前端使用node.js+express+mockjs+mysql实现简单服务端,2种方式模拟数据返回
今天,我教大家来搭建一个简单服务端
参考文章:
https://www.jianshu.com/p/cb89d9ac635e
https://www.cnblogs.com/jj-notes/p/6670310.html
https://www.cnblogs.com/cxxjohnson/p/5914583.html
使用的工具:
navicat 快速操作数据库,因为大多数前端对于sql语句的使用都不熟,所以为了快速搭建就推荐大家使用navicat
postman 模拟post请求,get可以用chrome模拟
git bash用于代替cmd使用命令行,当然你也可以用mobaxterm
另外需要安装node.js、mysql,以及express等框架或依赖
第一步:
利用express创建一个基本的express应用程序
express --view=pug myapp
其中app.js为:
var createError = require('http-errors'); var express = require('express'); var path = require('path'); var cookieParser = require('cookie-parser'); var logger = require('morgan'); var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'pug'); app.use(logger('dev')); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use('/', indexRouter); app.use('/users', usersRouter); // catch 404 and forward to error handler app.use(function(req, res, next) { next(createError(404)); }); // error handler app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app;
index.js为
var express = require('express'); var router = express.Router(); var Mock = require('mockjs') var mysql = require('mysql'); var URL = require('url'); //创建连接 var connection = mysql.createConnection({ host : 'localhost', user : 'admin1', password : 'Admin12304516', database : 'mock' }); //执行创建连接 connection.connect(); //SQL语句 var sql = 'SELECT * FROM user'; var addSql = 'INSERT INTO user(id,name,sex,phone,mail) VALUES(?,?,?,?,?)'; router.get('/getFromSql', function(req, res, next) { //解析请求参数 var params = URL.parse(req.url, true).query; //查 connection.query(sql,function (err, result) { if(err){ console.log('[SELECT ERROR] - ',err.message); return; } console.log(params.id); //把搜索值输出 res.send(result); }); }); router.post('/setFromSql', function(req, res, next) { //解析请求参数 var params = URL.parse(req.url, true).query; var addSqlParams = [params.id, params.name, params.sex,params.phone,params.mail]; //增 connection.query(addSql,addSqlParams,function (err, result) { if(err){ console.log('[INSERT ERROR] - ',err.message); res.send("添加失败") return; }else{ res.send("添加成功") } }); }); /* GET home page. */ router.get('/getFromMock', function(req, res, next) { // res.render('index', { title: 'Express' }); res.header('Cache-Control','no-store') var data = Mock.mock({ // 属性 list 的值是一个数组,其中含有 1 到 10 个元素 'list|1-10': [{ 'id|+1': 1, 'email': '@EMAIL', //邮箱 'name': '@name', //名字 'time':'@now' //当前时间 }] }) // 输出结果 res.send(JSON.stringify(data, null, 4)) }); router.post('/postFromMock', function(req, res, next) { // res.render('index', { title: 'Express' }); res.header('Cache-Control','no-store') var data = Mock.mock({ // 属性 list 的值是一个数组,其中含有 1 到 10 个元素 'list|1-10': [{ 'id|+1': 1, 'email': '@EMAIL', //邮箱 'name': '@name', //名字 'time':'@now' //当前时间 }] }) // 输出结果 res.send(JSON.stringify(data, null, 4)) }); module.exports = router;
查数据时,可以不从数据库查,而利用mockjs来模拟,所以查数据有两种方式
表结构

PS:使用navicat,先用cmd登录后拿到id,放到navicat中再输入账号密码
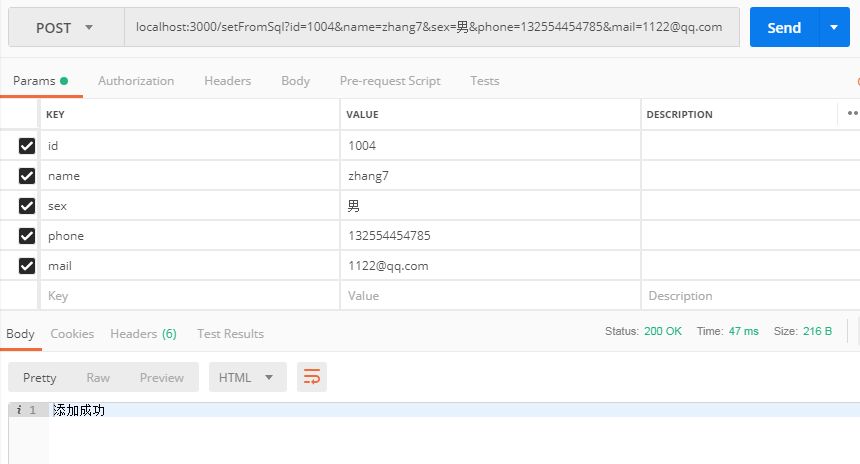
npm start运行,运行结果

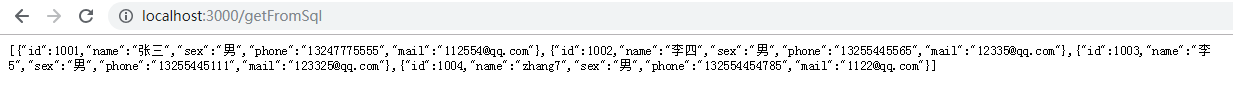
查1

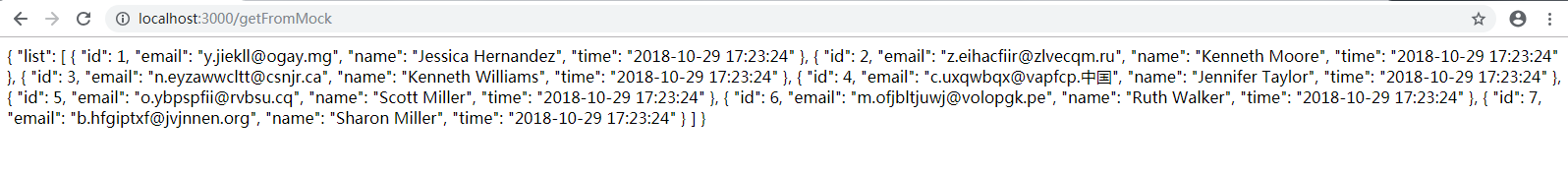
查2,mock的数据和sql不同以示区分

代码可以见我的GitHub 仓库 https://github.com/heytheww/localServer/tree/master/myapp




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现