angularJS中的ui-router和ng-grid模块
前几天清明节放假三天,在家里闲着无聊,正好在网上找到了一个关于angular的教程,学习了一下angular的ui-router和ng-grid这两个模块,顺便模仿着做了一个小小的东西。代码已经上传到github上,地址在这里哟https://github.com/wwervin72/Angular。有兴趣的小伙伴可以看看。那么然后这里我们就先来了解一下这两个模块的用法。
我们先来说说ui-router这个模块,这个模块主要是用来实现深层次的路由的。其实angular有个内置的指令ng-route,如果在项目中没有嵌套问题的话,那么用这个指令来实现页面之间的跳转也还是蛮方便的,但是他的短板就在于,他拿深层次的嵌套路由没有任何办法。那么首先,我们要使用这个模块我们就需要把他给下载下来。下载地址在这里http://www.bootcdn.cn/angular-ui-router/。下载下来之后,我们就可以把它导入进我们的项目中了,这里要注意下,因为这个模块式基于angular的,所以在这之前,我们还需要导入angular的js文件。这个可以在angular的官网去下载。
那么在上面的准备工作都做完了之后,我们就可以来动手写我们的代码了。
HTML部分
<div class="container"> <div ui-view> </div> </div>
这里有一点要注意下,div里面添加的属性不再是ng-view了,而是ui-view。
JS部分
var app=angular.module('app',['ui.router','loginModel','listModel']); app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index'); $stateProvider .state('index',{ url: '/index', templateUrl: 'tpls/start.html' }) .state('register',{ url: '/register', templateUrl: 'tpls/register.html' }) .state('main',{ url: '/main{positionType:[0,9]{1,5}}', views: { '': { templateUrl: 'tpls/main.html' }, 'typeList@main': { templateUrl: 'tpls/typeList.html' }, 'tbHero@main': { templateUrl: 'tpls/tbHero.html' } } }) .state('addHero',{ url: '/addHero', templateUrl: 'tpls/addHero.html' }) .state('find',{ url: '/findPwd', templateUrl: 'tpls/findPwd.html' }) .state('detail',{ url: '/detail/:id', templateUrl: 'tpls/detail.html' }) })
这里有三个地方需要注意:
1、是在进行嵌套的时候,我这里最外层是main部分,然后里面嵌套了typeList和tbHero部分,我们需要注意下这里的写法。
2、当我们需要根据选择不同打开不同的内容时,也就是需要向下一个页面传参数,我这里是detail部分,我们也需要多注意下这里的写法。
3、在我们利用angular.module创建一个app应用的时候,我们需要在里面导入ui.router模块,另外我们自己创建的一些模块也需要在这里导入进去。
4、我们这里使用$stateProvider来配置路由了,而不是$routeProvider了,还有就是这里使用的state而不是when。
这里吧路由配置好了之后,剩下的就是写tpls中各个部分的代码了,这里就不做过多的介绍,这里最重要的就是路由的配置。
好了下面我们再来看看ng-grid的用法,这里是下载地址http://www.bootcdn.cn/ng-grid/。
HTML部分
main部分
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
typeList部分
<div class="row"> <div class="col-sm-12"> <div class="list-group"> <a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a> <a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a> <a ui-sref="main({positionType:1})" class="list-group-item">射手</a> <a ui-sref="main({positionType:2})" class="list-group-item">中单</a> <a ui-sref="main({positionType:3})" class="list-group-item">上单</a> <a ui-sref="main({positionType:4})" class="list-group-item">打野</a> <a ui-sref="main({positionType:5})" class="list-group-item">辅助</a> </div> </div> </div>
tbHero部分
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
JS部分
var listModel = angular.module('listModel',['ngGrid']); listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) { $scope.pagingOptions = { pageSizes: [5,15,20], pageSize: 5, currentPage: 1 }; $scope.filterOptions = { filterText: '', useExternalFilter: true }; $scope.totalServerItems = 0; $scope.getDates = function (pageSize,page,/*optional*/searchText) { setTimeout(function () { if(searchText){ searchText = searchText.toLowerCase(); $http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) { var data = data.filter(function (item) { return JSON.stringify(item).indexOf(searchText) != -1; }) data.forEach(function (item,i) { item.index = i+1; }); $scope.totalServerItems = data.length; $scope.datas=data.slice((page-1)*pageSize,page*pageSize); }).error(function (data) { alert('请求错误...'); }) }else{ $http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) { data.forEach(function (item,i) { item.index = i+1; }); $scope.totalServerItems = data.length; $scope.datas = data.slice((page-1)*pageSize,page*pageSize); }).error(function (data) { alert('请求错误...'); }) } },100); }; $scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage); $scope.$watch('pagingOptions', function () { $scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage); },true); $scope.$watch('filterOptions', function () { $scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText); },true); $scope.gridOptions = { data: 'datas', //表格中显示的数据来源 multiSelect: false, //是否能多选 enableRowSelection: false, //是否能选择行 enableCellSelection: true, //是否能选择单元格 enableCellEdit: false, //是否能修改内容 enablePinning: true, //是否被锁住了 columnDefs: [ { field: 'index', //这里是数据中的属性名 width: 80, display: '序号', //这里是表格的每一列的名称 pinnable: true, sortable: true //是否能排序 }, { field: 'name', displayName: '姓名', width: 120, sortable: true, pinnable: true }, { field:'alias', displayName:'别名', width: 60, sortable: true, pinnable: true }, { field:'position', displayName: '定位', width: 70, sortable: true, pinnable: true }, { field:'equip', displayName: '装备', width: 500, sortable: true, pinnable: true }, { field:'id', displayName: '详细攻略', sortable: false, pinnable: true, cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>' } ], enablePaging: true, //是否能翻页 showFooter: true, //是否显示表尾 totalServerItems: 'totalServerItems', //数据的总条数 pagingOptions: $scope.pagingOptions, //分页部分 filterOptions: $scope.filterOptions //数据过滤部分 } }])
这里最重要的就是$scope.gridOptions这一块了,同时我们需要多注意下最后一个详细攻略里面,传参数的写法。
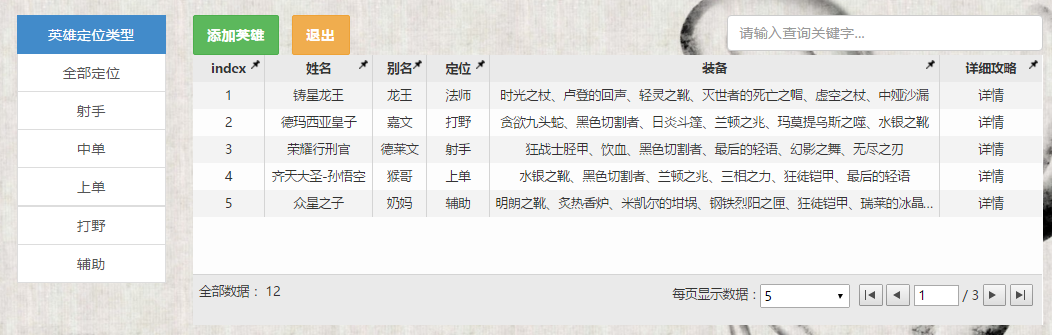
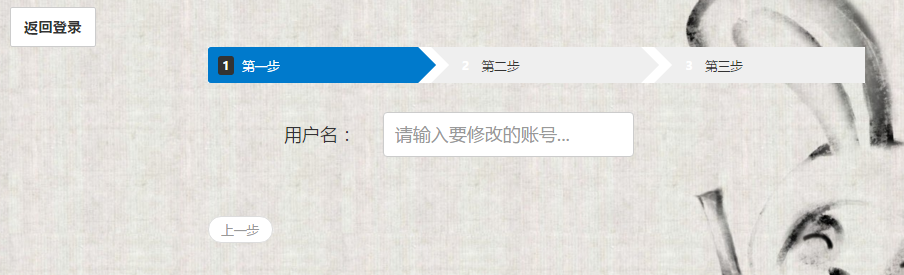
下面附上几张效果图:



另外在这里面还用到的关于angular表单验证、service、向导、php等方面的内容这里就不做过多介绍了,如果有哪里写的不对的地方,万望留言告知,谢谢^_^。


