HTML基础
1 HTML定义
Html(超文本标记语言)是网页内容的载体 html是网页内容的载体,网页的内容就是在页面上让用户 查看图片、文字和视频等,不区分大小写 尽量使用小写
html标签 标签的语法 成对 嵌套 不区分大小写(尽量使用小写)
2 HTML的基本结构
<html>
<head>...</head> 头部标签
<title>...<title> 网页标题
<body>...</body> 主要内容
</html>
head标签 <meta charset="utf-8"> 声明中文网页编码
title标签 网页内容的标题信息 出现的内容在浏览器的标题栏中
3 <!DOCTYPE>声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写
通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4 HTML实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title> <
/head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
5 HTML编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML
Notepad++:https://notepad-plus-plus.org/
Sublime Text:http://www.sublimetext.com/
HBuilder:http://www.dcloud.io/
Windows 用户可以使用记事本;
Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs ;
Mac 用户可以使用 OS X 预装的 TextEdit
6 HTML元素
开始标签(起始标签)和结束标签(闭合标签)
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
7 HTML空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都
接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障
8 HTMlL属性
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性
9 HTML标题
<hx> </hx> 标题标签 h1,h2,h3.... 分为一级标题 二级标题 三级标题等
浏览器会自动地在标题的前后添加空行
<h1> 定义最大的标题。 <h6> 定义最小的标题
10 HTML 水平线
<hr/> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容
11 HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们
html的代码注释 <!--注释内容-->
12 HTML段落标记
段<p></p> 段落标签
落是通过 <p> 标签定义的
浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
13 HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br />
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格
14 HTML 格式化标签
<b> 与<i> 定义粗体或斜体文本。
<strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示。
<b>这个文本是加粗的</b>
<strong>这个文本是加粗的</strong>
<big>这个文本字体放大</big>
<em>这个文本是斜体的</em>
<small>这个文本是缩小的</small>
<sub>下标</sub>
<sup>上标</sup>
<pre>
空格
此例演示如何使用 pre 标签
对空行和空格
进行控制
</pre>
pre无法存放导致段落分开的标签,添加代码
计算机输出标签
|
定义计算机代码 |
|
|
定义键盘码 |
|
|
定义计算机代码样本 |
|
|
定义变量 |
|
|
定义预格式文本 |
缩写<abbr title="etcetera">etc.</abbr>
在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本
地址<address></address>
文字方向<bdo dir="rtl">该段落文字从右到左显示。</bdo>
应用简短文本<q></q>自动添加引号
引用长文本<blockquote> </blockquote>
15 HTML链接
语法<a href="url">链接文本</a>
<a href="mailto:webmaster@example.com">Jon Doe</a>
默认情况下,链接将以以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线。
访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线
target 属性
<a href="http://www.runoob.com/" target="_blank">访问菜鸟教程!</a>
在新窗口打开网址
<a href="http://www.runoob.com/" target="_top">点击这里!</a>
在本窗口打开网址
注释: 请始终将正斜杠添加到子文件夹。假如这样书写链接:href="http://www.runoob.com/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="http://www.runoob.com/html/"。
图片链接
<p>创建图片链接:
<a href="http://www.runoob.com/html/html-tutorial.html">
<img border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
<p>无边框的图片链接:
<a href="http://www.runoob.com/html/html-tutorial.html">
<img border="0" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a>
访问指定位置
<a href="#C4">查看章节 4</a>
<h2><a id="C4">章节 4</a>
Email链接
mailto 发送给 cc抄送给 bcc 密件抄送给
<a herf=”mailto:yy@immooc.com?cc=xiaoming@imooc.com&bcc=xiaoyu
@immooc.com&subject=主题 & body=邮件内容”>发送</a>
16 HTML头部
HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.
HTML <title> 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必须的。
<title> 元素:
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
HTML <base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接,使用 <base> 定义页面中所有链接默认的链接目标地址,图片,链接等会受影响
<head><base href="http://www.runoob.com/images/" target="_blank"></head>
<img src="logo.png"> 这里可使用相对路径
<a href="http://www.runoob.com">菜鸟教程</a> 链接会在新窗口中打开
HTML <link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head><link rel="stylesheet" type="text/css" href="mystyle.css"></head>
HTML <style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
<head><style type="text/css">
body {background-color:yellow}
p {color:blue}</style></head>
HTML <meta> 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
使用 <meta> 元素来描述HTML文档的描述,关键词,作者,字符集等
<meta> 一般放置于 <head> 区域
<meta> 标签- 使用实例
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
<meta name="description" content="免费在线教程">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="runoob">
<meta charset="UTF-8">
HTML <script> 元素
<script>标签用于加载脚本文件,如: JavaScript。
17 已弃用的标签和属性
在HTML 4, 原来支持定义HTML元素样式的标签和属性已被弃用。这些标签将不支持新版本的HTML标签。
不建议使用的标签有: <font>, <center>, <strike>
不建议使用的属性: color 和 bgcolor.
18 HTML图像
HTML 图像- 图像标签(<img>)和源属性(Src)
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" alt="some_text">
URL 指存储图像的位置。如果名为 "pulpit.jpg" 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">
提示: 指定图像的高度和宽度的一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局
Align属性
<p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" align="top" width="32" height="32">这是一些文本。</p>
Align= bottom middle top HTML5 已不支持该属性
style属性
<img src="smiley.gif" alt="Smiley face" style="float:right" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的右边。
图像映射
<img src="planets.gif" width="145" height="126" alt="Planets"
usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
Shape形状 coords坐标
19 HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)表格的表头使用 <th> 标签进行定义。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<caption>Monthly savings</caption> 显示表格标题
<th colspan="2">Telephone</th> 单元格跨两格
<th rowspan="2">Telephone:</th> 单元格跨两列
表格单元格中可以有列表,表格等元素
<table border="1" cellpadding="10"> 单元格边距
<table border="1" cellspacing="10"> 单元格间距
<colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
span 规定列组应该横跨的列数
<tbody> 元素应该与 <thead> and <tfoot> 元素结合起来使用,用来规定表格的各个部分(主体、表头、页脚)

20 HTML列表
<ul> 列表标签没有前后顺序
<li>信息</li>
<li>信息</li>
<li>信息</li>
</ul>
style="list-style-type:disc" 定义列表显示点,圆
<ol> 有前后顺序的列表信息
<li>信息</li>
<li>信息</li>
<li>信息</li>
</ol>
type="A" 定义序号的类型
<dl>自定义列表不仅仅是一列项目,而是项目及其注释的组合
<dl>
<dt>信息</dt>
<dd>信息</dd>
<dd>信息</dd>
<dt>信息</dt>
<dd>信息</dd>
<dd>信息</dd>
</dl>
列表之间可以嵌套
21 HTML区块
HTML 区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
<div>定义了文档的区域,块级
HTML 内联元素
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
<span>用来组合文档中的行内元素, 内联元素
22 HTML 表单
<form>表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
多数情况下被用到的表单标签是输入标签<input>。
输入类型是由类型属性(type)定义的
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
<input type="text" name="firstname">
密码字段通过标签<input type="password"> 来定义:
<input type="password" name="pwd">
单选按钮(Radio Buttons) 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
复选框(Checkboxes)定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
<label> 标签为 input 元素定义标注。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件
<form action="demo_form.asp">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br>
<input type="submit" value="提交">
</form>
提交按钮(Submit Button) 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。:
<form name="input" >
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
type的值为提交 才具有提交作用 value为按钮上显示的文字
重置按钮Reset重置表单信息
<input type=”reset” value=”重置”>
下拉列表 selected默认选择
<select>
<option value=”读书”>读书</option>
<option value=”运动”>运动</option>
<option value=”音乐”>音乐</option>
<option value=”旅游”>旅游</option>
<option value=”购物” select=”selected”>读书</option>
</select>
<option value=”提交值”>选项</option>
提交值为向服务器提交的值 选项为显示的值
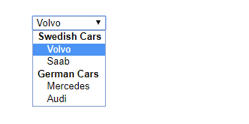
<optgroup>定义选项组
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>

文本框<textarea rows="10" cols="30">
按钮<input type="button" value="Hello world!">
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>

<fieldset>定义了一组相关的表单元素,并使用外框包含起来
<legend>定义了 <fieldset> 元素的标题
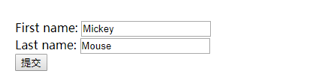
一般表单
<form action="demo-form.php">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>

表单发送电子邮件
<form action="MAILTO:someone@example.com" method="post" enctype="text/plain">
Name:<br>
<input type="text" name="name" value="your name"><br>
E-mail:<br>
<input type="text" name="mail" value="your email"><br>
Comment:<br>
<input type="text" name="comment" value="your comment" size="50"><br><br>
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码
23 HTML框架
iframe语法:
<iframe src="URL"></iframe>
该URL指向不同的网页
height 和 width 属性用来定义iframe标签的高度与宽度
<iframe src="dhttps://www.baidu.com/" width="200" height="200"></iframe>

frameborder="0" 移除边框
使用iframe来显示目标链接页面
iframe可以显示一个目标链接的页面
目标链接的属性必须使用iframe的属性
<iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a
href="http://www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
24 HTML颜色
HTML 颜色由红色、绿色、蓝色混合而成。
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
种颜色的最小值是0(十六进制:#000)。最大值是255(十六进制:#FFF)。
三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)
相对于使用rgb(255,255,0),使用rgba(255,255,0,0.5)可以实现设置颜色透明度的功能,这里的0.5表示透明度,范围0~1
<p style="background-color:rgb(255,255,0)">
<p style="background-color:rgba(255,255,0,0.5)">
颜色值
颜色由红(R)、绿(G)、蓝(B)组成。
颜色值由十六进制来表示红、绿、蓝(RGB)。
每个颜色的最低值为0(十六进制为00),最高值为255(十六进制为FF)。
十六进制值的写法为#号后跟三个或六个十六进制字符。
三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB。
25 HTML <script> 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新
<script> document.write("Hello World!"); </script>
HTML<noscript> 标签
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素
<script> document.write("Hello World!") </script> <noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
26 HTML 字符实体
区分大小写
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体
< 等同于 < > 等同于 > © 等同于 ©
HTML 中的常用字符实体是不间断空格( )。
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。
|
显示结果 |
描述 |
实体名称 |
实体编号 |
|
|
空格 |
|
  |
|
< |
小于号 |
< |
< |
|
> |
大于号 |
> |
> |
|
& |
和号 |
& |
& |
|
" |
引号 |
" |
" |
|
' |
撇号 |
' (IE不支持) |
' |
|
¢ |
分 |
¢ |
¢ |
|
£ |
镑 |
£ |
£ |
|
¥ |
人民币/日元 |
¥ |
¥ |
|
€ |
欧元 |
€ |
€ |
|
§ |
小节 |
§ |
§ |
|
© |
版权 |
© |
© |
|
® |
注册商标 |
® |
® |
|
™ |
商标 |
™ |
™ |
|
× |
乘号 |
× |
× |
|
÷ |
除号 |
÷ |
÷ |
27 URL - 统一资源定位器
Web浏览器通过URL从Web服务器请求页面。
当您点击 HTML 页面中的某个链接时,对应的 <a> 标签指向万维网上的一个地址。
一个统一资源定位器(URL) 用于定位万维网上的文档。
一个网页地址实例: http://www.runoob.com/html/html-tutorial.html 语法规则:
scheme://host.domain:port/path/filename
说明:
scheme - 定义因特网服务的类型。最常见的类型是 http
host - 定义域主机(http 的默认主机是 www)
domain - 定义因特网域名,比如 runoob.com
:port - 定义主机上的端口号(http 的默认端口号是 80)
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename - 定义文档/资源的名称
常见的 URL Scheme
以下是一些URL scheme:
|
Scheme |
访问 |
用于... |
|
http |
超文本传输协议 |
以 http:// 开头的普通网页。不加密。 |
|
https |
安全超文本传输协议 |
安全网页,加密所有信息交换。 |
|
ftp |
文件传输协议 |
用于将文件下载或上传至网站。 |
|
file |
|
您计算机上的文件。 |
URL 字符编码
URL 只能使用 ASCII 字符集.
来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 "%" 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格
标签笔记
tbody 当表格的内容特别多的时候 表格会下载一点显示一点 有了这个标签要全部
Img 标签
<img src=”图片地址” alt=”下载失败时的替换文本” title=”提示文本”>
绝对路径:E:/DWtest/1/image/psb12.jpg
相对路径(在HTML的同级目录下):image/psb12.jpg
相对路径(在HTML的同级目录的子目录下):../image/psb12.jpg
属性: border src alt width height
Form表单标签
<form method=”传送方式” action=”服务器文件”>
<lable for=”username”> 用户名:</lable>
<input type=”text” name=”username” />
<lable for=”pass”>密码:</lable>
<input type=”password” name=”pass” />
<form>
属性: action method 数据传递方式 name 用户提交按钮时出发的事件
onSubmit 提交的时候触发的事件
Input 文本输入框 密码输入框
<input type=”text/password” name=”名称” value=”文本” />
Type=text时 为文本输入框
Type=password时 为密码输入框
Value为文本框设置默认值 一般起提示作用
type属性: checked width height maxlength readonly size src name value
type的值: text password file radio checkbox submit reset button image
textarea 文本域
<textarea rows=”行数” cols=”列数”>文本</textarea>
Rows和cols可以使用width和height来代替
属性值:name cols rows disabled readonly
Checkbox 单选框 复选框
<input type=”radio/checkbox” value=”值” name=”名称” check=”checked”/>
当type=”radio”时 控件为单选框
当type=”checkbox”时 控件为复选框
Value:数据提交到服务器的值
Name:控件命名,后台使用
Checked:check=”checked”时 该选项被默认选中
同一组的单选按钮,name值要一致
属性:name size disabled mutiple多行列支持多选



