pytest框架优化——将异常截屏图片加入到allure报告中
痛点分析:
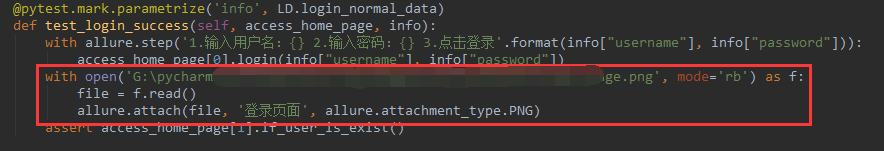
在做allure定制化的时候,关于附件添加这一块,我们在代码里可以添加我们准备好的附件,这里用图片,通过下面的方法就能实现
allure.attach(file, '图片描述', allure.attachment_type.PNG)


那如果我们执行测试用例生成的allure测试报告中,能把失败或者异常的测试用例的异常截图也自动添加到allure报告中,岂不更完美?
问题思考:
1.用例执行完后,异常截图图片都在OutPus目录下,怎么去跟用例关联?
2.用什么方法去添加到allure报告中?
3.异常截图那么多,我怎么把相关的异常截图图片添加到对应的用例下呢?
4.考虑到了代码的执行顺序了吗?
5.截图是从哪里生成的,是调用了什么方法才会生成异常截图图片?
......
带着以上等等疑问,慢慢摸索,总结出三点:
- 代码的执行顺序
- 异常截图是从driver.save_screenshot(file_name)方法中产生
- 异常截图的方法是封装在basepage模块下
解决方法:
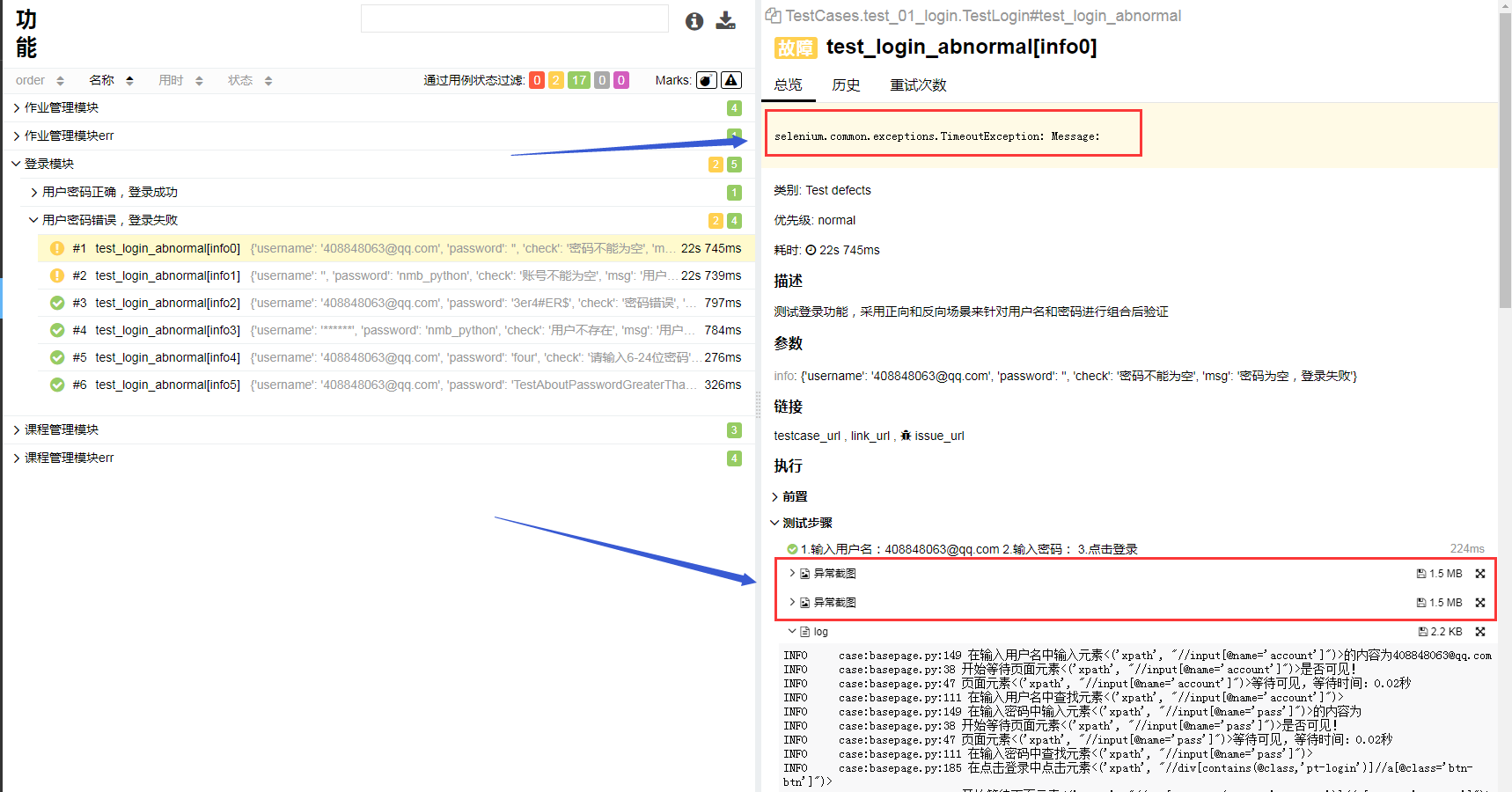
因为测试用例执行过程中,测试步骤会调用PageObjects里面的方法,而PageObjects里面的方法又调用的是basepage里面的一系列action方法,而action方法封装里面又调用了截屏捕获的方法,所以我们只需要将allure.attach()方法添加到截屏捕获的方法里面就可以了。


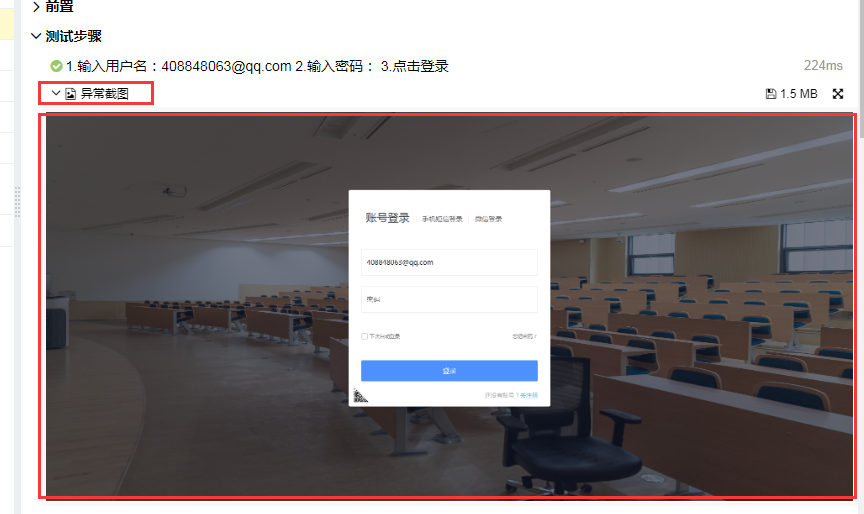
点开异常截图,可以看到具体的图片内容:

代码如下:
def save_screenshot(self, img_doc):
'''
页面截屏保存截图
:param img_doc: 截图说明
:return:
'''
file_name = OUTPUTS_DIR + "\\{}_{}.png".format(datetime.strftime(datetime.now(), "%Y%m%d%H%M%S"), img_doc)
self.driver.save_screenshot(file_name)
with open(file_name, mode='rb') as f:
file = f.read()
allure.attach(file, img_doc, allure.attachment_type.PNG)
case_logger.info("页面截图文件保存在:{}".format(file_name))
*******尊重作者,本文是本人转载自:https://www.cnblogs.com/xiaogongjin/ *******





 浙公网安备 33010602011771号
浙公网安备 33010602011771号