Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 <上>
前置步骤:
上一篇的Python单元测试框架unittest,我认为相当于功能测试测试用例设计中的用例模板,在自动化用例的设计过程中,可以封装一个模板,在新建用例的时候,把需要测试的步骤添加上去即可;
而现在要做的就是学习如何定位页面元素,告诉系统我要找到什么UI元素,然后才能进一步的采取其他措施;
其实不想写这篇内容,可是又觉得如果去官方文档找信息又效率慢,那么我就将常用的步骤归纳,那样可以快速查阅解决问题。
参考英文官方资料:http://selenium-python.readthedocs.io/locating-elements.html
学习目的:
掌握元素的基础定位方法,常用的八种方法。
正式步骤:
step1: 定位一个或者多个页面元素的方法汇总
①定位单个页面元素的方法
- find_element_by_id(使用id)
- find_element_by_name(使用name属性值)
- find_element_by_xpath(使用XPath)
- find_element_by_link_text(使用显示文本)
- find_element_by_partial_link_text(使用超链接文本)
- find_element_by_tag_name(使用标签名)
- find_element_by_class_name(使用类名)
- find_element_by_css_selector(使用CSS选择器)
② 定位一组页面元素的方法,定位成功过后,会以列表的形式返回所有定位到的页面元素
- find_elements_by_name(使用name属性值)
- find_elements_by_xpath(使用XPath)
- find_elements_by_link_text(使用超链接)
- find_elements_by_partial_link_text(使用部分超链接)
- find_elements_by_tag_name(使用标签名)
- find_elements_by_class_name(使用类名)
- find_elements_by_css_selector(使用CSS选择器)
step2: 以单个页面元素的定位方法示例
以百度首页为测试版本,测试浏览器使用chrome浏览器,相应的驱动放到Python的D:\Python36\Scripts目录下,注意驱动的版本要对应selenium版本
- find_element_by_id
from selenium import webdriver import time url = 'https://www.baidu.com' driver = webdriver.Chrome() driver.get(url) driver.find_element_by_id('kw').send_keys('python') time.sleep(3) driver.close()
- find_element_by_name
from selenium import webdriver import time url = 'https://www.baidu.com' driver = webdriver.Chrome() driver.get(url) driver.find_element_by_name('wd').send_keys('python') time.sleep(3) driver.close()
- find_element_by_xpath
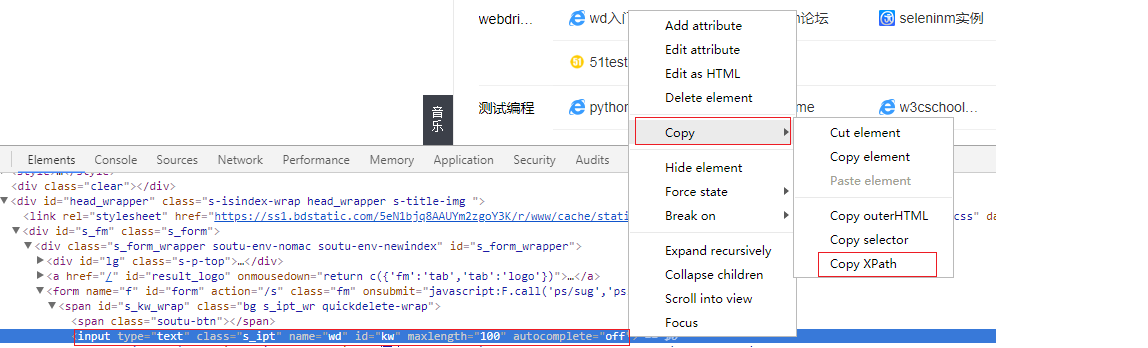
用chrome浏览器打开百度首页,右键点击搜索框,选择“检查”,或者按F12打开开发者工具,使用chrome浏览器自带的复制xpath工具,来获取xpath
# -*- coding:utf-8 -*- from selenium import webdriver import time url = 'https://www.baidu.com' driver = webdriver.Chrome() driver.get(url) driver.find_element_by_xpath('//*[@id="kw"]').send_keys('python') time.sleep(3) driver.close()
- find_element_by_css_selector
参考上例,使用开发者工具复制css_selector,需要指出的是,css运行效率比xpath快,但是维护性差,可实际工具中,xpath定位占主导地位,所以优先xpath吧 - find_element_by_link_text
# -*- coding:utf-8 -*- from selenium import webdriver import time url = 'https://www.baidu.com' driver = webdriver.Chrome() driver.get(url) driver.find_element_by_link_text('把百度设为主页').click() time.sleep(3) driver.quit()
- find_element_by_partial_link_text
# -*- coding:utf-8 -*- from selenium import webdriver import time url = 'https://www.baidu.com' driver = webdriver.Chrome() driver.get(url) driver.find_element_by_partial_link_text('把百度设为').click() time.sleep(3) driver.quit()
- find_element_by_tag_name
# -*- coding:utf-8 -*- from selenium import webdriver import time url = 'https://www.baidu.com' driver = webdriver.Chrome() driver.get(url) tag = driver.find_element_by_tag_name('title') if tag: print('pass') driver.quit()
- find_element_by_class_name
# -*- coding:utf-8 -*- from selenium import webdriver import time url = 'https://www.baidu.com' driver = webdriver.Chrome() driver.get(url) tag = driver.find_element_by_class_name('s_ipt').send_keys('python') time.sleep(3) driver.quit()
学习总结:
元素的定位需要自己在实际的工作中总结出常用的定位方法,后续再总结元素的定位方法


