ant design pro/前端/JS:实现本地运行https
工具:github---mkcert 用于生成本地证书
ant p版本:1.0.0
环境:win10
这里我只说如何给antp部署https,以及会遇到的问题解决,其他请看原文参考
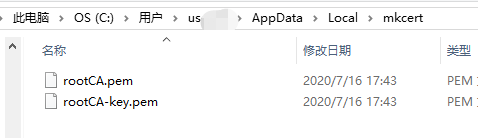
1、用mkcert生成证书,去github下载打包好的exe直接用 https://github.com/FiloSottile/mkcert/releases ,双击后会在这个位置生成两个文件

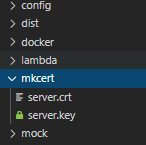
2、把它们放到ant下

把不带key的命名为server.crt,带key的命名为server.key
3、配置
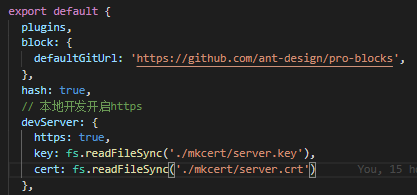
config/config.js 增加如下
// 本地开发开启https devServer: { https: true, key: fs.readFileSync('./mkcert/server.key'), cert: fs.readFileSync('./mkcert/server.crt') },

4、运行起来测试一下

看到这个你快成功了,我们手动改http为https

第一次时会提示你,该网站不安全之类的,点击 高级-->继续访问即可



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-07-21 关于this的理解
2018-07-21 2018年7月21日工作总结