[SharePoint 2010 的那些事儿 – Excel Service]如何与EWA WebPart进行交互
在小弟的上一篇博客[SharePoint 2010 的那些事儿 – Excel Service]初识 Excel Service JavaScript OM中向大家简单介绍了如何使用Excel Service JavaScript对象模型,在本篇博客中小弟我将继续此内容,在下面的文章中为大家来简单介绍下如何通过Excel Service JavaScript对象模型与EWA WebPart进行交互。
第一步:监听EWA WebPart事件
要监听EWA WebPart上的各种事件,首先要做的就是在ewaApplicationReady函数内添加各种事件监听器。在上篇博客中已经介绍过了,我们可以通过Ewa.EwaControl.getInstances().getItem(0)获得一个EwaControl对象,该对象支持多种类型的事件监听器,如下所示。
add_gridSynchronizedOnce
add_activeCellChanged
add_activeSelectionChanged
add_applicationReady
add_enteredCellEditing
add_gridSynchronized
在本例中将使用add_activeCellChanged()方法,以监听工作簿中改变被选中的单元格事件。
function ewaApplicationReady()
{
ewa = Ewa.EwaControl.getInstances().getItem(0);
setTimeout(forceRecalc, 300000);
ewa.add_activeCellChanged(cellChanged);
}
此时当我们选择不同的单元格时,EWAControl对象就将调用我们刚刚所写的这个cellChanged()方法。
function cellchanged(rangeArgs)
{
}
其中的rangeArgs参数包括我们所选中的单元格的各种信息,它有三个方法,分别是:
getRange() -将返回所选中的单元格对象
getWorkbook()-返回当前EWA WebPart所加载的Excel工作表对象
getFormattedValues()-返回所选中的单元格中的值
在本例中将使用getFormattedValues()方法获得单元格的值,并以此值来切换不同的图片。
第二步:在内容编辑器中添加img标签来展示图片
在上篇博客中我们在内容编辑器中添加了一段用于定时刷新EWA WebPart的JavaScript脚本,现在继续向其中添加一个<img>标签,用来展示网站中的图片,在稍后的内容中将添加另一段JavaScript脚本来改变这个标签的src属性。
<img id="dashboardPersonPicture" />
第三步:根据单元格的值切换图片
接下来就是向刚才的cellchanged方法中添加用于切换图片的代码了。
function cellchanged(rangeArgs)
{
var img = document.getElementById("dashboardPersonPicture");
img.src = ".. /Images1/ " + encodeURIComponent(rangeArgs.getFormattedValues()) + ".jpg";
}
这段代码将获得我们所选中的单元格的值,并根据该值合成图片地址,进而设置img标签的src属性,以此来实现根据单元格的值切换图片的效果。
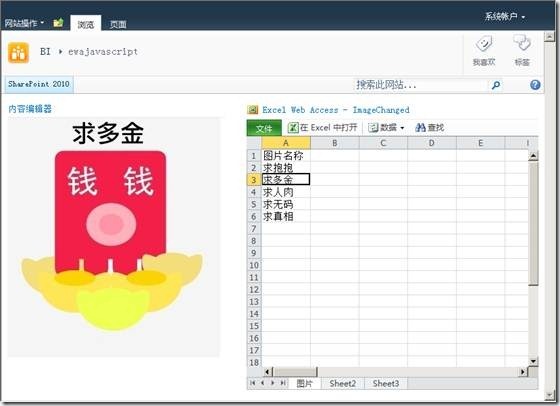
下面来看下具体的效果。
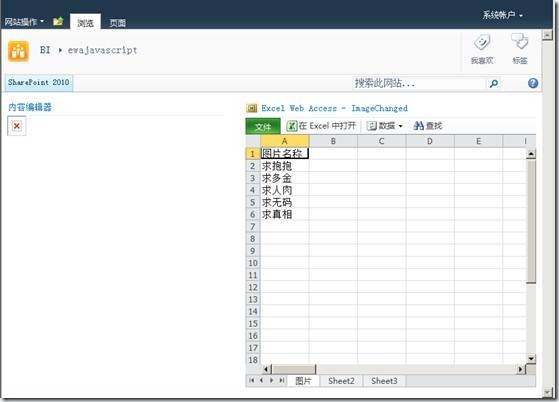
现在出现一个问题,当点击列头时图片库中是没有与其对应的图片的,就像下图所示。这时我们就需要在切换图片前先判断所选中的单元格是否为列头。
第四步:再看单元格对象
要验证所选单元格是否为列头,可以通过rangeArgs参数获得所选的单元格对象,并以此对象的信息来验证该单元格,如果验证通过的话再切换图片。
function cellchanged(rangeArgs)
{
var sheetName = rangeArgs.getRange().getSheet().getName();
var col = rangeArgs.getRange().getColumn();
var row = rangeArgs.getRange().getRow();
var value = rangeArgs.getFormattedValues();
if (sheetName == "Sheet1" && col == 1 && row > 1 && value && value != "")
{
var img = document.getElementById("dashboardPersonPicture");
img.src = ".. /Images1/ " + encodeURIComponent(rangeArgs.getFormattedValues()) + ".jpg";
}
}
在上面的代码中使用了getSheet().getName() , getColumn() 和 getRow()这三个Range对象的方法,通过它们获得单元格在工作簿中的位置信息,从而完成对单元格的验证。
通过本篇博客相信各位看官已经初步了解了如何使用EWA JavaScript OM添加事件处理程序来与EWA WebPart的进行交互,下篇文章将介绍如何通过EWA JavaScript OM向Excel 工作簿中写入值,希望各位能够继续关注我的博客,在此祝各位圣诞节快乐~~~