JSP、Velocity和FreeMarker等视图技术。
- 使用基于XML的配置文件,在编辑后,不需要重新编译应用程序。
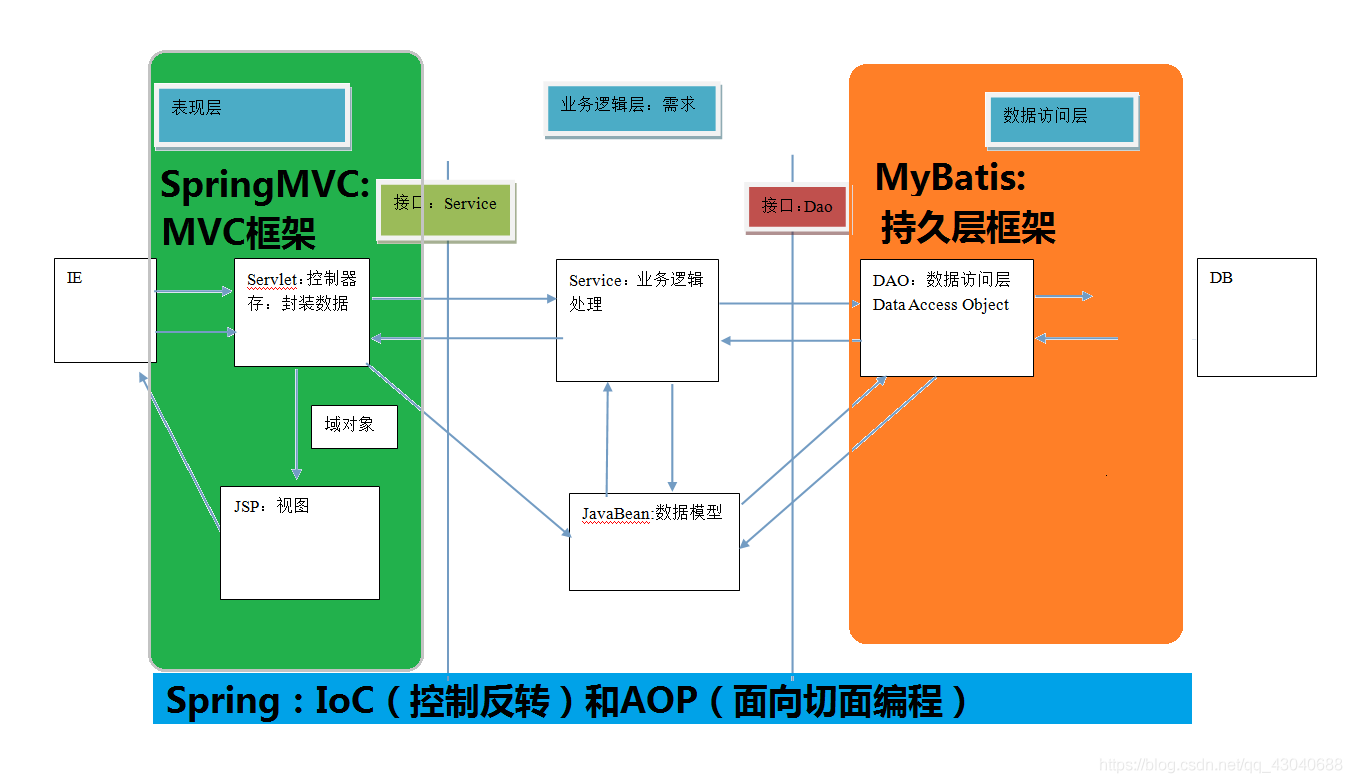
3、SpringMVC在三层架构的位置:

第一个Spring MVC程序
第一步:新建web项目:
- 在eclipse中,新建一个名字为SpringMvc的Web项目,在项目的lib目录中添加运行Spring MVC程序所需要的JAR包,并发布到类路径下。
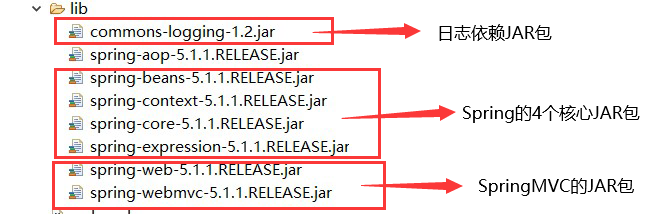
必须的 jar包如下:

- 项目中添加了Spring的4个核心JAR包、commons-logging的JAR以及两个web相关的JAR,这两个web相关的JAR包就是Spring MVC框架所需的JAR包。
第二步:配置XML
- 在web.xml中,配置Spring MVC的前端控制器DispatcherServlet
如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
id="WebApp_ID" version="4.0">
<display-name>SpringMvc</display-name>
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<--当前Servlet的参数信息-->
<init-param>
<--contextConfigLocation是参数名称,该参数的值包含了SpringMVC的配置文件路径-->
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-config.xml</param-value>
</init-param>
<--定义在Web应用启动是立即加载Servlet-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<--请求对应的Servlet名称-->
<servlet-name>springmvc</servlet-name>
<--监听当前域的所有请求-->
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
第三步:编写 Controller:
- 在src目录下,创建一个com.itheima.controller包,并在包中创建控制器类FirstController,该类需要实现Controller接口,编辑后如下所示:
public class FirstController implements Controller {
@Override
public ModelAndView handleRequest(HttpServletRequest arg0, HttpServletResponse arg1) throws Exception {
// TODO Auto-generated method stub
ModelAndView mav = new ModelAndView();
// 添加模型数据,可以是任何的POJO对象
mav.addObject("msg", "这是我的第一个Spring MVC程序");
// 设置逻辑视图名,视图解析器会根据该名字解析到具体的视图页面
mav.setViewName("/WEB-INF/jsp/first.jsp");
// 返回ModelAndView 对象
return mav;
}
}
4、第四步:编辑 dispatcher-servlet.xml
- 在src目录下,创建配置文件springmvc-config.xml,这个文件名的开头与上面 web.xml 中的
<servlet-name>元素配置的 dispatcher 对应,这是 Spring MVC 的映射配置文件(格式:xxx-servlet.xml)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--配置Handle,映射"/hello"请求 -->
<bean name="/hello" class="com.itheima.controller.FirstController" />
<!-- 处理器映射器,将处理器Handle的name作为url进行查找 -->
<bean
class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping" />
<!-- 处理器适配器,配置对处理器中handleRequest()方法的调用 -->
<bean
class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter" />
<!-- 配置视图解析器 -->
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver" />
</beans>
第五步:准备 first.jsp
- 在WEB-INF目录下,创建一个jsp文件夹,并在文件夹中创建一个页面文件first.jsp,在该页面中使用EL表达式获取msg中的信息,如下所示:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
${msg}
</body>
</html>
第六步: 部署 Tomcat 及相关环境:
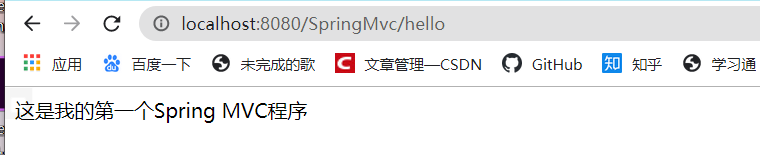
- 将SpringMvc 项目发布到Tomcat中,并启动Tomcat服务器。在浏览器中访问地址:http://localhost:8080/SpringMvc/hello,其显示效果如下所示:

至此第一个Spring MVC程序就此完成了( ̄︶ ̄)↗
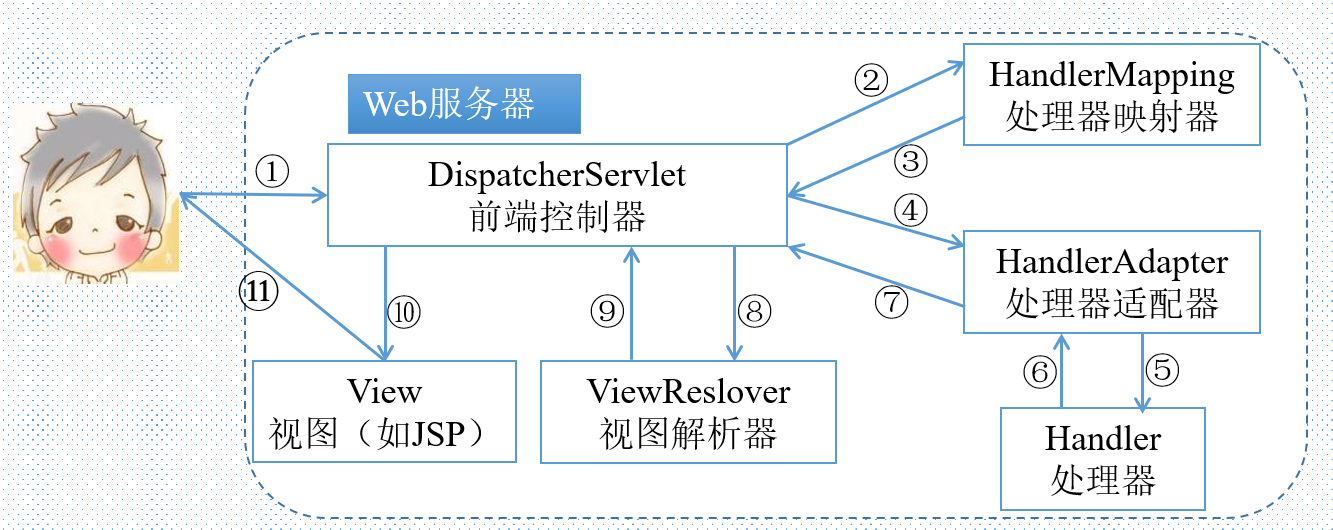
再来说一下Spring MVC的工作流程:
图示如下:

- DispatcherServlet所拦截:用户通过浏览器向服务器发送请求,请求会被Spring MVC的前端控制器。
- DispatcherServlet拦截到请求后,会调用HandlerMapping处理器映射器。
- 处理器映射器根据请求URL找到其体的处理器,生成处理器对象及处理器拦截器(如果有则生成)一并返回给DispatcherServlet
- DispatcherServlet会通过返回信思选择合适的HandlerAdapter(处理器适配器)。
- HandlerAdapter会调用并执行Handler(处理器),这里的处理器指的就是程序中编写的Controller类,也被称之为后端控制器。
- Controller执行完成后,会返回一个ModelAndView对象,该对象中会包含视图名或包含模型和视图名。
- HandlerAdapter将ModelAndView对象返回给DispatcherServlet
- DispatcherServlet会根据ModelAndView对象选择一个合适的ViewReslover(视图解析器)。
- ViewReslover解析后,会向DispatcherServlet中返回具体的View(视图)。
- DispatcherServlet对View进行渲染(即将模型数据填充至视图中)。
- 视图渲染结果会返回给客户端浏览器显示。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下