[SharePoint 2010 的那些事儿-InfoPath]使用InfoPath表单筛选SharePoint列表数据
在SharePoint 2010中我们可以通过简单的设置,使用InfoPath表单来实现我们以前需要写代码才能实现的功能。在上篇文章[InfoPath 2010接收Url参数]中简单介绍了如何通过查询字符串WebPart使我们发布的表单可以接收Url参数,在这篇文章中我将介绍另一个有意思的功能:通过InfoPath表单筛选SharePoint列表数据。
1. 首先要建立一个用于演示的SharePoint列表,这里我还是使用上一篇文章中使用的用户信息列表,它拥有两个字段,分别是用户姓名和电话号码。
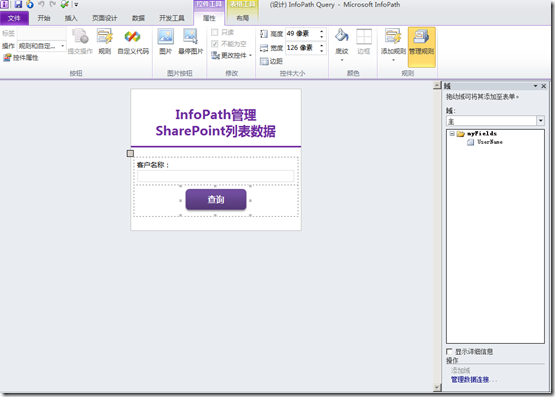
2. 创建一个用于筛选用户信息列表的InfoPath表单。这个例子的表单比较简单,仅有一个UserName字段,最后要实现的功能就是通过填写的用户名称对列表中的数据进行筛选。
3. 基本的表单建好后下一步就是设置查询按钮的规则。选中按钮控件,然后在Ribbon区的属性标签下点击规则按钮,将在画面右方再打开一个规则管理面板,在这个面板中将显示所选控件上的所有规则。
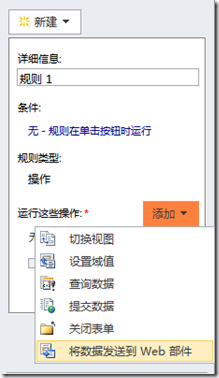
点击新建按钮,在下拉菜单中选择"操作",以创建一个操作类型的规则,然后点击"添加"按钮,在下拉菜单中选择"将数据发送到Web部件"。
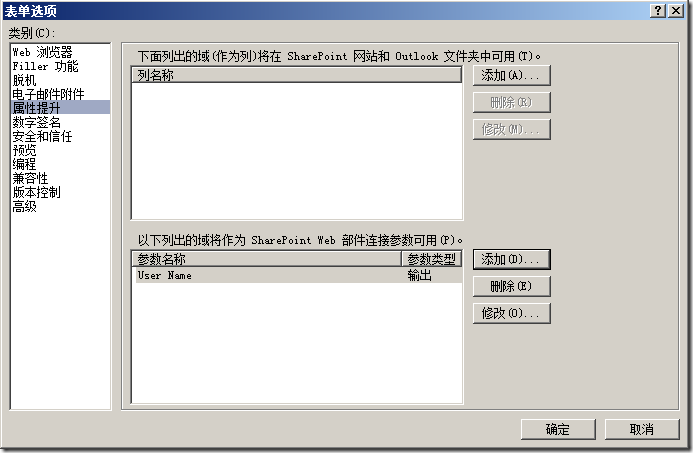
最后还需要设置属性提升,其作用就是决定在将表单与某一列表进行连接时,表单中的哪些字段可以作为筛选值发送到列表。设置好属性提升后就可以将这个表单发布到SharePoint中表单库中了。
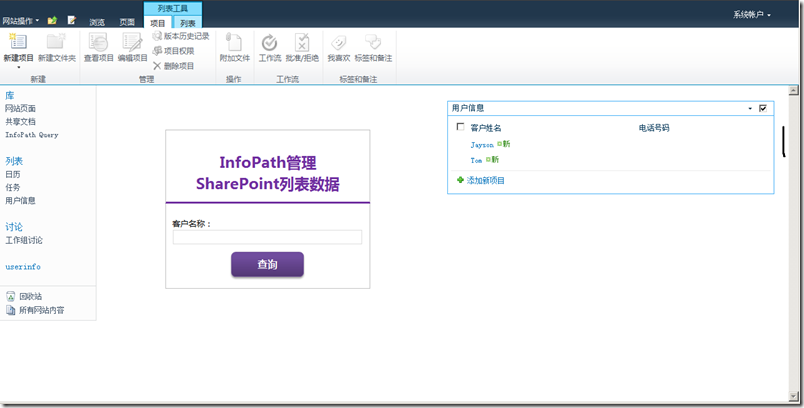
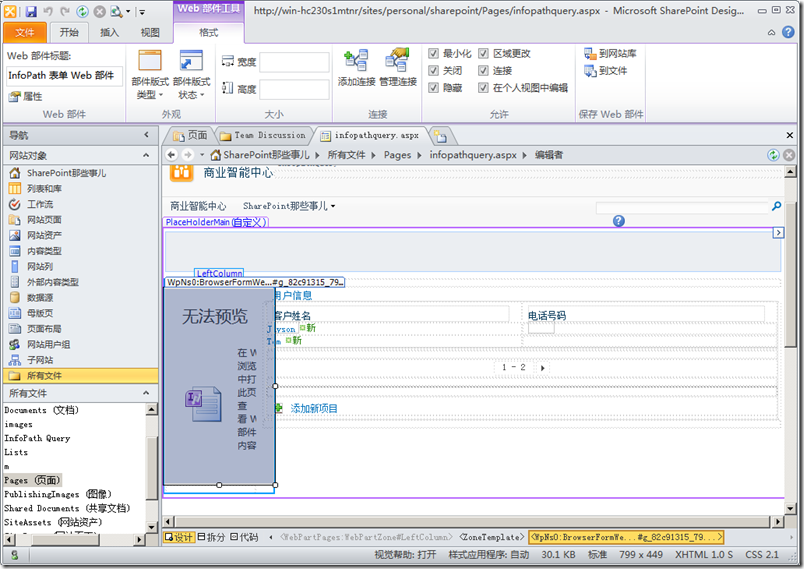
4. 创建一个空白Web部件页,使用InfoPath表单Web部件和列表Web部件将前面几步创建的用户信息列表和InfoPath表单放到这个页面中。
5. 终于到了最后一步了,打开SharePoint Designer 2010,找到我们的网站并打开刚刚创建的这个Web部件页,选中InfoPath表单Web部件,点击"格式"标签下的"添加连接"按钮,打开Web部件连接向导窗口,设置一个连接将InfoPath表单Web部件与用户信息Web部件连接起来。
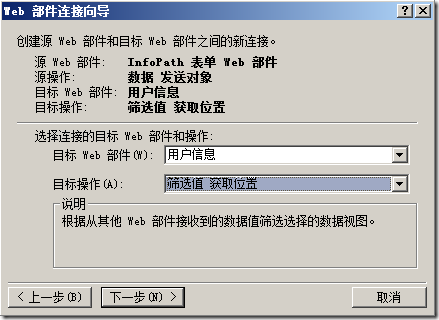
在Web部件连接向导中需逐步设置源操作、目标Web部件、目标操作。在设置目标操作时需选择"筛选值 获取位置"。
随后该向导将要求我们选择在源Web部件中与目标Web部件的输入参数匹配的列,需要注意的是由于在本例中创建表单时仅将UserName字段做了属性提升,所以在选择源Web部件中的列时我们也仅能选择UserName这个字段,这也正是设计表单时进行属性提升的目的所在,没有进行属性提升的字段在这里是不会被看到的。
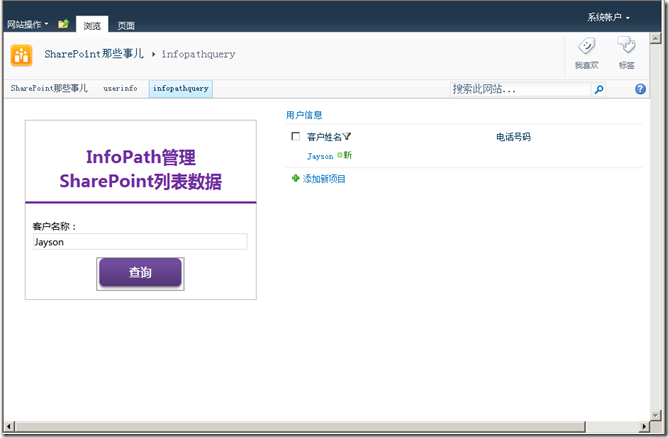
好了,都设置好后别忘记保存,下面我们一起来看看最终效果吧。在表单中输入一个客户名称后点击查询按钮,其所连接的用户信息列表也自动的进行了筛选。
其实做过SharePoint 2007项目的朋友应该都遇到过这种用户可根据输入的值对列表项进行筛选的需求,不过在07的时候都是通过写代码或者使用一些开源的Web部件来实现的,现在在2010里我们就可以使用InfoPath表单来实现这一功能了,不仅查询表单的样式可以自由的定义,而且整个过程不需要再写一行代码,兴奋吧。