div自动填满剩余部分(等高布局)
需求:父元素高度按需求设置;
子元素自动填满父元素的剩余部分;
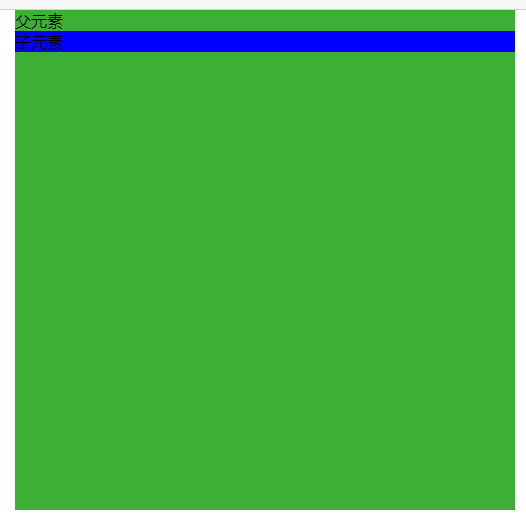
初始样式:

初始代码:
HTML部分
<div class="father">
父元素
<div class="children">子元素</div>
</div>
CSS样式部分
.father{
height: 500px;
width: 500px;
background: #3cb034;
}
.children{
background: #0000FF;
}
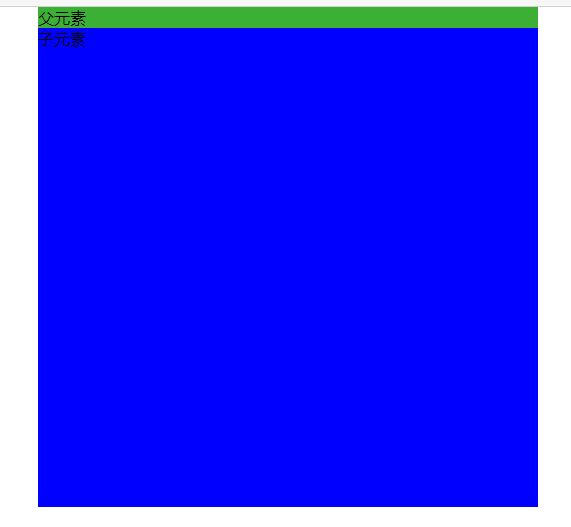
修改后:

HTML部分不变
CSS部分
.father{
height: 500px;
width: 500px;
background: #3cb034;
overflow: hidden;
}
.children{
background: #0000FF;
padding-bottom: 9999px;
margin-bottom: -9999px;
}


