React/JS/Html : 在antd Pro 4.1.0中使用tailwindcss
ant design pro 版本
4.1.0
大概分这么几步:npm安装tailwindcss,导入tailwindcss插件 --> 新建 .css 文件 --> 引用该插件 --> 在组件中使用具体样式
说几点:
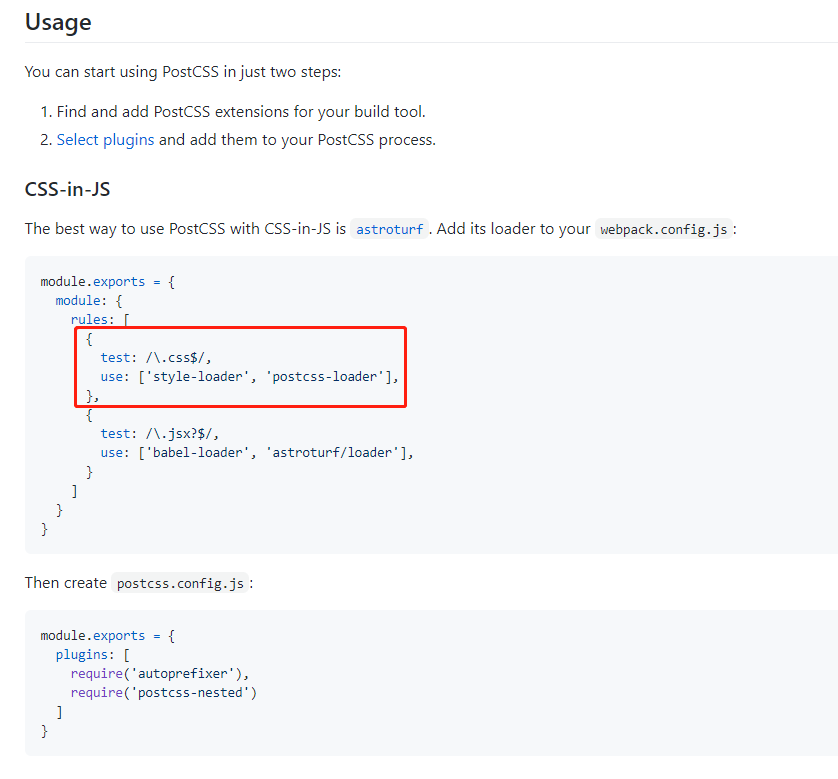
1、由于tailwindcss使用postcss开发,因此,我们看postcss文档先,如下:

它是嗅探后缀为 css的文件,然后用postcss包去编译,这里首先你得装有postcss包,然后导入包,因此待会你的tc命令(tc代表tailwindcss,下同)别写在 .less文件内,要写在css文件内
2、umi 导入 postcss包,有它自己的机制

https://umijs.org/zh-CN/config#extrapostcssplugins
步奏1:安装 tailwindcss 和常用 postcss 插件
cnpm install tailwindcss postcss-import postcss-nested autoprefixer --save-dev
步奏2:导入tc和相关postcss插件
在config/config.js中加入
{ routes:[ // ... ], extraPostCSSPlugins: [ require('postcss-import'), require('tailwindcss'), require('postcss-nested'), require('autoprefixer'), ], }
我特地标出来了,它和routes同级
步奏3:使用
新建css文件

style.css
@tailwind base;
@tailwind components;
@tailwind utilities;
index.jsx

index.jsx
import React from 'react'; import { PageContainer } from '@ant-design/pro-layout'; import { Card, Alert, Typography } from 'antd'; import styles from './style.less'; import './style.css'; export default () => ( <PageContainer> <div className="divide-y-2 divide-gray-500 divide-dashed"> <div className="text-center py-2">1</div> <div className="text-center py-2">2</div> <div className="text-center py-2">3</div> </div> </PageContainer> );
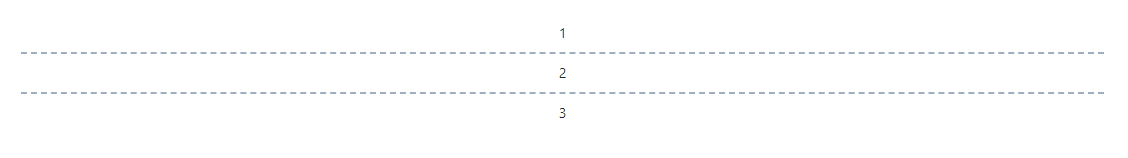
结果

完。
常见问题
1、我发现更新到 umi 3版本后,只需要如下导入即可,否则报错
extraPostCSSPlugins: [ require('tailwindcss'), ],
参考资料:
在ant pro中使用tailwindcss https://www.jishuwen.com/d/pvb2/zh-tw
@import知识 https://blog.csdn.net/zyf13671493506/article/details/104736969/
postcss文档 https://github.com/postcss/postcss#usage


 浙公网安备 33010602011771号
浙公网安备 33010602011771号