Java Web Day9
本节内容
1.MVC开发模式
2.数据库访问层dao层的编写
3.异步请求Ajax
4.JSON
5.SVN代码版本控制器
一、MVC开发模式
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部分分离的同时也赋予了各个基本部分应有的功能。专业人员可以通过自身的专长分组:
- (控制器Controller)- 负责转发请求,对请求进行处理。
- (视图View) - 界面设计人员进行图形界面设计。
- (模型Model) - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。

视图:不做数据处理,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式
模型: 模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
控制器:控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
MVC的优点
1.低耦合性
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则
2.高重用性和可适用性
随着技术的不断进步,现在需要用越来越多的方式来访问应用程序。MVC模式允许你使用各种不同样式的视图来访问同一个服务器端的代码。它包括任何
WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是
一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。例如,很多数据可能用HTML来表示,但是也有可能用WAP来表示,而这
些表示所需要的命令是改变视图层的实现方式,而控制层和模型层无需做任何改变。
3.快速的部署
使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。
4.可维护性
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改
5.有利于软件工程化管理
由于不同的层各司其职,每一层不同的应用具有某些相同的特征,有利于通过工程化、工具化管理程序代码。
其实我们的Javaweb中使用 Servlet与JSP+JavaBean就是一种MVC的开发模式。
控制器(Controller)采用Servlet、模型(Model)采用JavaBean、视图(View)采用JSP
一般MVC开发模式的工程目录结构

二、数据库访问层 DAO的编写
数据库访问配置文件 db.properties
url=jdbc:oracle:thin:@127.0.0.1:1521:ORCL username=hr password=hr driver=oracle.jdbc.OracleDriver
获取数据库连接的工具类: DBUtils

package com.xk.util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ResourceBundle; public class DBUtils { // 数据库连接的url public static String URL; // 数据库用户名 public static String USERNAME; // 数据库密码 public static String PASSWORD; // 数据库驱动 public static String DRIVER; private static ResourceBundle resourceBundle = ResourceBundle.getBundle("db"); private DBUtils() { } // 使用静态代码块加载驱动 static { URL = resourceBundle.getString("url"); USERNAME = resourceBundle.getString("username"); PASSWORD = resourceBundle.getString("password"); DRIVER = resourceBundle.getString("driver"); System.out.println(URL); System.out.println(USERNAME); System.out.println(PASSWORD); System.out.println(DRIVER); try { Class.forName(DRIVER); } catch (ClassNotFoundException e) { // TODO Auto-generated catch block e.printStackTrace(); } } // 定义一个方法来获取数据库连接 public static Connection getConnection() { Connection conn = null; try { conn = DriverManager.getConnection(URL, USERNAME, PASSWORD); } catch (SQLException e) { System.out.println("获取连接失败"); } return conn; } // 关闭数据库连接 public static void close(ResultSet rs, Statement stem, Connection conn) { try { if (rs != null) { rs.close(); } if (stem != null) { stem.close(); } if (conn != null) { conn.close(); } } catch (SQLException e) { } } }
dao层接口

package com.xk.dao; import com.xk.jopo.UserInfo; /** 作者:吴志龙 日期:2018年8月24日 数据库访问层接口 **/ public interface UserDao { //添加用户 int insert(UserInfo info); //修改用户信息 int update(UserInfo info); //查询用户信息 根据用户名查询 UserInfo selectFind(String userName); //删除用户 根据用户ID int delete(int userId); }
dao层实现类

package com.xk.dao.impl; import com.xk.dao.UserDao; import com.xk.jopo.UserInfo; /** 作者:吴志龙 日期:2018年8月24日 数据库访问层的实现类;进行数据库操作 **/ public class UserDaoImpl implements UserDao{ @Override public int insert(UserInfo info) { // TODO Auto-generated method stub return 0; } @Override public int update(UserInfo info) { // TODO Auto-generated method stub return 0; } @Override public UserInfo selectFind(String userName) { // TODO Auto-generated method stub return null; } @Override public int delete(int userId) { // TODO Auto-generated method stub return 0; } }
登录注册功能的MVC模式代码实现
三、AJAX异步请求
AJAX是异步的JavaScript与XML。AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
AJAX的核心是:XMLHttpRequest 用于在后台与服务器交换数据。
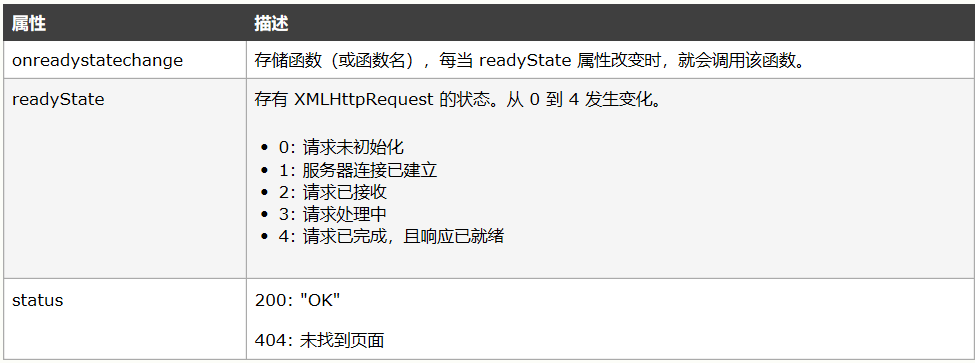
XMLHttpRequest对象的属性与方法:



这些都是XMLHttpRequest对象的属性与方法:
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject):
创建XMLHttpRequest对象:
IE5与IE6: new ActiveXObject("Microsoft.XMLHTTP");
其他的浏览器:new XMLHttpRequest();
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象:
var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); }
使用AJAX进行GET请求与POST请求:
GET请求:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登录</title> </head> <body> 用户名:<input type="text" id="username"/> <br> 密码:<input type="password" id="pwd"/> <br> <input type="button" value="登录" onclick="login()"/> <br> <!--get请求 --> <script type="text/javascript"> function login() { var username=document.getElementById("username"); var pwd=document.getElementById("pwd"); //首先创建XMLHttpRequest对象 var xmlhttp; if(window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); }else{ // code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //准备发送请求 open(请求方式,请求的路径,true) true是异步 false是同步 xmlhttp.open("GET","login?username="+username+"&pwd="+pwd,true); //发送请求 xmlhttp.send(); //监听xmlhttp对象的状态变化来判断在什么情况下接收响应 xmlhttp.onreadystatechange=function(){ //判断什么时候接收返回值 if (xmlhttp.readyState==4 && xmlhttp.status==200){ //接收返回值 //接收文本 接收XML数据:responseXML var result=xmlhttp.responseText; } } } </script> </body> </html>
get请求参数在url后,数据大小1kb。
POST请求:
setRequestHeader(header,value) 可以用来设置请求头信息。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>登录</title> </head> <body> 用户名:<input type="text" id="username"/> <br> 密码:<input type="password" id="pwd"/> <br> <input type="button" value="登录" onclick="login()"/> <br> <!--get请求 --> <script type="text/javascript"> function login() { var username=document.getElementById("username"); var pwd=document.getElementById("pwd"); //首先创建XMLHttpRequest对象 var xmlhttp; if(window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); }else{ // code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //准备发送请求 open(请求方式,请求的路径,true) true是异步 false是同步 xmlhttp.open("post","../login",true); //发送请求:请求体 xmlhttp.send("username="+username+"&pwd="+pwd); //监听xmlhttp对象的状态变化来判断在什么情况下接收响应 xmlhttp.onreadystatechange=function(){ //判断什么时候接收返回值 if (xmlhttp.readyState==4 && xmlhttp.status==200){ //接收返回值 //接收文本 接收XML数据:responseXML var result=xmlhttp.responseText; alert(result); } } } </script> </body> </html>
四、JSON格式数据
JSON是一种轻量级的数据交换格式易于人阅读和编写。同时也易于机器解析和生成。
JSON 语法是 JavaScript 对象表示语法的子集。
JSON 语法规则
-
对象表示为键值对
-
数据由逗号分隔
-
花括号保存对象
-
方括号保存数组
JSON示例:
{"age":20};
{"name":"空空","age":30}
一个JSON中可以有很多个对象:
{"list":[{"name":"空空","age":30},{"name":"八戒","age":40}]}
在Java中使用GSON进行json的生成与解析:
GSON是Google提供的用来在Java对象和JSON数据之间进行映射的Java类库。可以将一个Json字符转成一个Java对象,或者将一个Java转化为Json字符串。


package com.xk; import java.lang.reflect.Type; import java.util.ArrayList; import java.util.List; import com.google.gson.Gson; import com.google.gson.reflect.TypeToken; /** * 作者:吴志龙 日期:2018年8月27日 * **/ public class CreateJson { public static String resultJson(Object obj) { // 创建GSON对象 Gson gson = new Gson(); // 使用toJson方法返回一个String的json字符串 return gson.toJson(obj); } public static void main(String[] args) { User user = new User("空空", 30, '男'); User user1 = new User("八戒", 40, '男'); User user2 = new User("唐胖胖空空", 20, '男'); List<User> list = new ArrayList<User>(); list.add(user); list.add(user1); list.add(user2); System.out.println(resultJson(user)); Person person =new Person("公务员", 90, user); System.out.println(resultJson(person)); School school =new School("西科", list); System.out.println(resultJson(school)); //解析JSON String json =resultJson(user); Gson gson =new Gson(); //解析只有一个对象的json User us=gson.fromJson(json, User.class); System.out.println(us.getName()); //解析对象中包含对象的 String json1=resultJson(person); Person ps=gson.fromJson(json1, Person.class); System.out.println(ps.getType()+" "+ps.getCode()+" "+ps.getUser().getName()); //解析对象中包含数组或者集合 String json2=resultJson(school); School sc=gson.fromJson(json2, School.class); System.out.println(sc.getS_name()); for(User use:sc.getUser()){ System.out.println(use.getName()); } //生成一个外层是集合或者数组的json String json3= resultJson(list); System.out.println(json3); List<User> obj= gson.fromJson(json3,new TypeToken<List<User>>(){}.getType()); for(User u1:obj){ System.out.println(u1.getName()); } } }
在JS中解析JSON:
在js中JSON就是一个字符串,我们首先要将JSON字符串转换为JS对象。
如果没有使用jquery的化那么我们使用 函数 eval来将json字符串转换为js对象。
var json = eval('(' + result + ')');
如果使用了Jquery:可以使用$.parseJSON(json_data);
var data = $.parseJSON(json_data);
引用一个json2.js文件,调用JSON.stringify()方法
var json_data = JSON.stringify(data);
五、SVN代码版本控制器
在课堂上直接演示操作。






