
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ww</title>
<style>
table {
float: left;
padding: 15px 15px 15px 15px;
display: block;
}
th {
background: darkred;
color: whitesmoke;
}
td {
color: burlywood;
}
a {
text-decoration: none;
color: black;
}
a:active {
background: yellow;
color: brown;
}
</style>
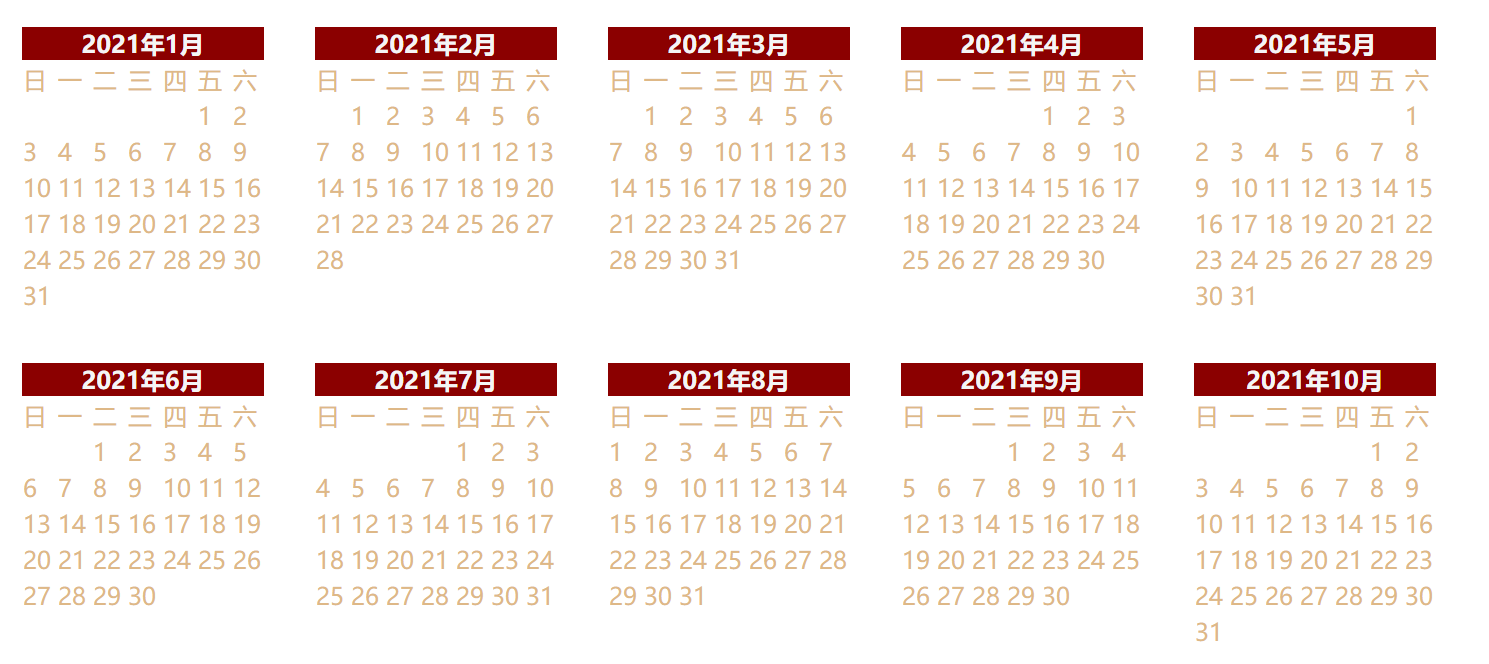
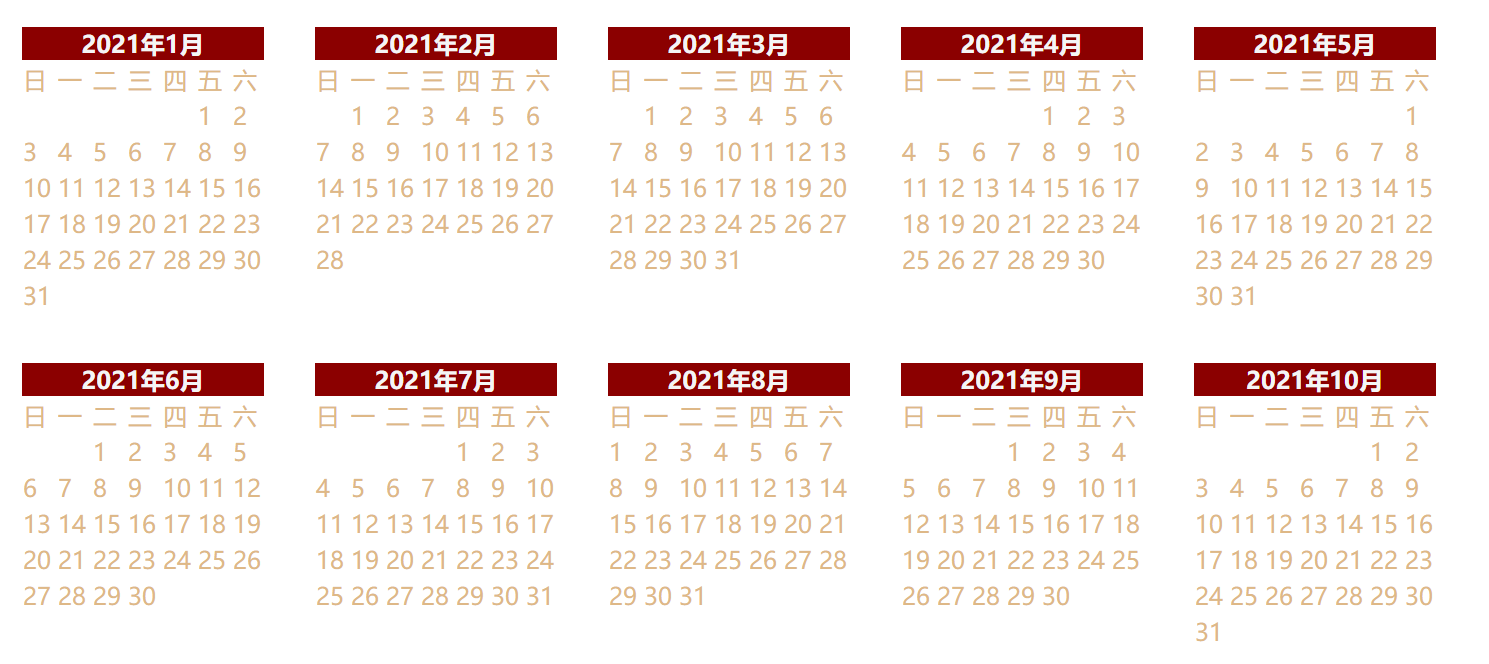
<script>
var year = parseInt(prompt("输入年份:", "2021"));
document.write(calendar(year));
function calendar(y) {
var html = '';
for (var m = 1; m <= 12; ++m) {
html += '<table>';
html += '<tr><th colspan="7">' + y + '年' + m + '月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>';
// 获取每个月份共有多少天
var max = new Date(y, m, 0).getDate();
// 从该月份第一天遍历到最后一天
for (var d = 1; d <= max; ++d) {
// 获取指定日期的星期值
var w = new Date(y, m - 1, d).getDay();
if (d == 1) {
// 一个月第一天就是一行
html += '<tr>';
}
// 逢周日是分行开始
if (d != 1 && w == 0) {
html += '<tr>'
}
// 第一天不是周日时,插入空白
if (d == 1 && w != 0) {
html += '<td colspan="' + w + '"></td>'
}
html += '<td onclick="showDate(' + year + ',' + m + ',' + d + ',' + w + ')">' + d + '</td>';
// 逢周六分行结束
if (w == 6) {
html += '</tr>'
}
}
html += '</table>';
}
return html;
}
function showDate(y, m, d, w) {
w = w == 0 ? '日' : w;
console.log(y + "年" + m + "月" + d + "日" + "周" + w)
}
</script>
</head>
<body>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现