Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的:
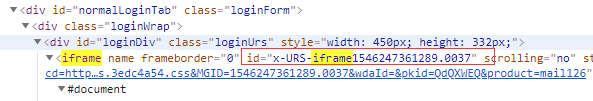
掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位。
场景:
1. iframe切换
- 查看iframe
- 切换iframe
- 多个iframe的问题
2.多窗口iframe
- 获取句柄
- 切换句柄
正式步骤:
step1: 如果iframe中含有动态ID的情况规避方法
问题截图

规避代码:
# -*- coding:utf-8 -*- """ 模拟登陆126邮箱 """ from selenium import webdriver import time url = "https://mail.126.com/" driver = webdriver.Chrome() driver.get(url) iframe = driver.find_elements_by_tag_name("iframe")[0] driver.switch_to.frame(iframe) driver.find_element_by_name("email").send_keys("wzm_323") time.sleep(3) driver.quit()
step2: 多层iframe定位
#多层iframe driver.get(url) driver.switch_to.frame(frame1) driver.switch_to.frame(frame2) driver.find_element_by_ driver.switch_to_default_content()
step3: 通过iframe的索引定位
# -*- coding:utf-8 -*- """ 模拟登陆126邮箱 """ from selenium import webdriver import time url = "https://mail.126.com/" driver = webdriver.Chrome() driver.get(url) time.sleep(3) driver.switch_to.frame(0) driver.find_element_by_name("email").send_keys("wzm_323") time.sleep(3) driver.quit()





