关于定位position的理解
本文学习记录主要参考https://developer.mozilla.org/zh-CN/docs/Learn/CSS/CSS_layout/%E5%AE%9A%E4%BD%8D
position属性可能的取值有下面几个,这篇文章主要记录了前4个的理解。
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
一、static---静态定位
静态定位是每个元素获取的默认值——它只是意味着“将元素放入它在文档布局流中的正常位置 ——这里没有什么特别的。
二、relative---相对定位
它与静态定位非常相似,占据在正常的文档流中,除了你可以通过使用top,bottom,left和right属性修改它的最终位置,包括让它与页面上的其他元素重叠。
形象一点说明:relative让一个元素变“活动”了,我们可以相对它原来的位置,更精确地把元素放到想放的位置;
举个例子:
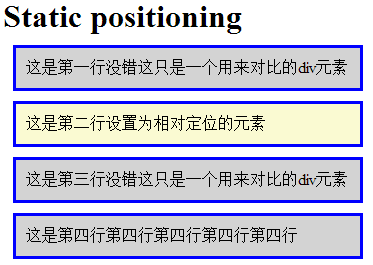
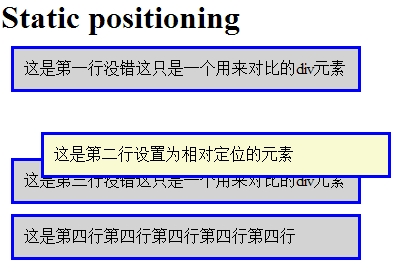
| HTML代码 | CSS代码 | 相对定位前 | 相对定位后 |
<body>
<h1>Static positioning</h1>
<p>这是第一行没错这只是一个
用来对比的div元素</p>
<p class="positioned">
这是第二行设置为相对定位的元素
</p>
<p>这是第三行没错这只是一个
用来对比的div元素</p>
<p>这是第四行第四行第四行第
四行第四行</p>
</div>
</body>
|
body {
width: 370px;
margin: 0 auto;
}
p {
background: lightgray;
border: 3px solid blue;
padding: 10px;
margin: 10px;
}
span {
background: red;
border: 1px solid black;
}
.positioned {
background: lightgoldenrodyellow;
position: relative;
top: 30px;
left: 30px;
}
|
 |
 |
代码有点多。。看红字css导致的区别就好了!
三、absolute---绝对定位
绝对定位的元素不再存在于正常文档布局流中。相反,它坐在它自己的层独立于一切。这是非常有用的:这意味着我们可以创建不干扰页面上其他元素的位置的隔离的UI功能 。例如,弹出信息框和控制菜单;翻转面板;可以在页面上的任何地方拖放的UI功能……
决定定位也是要相对一个元素来定位的,这个元素就叫定位的上下文吧
我们可以改变定位上下文——绝对定位的元素相对于其定位的元素。 这是通过在元素的其他祖先之一上设置定位来实现的——它是嵌套在其中的元素之一(你不能相对于其中没有嵌套的元素来定位它)。
| HTML代码 |
<body>
<h1>Absolute position</h1>
<p>月落乌啼霜满天</p>
<p class="positioned">江枫渔火对愁眠</p>
<p>姑苏城外寒山寺</p>
<p>夜半<span>钟</span> 声到<span> 客船</span></p>
</div>
</body》
|
|||
| CSS代码 |
body {
width: 250px;
margin: 0 auto;
}
p {
background: lightgray;
border: 3px solid blue;
padding: 10px;
margin: 10px;
}
span {
background: red;
border: 1px solid black;
}
.positioned {
background: lightgoldenrodyellow;
}
|
body {
width: 250px;
margin: 0 auto;
}
p {
background: lightgray;
border: 3px solid blue;
padding: 10px;
margin: 10px;
}
span {
background: red;
border: 1px solid black;
}
.positioned {
position: absolute;
background: lightgoldenrodyellow;
}
|
body {
width: 250px;
margin: 0 auto;
border: 1px solid;
}
p {
background: lightgray;
border: 3px solid blue;
padding: 10px;
margin: 10px;
}
span {
background: red;
border: 1px solid black;
}
.positioned {
position: absolute;
top:0;
left: 10px;
background: lightgoldenrodyellow;
}
|
|
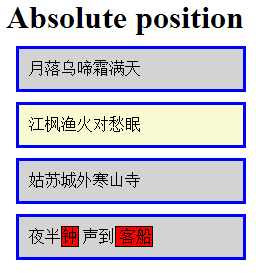
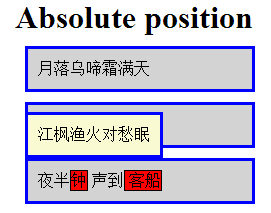
| 效果 |
原始效果 |
该元素绝对定位后,脱离了文档流 |
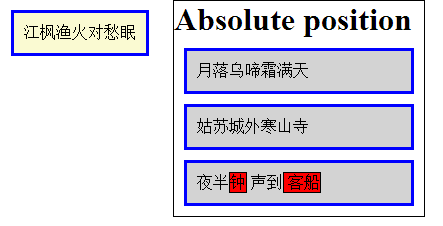
跟第二个相比增加了top、left属性的设置,那么元素是相对谁移动了呢? 当元素定义的上下文没有设置时,元素是相对<html>绝对定位的,距离上面0,距离左边10px; 下面具体用实例解释定义的上下文 |
|
绝对定位的元素的定义的上下文:相对于最近的已定位祖先元素(即用了relative/absolute/fixed定位的祖先元素),如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块,如<html>;
本来想举个例子详细解释的,但是绝对定位的详解我觉得这篇文章写的很好,可以看一下,https://www.jianshu.com/p/a3da5e27d22b,我就不举例子了ㄟ( ▔, ▔ )ㄏ
四、fixed---固定定位
fixed与绝对定位的工作方式完全相同,只有一个主要区别:绝对定位固定元素是相对于 <html> 元素或其最近的定位祖先,而固定定位固定元素则是相对于浏览器视口本身。 这意味着您可以创建固定的有用的UI项目,如持久导航菜单。
举个例子:
| HTML代码 | CSS | 效果 |
<body>
<h1>Fixed positioning</h1>
<p>月落乌啼霜满天</p>
<p class="positioned">江枫渔火对愁眠</p>
<p>姑苏城外寒山寺</p>
<p>夜半钟声到客船</p>
</div>
</body>
|
body {
width: 300px;
height: 1400px;
margin: 0 auto;
}
p {
background: aqua;
border: 3px solid blue;
padding: 10px;
margin: 10px;
}
span {
background: red;
border: 1px solid black;
}
h1 {
position: fixed;
top: 0px;
width: 500px;
margin: 0 auto;
background: white;
padding: 10px;
}
p:nth-of-type(1) {
margin-top: 60px;
}
|
 |







 浙公网安备 33010602011771号
浙公网安备 33010602011771号