axios post请求报错
问题描述:
vue中使用axios提交post请求, 请求地址及参数都对, 但是一直报缺少参数的错误
探索:对比post请求数据, 提交数据的方式不对
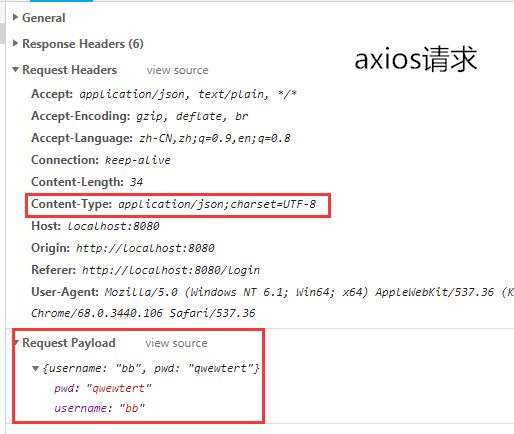
(1)axios的post请求(返回响应缺少参数)

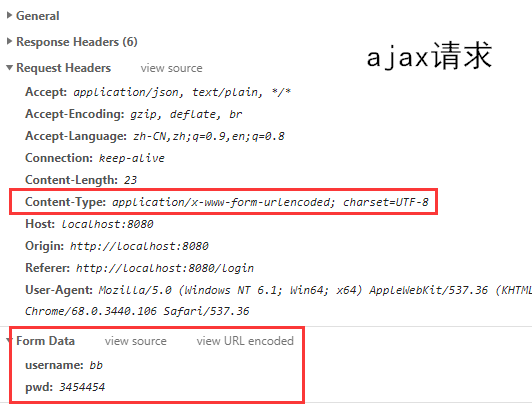
(2)ajax post请求(成功返回结果)

解决方案: 添加 axios 请求拦截器, 修改post请求的请求头部及请求参数处理方式
import qs from 'qs'; /* 请求拦截器 */ axios.interceptors.request.use((config) => { if(config.method === 'post') { config.headers['Content-Type'] = 'application/x-www-form-urlencoded; charset=UTF-8'; config.transformRequest = [function (data, headers) { return qs.stringify(data); }]; } return config; }, (err) => { return Promise.reject(err); });



