文本(TextView)
今天给大家介绍一下简单的文本。
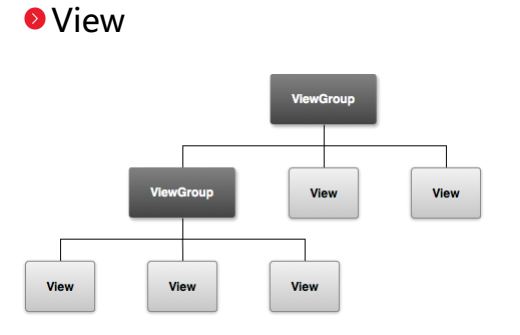
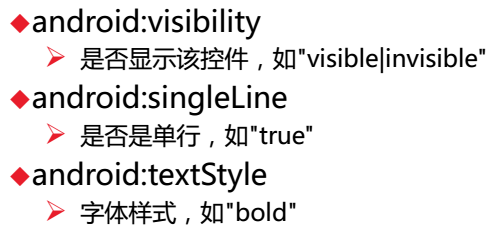
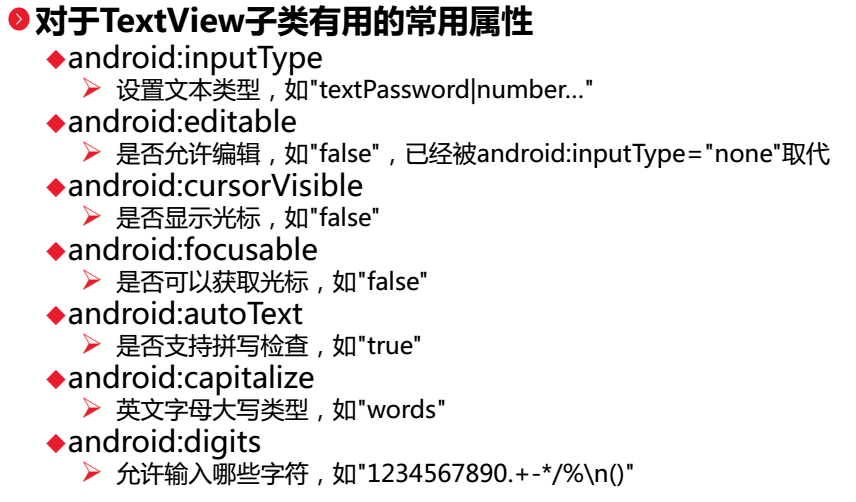
首先我们看下TextView的继承关系和一些基本的属性:




xml文件如下:
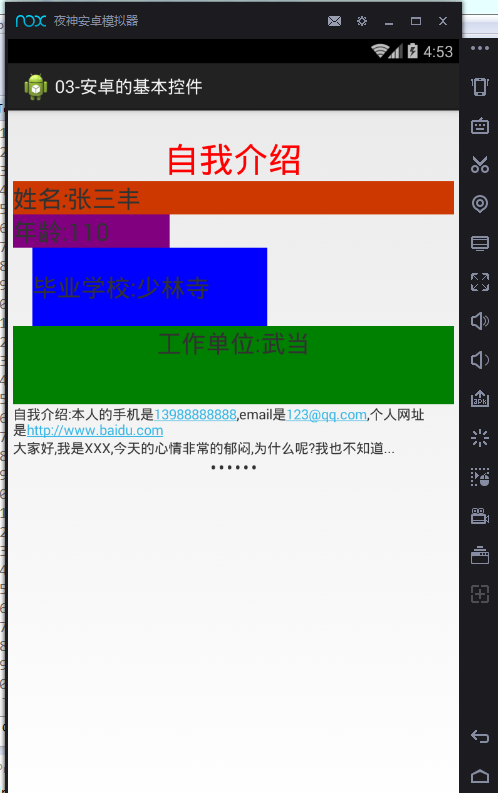
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <!-- 文本 --> <!-- android:gravity 控件的内部的对齐方式 android:layout_gravity 控件本身相对于父亲的对齐方式 --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:paddingTop="20dp" android:text="自我介绍" android:textColor="@color/red" android:textSize="35sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#CD3700" android:text="姓名:张三丰" android:textSize="25sp" android:textStyle="italic" /> <TextView android:layout_width="160dp" android:layout_height="wrap_content" android:background="@color/purple" android:text="年龄:110" android:textSize="25sp" /> <TextView android:layout_width="240dp" android:layout_height="80dp" android:layout_marginLeft="20dp" android:background="@color/blue" android:gravity="center_vertical" android:text="毕业学校:少林寺" android:textSize="25sp" /> <TextView android:layout_width="match_parent" android:layout_height="80dp" android:background="@color/green" android:gravity="center_horizontal" android:text="工作单位:武当" android:textSize="25sp" /> <!-- autoLink 属性,自动识别连接电话,网址等--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:autoLink="all" android:text="自我介绍:本人的手机是13988888888,email是123@qq.com,个人网址是http://www.baidu.com" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:singleLine="true" android:text="大家好,我是XXX,今天的心情非常的郁闷,为什么呢?我也不知道..." /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:textStyle="bold" android:inputType="textPassword"//设置为密码模式了,就变成点点了 android:text="看看我在哪里" /> </LinearLayout>
效果图如下: