Ant Design Pro的dva-loading
loading为dva的插件,全局可用,它里面维护了一些布尔值,用于控制loading动画效果的显示与隐藏,通过@connect()来注入使用
官网介绍如下:
https://dvajs.com/

在AntD Pro里,官方示例了一些用法:
@connect(({ list, loading }) => ({
list,
loading: loading.models.list,
}))
class CardList extends PureComponent {
...
}
@connect(({ login, loading }) => ({
login,
submitting: loading.effects['login/login'],
}))
class LoginPage extends Component {
...
}
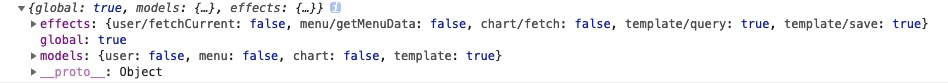
这里,展示了两种用法,在介绍之前,先打印整个loading出来看一看结构

这里解释一下用法:
当我们执行了dispatch({ type: 'query', payload })后,这个叫做query的effects,以及包含这个effects的model,会被分别添加到loading的effects和models中,并受到监控,某effects获得结果,该effects的布尔值为false,只有该model所有的effects获得结果后,该model的布尔值为false,全局需要执行的effects均完毕,global才为false。(true:loading,false:loaded)
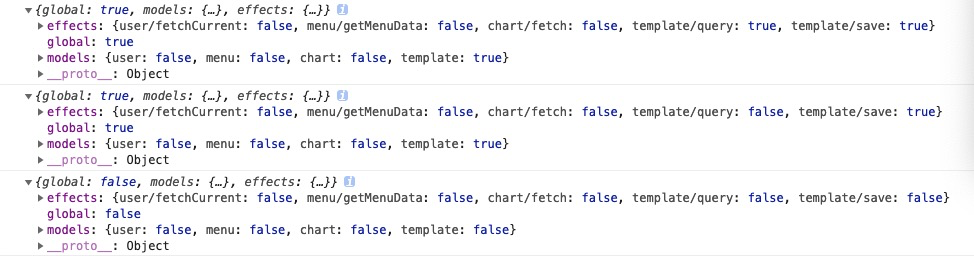
我连续执行两个dispatch,结果如下,请注意template的变化:

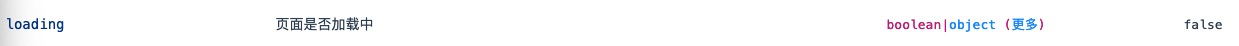
知道这些后,我们还要知道,Ant Design为我们提供了loading控制参数,例如Table的

有了这两件法宝,就可以放手loading,轻松做出一个体验不错的应用了,步骤一二三
@connect(({ template, loading }) => ({
template,
loading: loading,
}))
class Index extends Component {
const tTableProps = {
dataSource: list,
loading: loading.effects['template/query'],
}
......
return (
<Table
{...tableProps}
columns={columns}
simple
rowKey={record => record.id}
components={{
body: { wrapper: CommonBody },
}}
/>
)
}
完。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现