对float浮动的我的理解,形象生动一点
大多数官方的对float的定义和用法是这样写的:
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
道理我都懂,可还是不会用啊(我笨)!!
参考了很多很多关于float的理解,终于理解了一点,参考了http://www.cnblogs.com/chaixiaozhi/p/8481778.html的说法,说说自己的理解;
首先,最基本的,被设置了float的元素会脱离文档流。
听着很简单,但是实际运用时会遇到很多奇怪的现象,比如:
| HTML代码 | CSS代码 | 原效果 | 浮动后效果 |
|
<body> |
.first{ |
 |
|
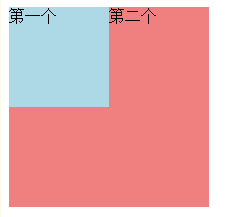
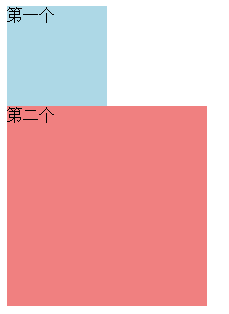
上图看到一个很明显的浮动效果,第二个div出现在页面左上角,而第一个则浮动在浏览器页面之上,就像新建了一个图层;
但是这里有一个问题,为什么第二个div里面的文字没有被盖住呢?
不知道大家有没有接触过DOM树

初次接触“脱离文档流”的朋友可以这样理解:
body是父亲,下面的两个div是兄弟,本来兄弟两个关系很好,一个一个排好队被body包含,但是有一天,第一个div被设置了float,老天爷(浏览器)规定,任何float元素都不允许再呆在自己的家族中,于是第一个div被逐出家门,断绝和body父子关系,于是两者之间不再包含;同时第二个div由于和第一个div是兄弟,平辈嘛,也无视了浮动的第一个div,占据了它的位置,但是第二个div的儿子,也就是文字“第二个”(文本或者其他元素)是晚辈嘛,就得让着第一个div了,不能占据它的位置;
于是第二个div里面的文字没有被盖住了(๑>ڡ<)✿
1、浮动定位元素会被排除在文档流之外-脱离文档流(不占据页面空间),其余的元素要上前补位
2、浮动元素会停靠在父元素的左边或右边,或停靠在其他已浮动元素的边缘上(元素只能在当前所在行浮动)
3、浮动元素依然位于父元素之内
4、浮动元素处理的问题-解决多个块级元素在一行内显示的问题
注意
1、一行内,显示不下所有的已浮动元素时,最后一个将换行
2、元素一旦浮动起来之后,那么宽度将变成自适应(宽度由内容决定)
3、元素一旦浮动起来之后,那么就将变成块级元素,尤其对行内元素,影响最大
块级元素:允许修改尺寸
行内元素:不允许修改尺寸
4、文本,行内元素,行内块元素时采用环绕的方式来排列的,是不会被浮动元素压在底下的,会巧妙的避开浮动元素浮动 之后会有什么样的影响?
由于浮动元素会脱离文档流,所以导致不占据页面空间,所以会对父元素高度带来一定影响。如果一个元素中包含的元素全部是浮动元素,那么该元素高度将变成0(高度塌陷)