inline-block,一个奇怪的问题:中间div掉下来
先上代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> html body { padding: 0; margin: 0 } </style> </head> <body> <div > <div style="width: 30%;background:blue;height: 500px;display: inline-block;font-size: 15px"></div> <div style="width:30%;;height: 500px;background: green;display: inline-block;font-size: 15px; "> </div> <div style="width:30%;background: red;height: 500px;display: inline-block;font-size: 15px"></div> </div> </body> </html>
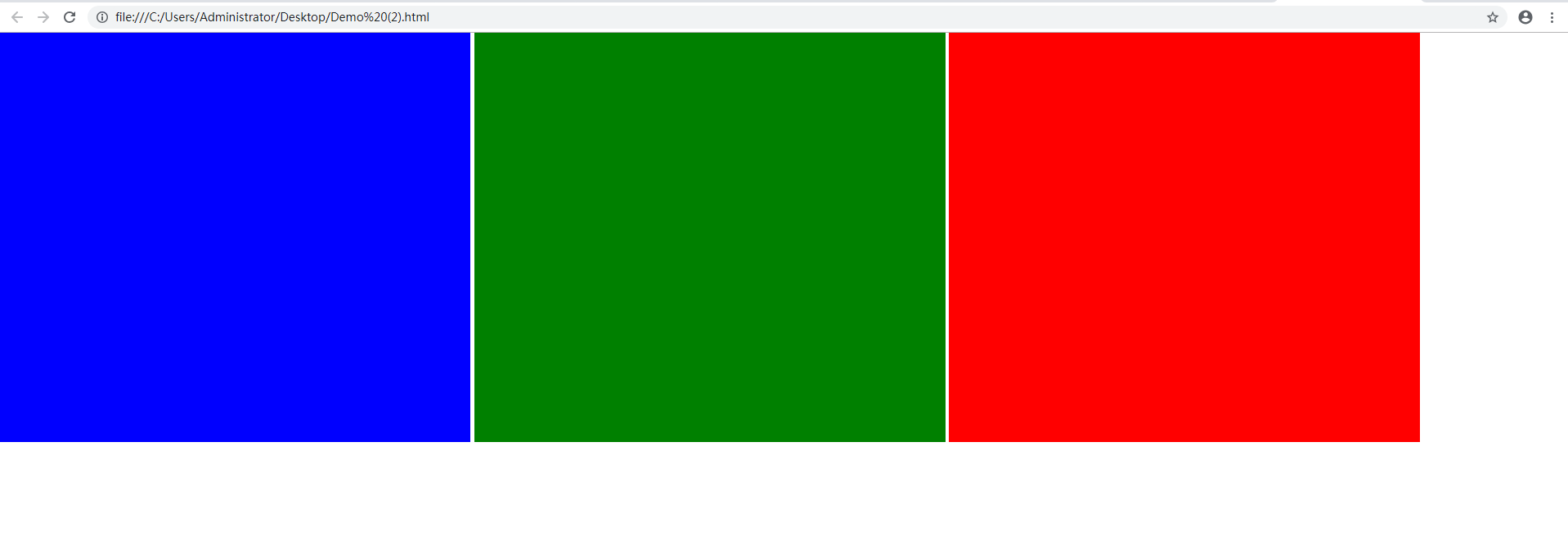
运行后效果如下:

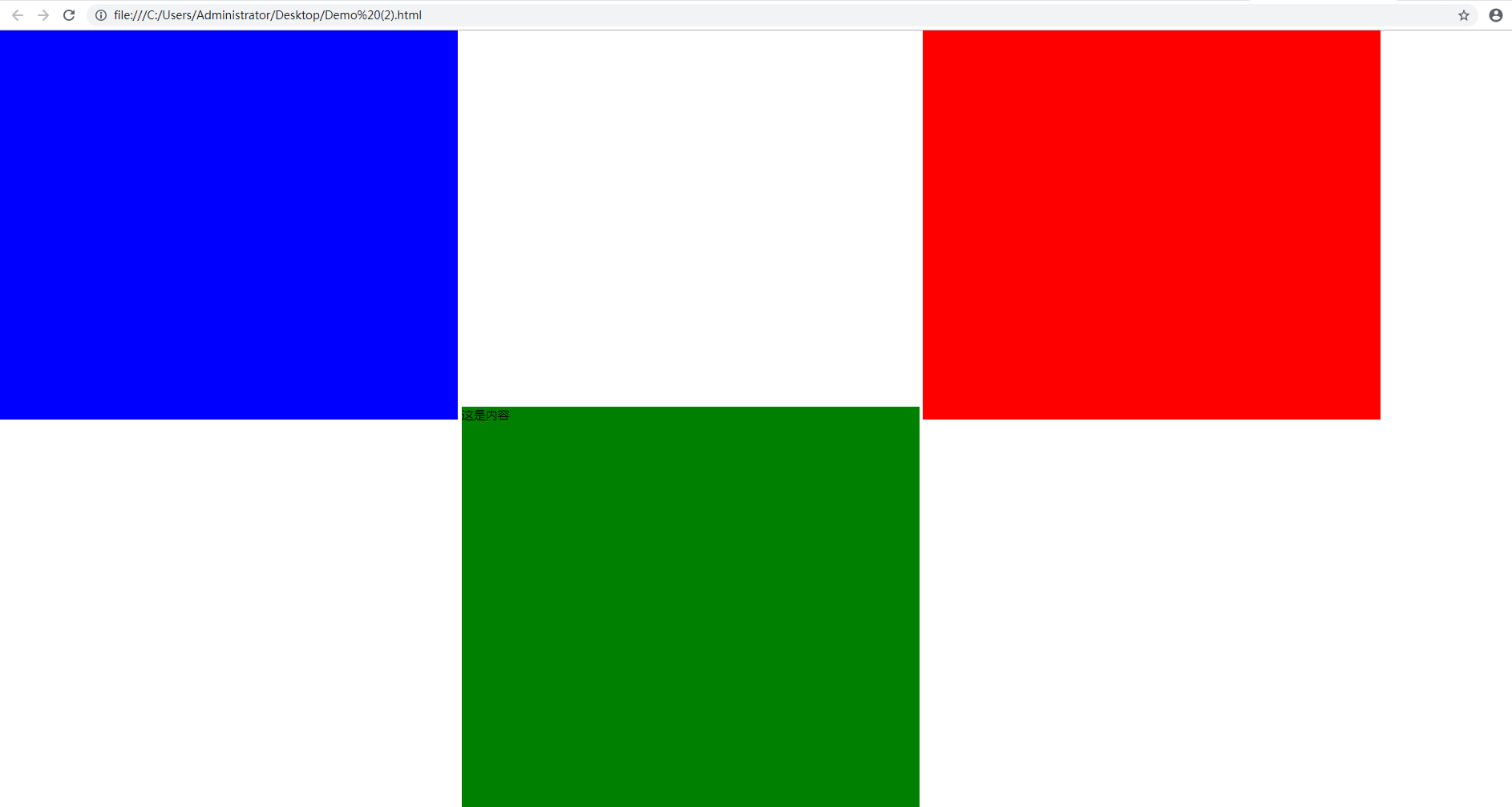
图上可以看出,这里存在两个问题:1、div之间有间隙 2、如果在中间添加内容,会出现诡异效果:

怎么解决?
1、解决间隙,把父元素的font-size的设置为0
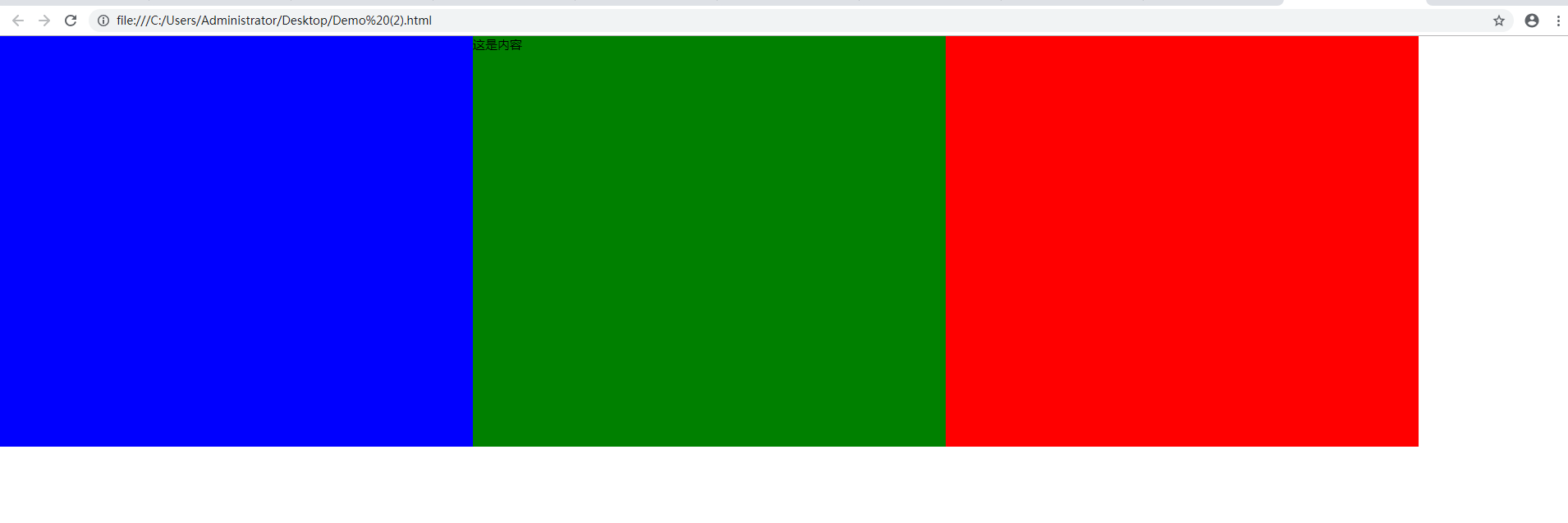
2、把加内容的的div增加样式:vertical-align:top

注意:不要忘了把中间div加font-size:15px


 浙公网安备 33010602011771号
浙公网安备 33010602011771号