几种去除数组中重复元素的方法、js数组去重
工作中遇到的一个问题,就是去除数组中重复的元素,记录一下几种有效的方法:
第一种思路:遍历要删除的数组arr, 把元素分别放入另一个数组tmp中,在判断该元素在arr中不存在才允许放入tmp中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>去除数组重复项</title>
</head>
<body>
<script type="text/javascript">
var color = ['red','blue','green','pink','yellow','blue','black','red'];
function unique(arr){
// 遍历arr,把元素分别放入tmp数组(不存在才放)
var tmp = new Array();
for(var i in arr){
//该元素在tmp内部不存在才允许追加
if(tmp.indexOf(arr[i])==-1){
tmp.push(arr[i]);
}
}
return tmp;
}
var arr = unique(color);
console.log(arr);
</script>
</body>
</html>
第二种思路是:把目标数组arr的元素值和键的位置调换 自动就把重复的元素给删除掉了,调换后的样子:array('red'=>1,'blue'=>1,'green'=>1,'pink'=>1,'yellow'=>1,'black'=>1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>去除数组重复项</title>
</head>
<body>
<script type="text/javascript">
var color = ['red','blue','green','pink','yellow','blue','black','red'];
function unique(arr){
var tmp = new Array();
for(var m in arr){
tmp[arr[m]]=1;
}
//再把键和值的位置再次调换
console.log(tmp);
var tmparr = new Array();
for(var n in tmp){
tmparr.push(n);
}
return tmparr;
}
var arr = unique(color);
console.log(arr);
</script>
</body>
</html>

第三种思路:我们可以 用一个hashtable的结构记录已有的元素,这样就可以避免内层循环。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>去除数组重复项</title>
</head>
<body>
<script type="text/javascript">
var color = ['red','blue','green','pink','yellow','blue','black','red'];
function unique(arr) {
var result = [], hash = {};
for (var i = 0, elem; (elem = arr[i]) != null; i++) {
if (!hash[elem]) {
result.push(elem);
hash[elem] = true;
}
}
return result;
}
var arr = unique(color);
console.log(arr);
</script>
</body>
</html>
----------------------------------------------------------------------------------------------------补充----------------------------------------------------------------------------------------------------
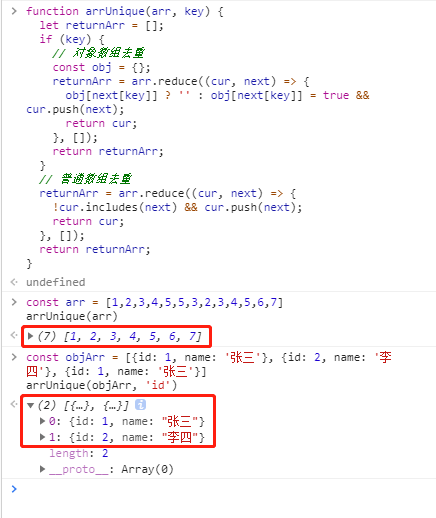
第四种思路:使用ES6数组的reduce方法,封装了一个函数(推荐)
/** * 数组去重 * @param {*} arr 接收的原数组 * @param {*} key 如果是对象数组[{id: 1}, {id: 2}, {id: 3}],则需要以什么key作为重复的标准,普通数组[1,2,3,2]不需要 */ export function arrUnique(arr, key) { let returnArr = []; if (key) { // 对象数组去重 const obj = {}; returnArr = arr.reduce((cur, next) => { obj[next[key]] ? '' : obj[next[key]] = true && cur.push(next); return cur; }, []); return returnArr; } // 普通数组去重 returnArr = arr.reduce((cur, next) => { !cur.includes(next) && cur.push(next); return cur; }, []); return returnArr; }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!