clipboard异步复制文本(动态获取文本)
1、需求描述:
点击“分享”按钮的时候,发送 ajax 请求获得动态邀请连接,成功取得数据后复制到剪贴板

2、解决重点:
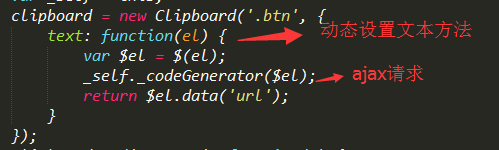
> Clipboard 动态设置文本的使用

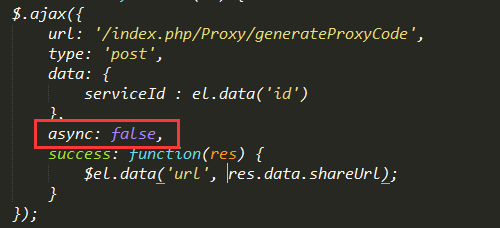
> Ajax请求设置为同步, 以保证请求数据后,才进行下一步,这里即为 Clipboard 动态设置文本,即复制

3、具体实现代码:
html 部分, 其中 data-id 只是 ajax 的请求参数
<div class="btn" data-id="123">分享</div>
js 部分
;(function() { var pageCtrl = { /* 邀请地址生成器 */ _codeGenerator: function(el) { $.ajax({ url: '/index.php/Proxy/generateProxyCode', type: 'post', data: { serviceId : el.data('id') }, async: false, //重点,async一定要设置为false,以保证返回数据后才进行下一步的操作 success: function(res) { $el.data('url', res.data.shareUrl); } }); }, /* 复制*/ _clip: function() { var _self = this, clipboard = new Clipboard('.btn', { text: function(el) { var $el = $(el); _self._codeGenerator($el); //ajax请求并设置要复制的字符串 return $el.data('url'); } }); clipboard.on('success', function(e) { console.log('复制成功,快去分享') }); }, init: function() { this._clip(); } }; $(function() { pageCtrl.init(); }); })();
clipboard.js 官方说明文档和下载地址 https://www.npmjs.com/package/clipboard



