pdfmake 打包导入使用中文字体,解决中文乱码问题
本示例以宋体为例:
1、首先去windows里拷贝出字体库,文件夹:C:\Windows\Fonts,例如使用宋体:Simsun.ttf,
2、下载 pdfmake-master 源码
地址:https://codeload.github.com/bpampuch/pdfmake/zip/refs/heads/master
3、使用Visual Studio Code,打开源码
4、环境需要安装node.js
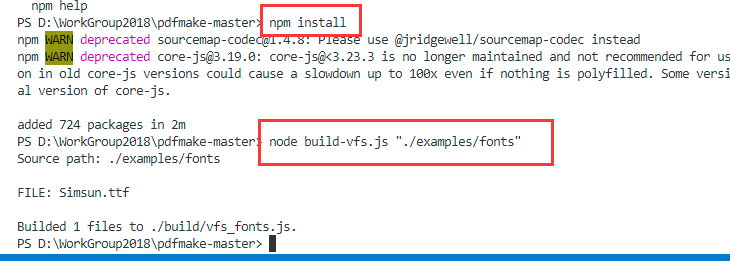
5、执行npm install安装必要的包

6、将字体库拷贝到源码的examples/fonts,fonts文件夹内容先清空在拷贝
7、运行命令node build-vfs.js "./examples/fonts" ,实现将字体导入到vfs_fonts.js文件中,生成个新文件
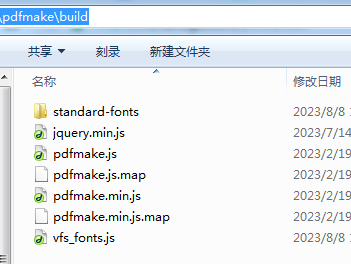
8、将build文件夹拷贝到test处使用
test.html源码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Document</title> 9 <script src="build/pdfmake.min.js"></script> 10 <script src="build/vfs_fonts.js"></script> 11 <!--自己下载一个--> 12 <script src="build/jquery.min.js"></script> 13 </head> 14 15 <body> 16 <button class="btn">下载</button> 17 </body> 18 19 <script> 20 21 pdfMake.fonts = { 22 Roboto: { 23 normal: 'Roboto-Regular.ttf', 24 bold: 'Roboto-Medium.ttf', 25 italics: 'Roboto-Italic.ttf', 26 bolditalics: 'Roboto-Italic.ttf' 27 }, 28 Simsun: { 29 normal: 'Simsun.ttf', 30 bold: 'Simsun.ttf', 31 italics: 'Simsun.ttf', 32 bolditalics: 'Simsun.ttf', 33 } 34 }; 35 $('.btn').on('click', function () { 36 let dd = { 37 content: [ 38 '中英文测试', 39 'Another paragraph, this time a little bit longer to make sure, this line will be divided into at least two lines' 40 ], 41 defaultStyle: { 42 font: 'Simsun' 43 } 44 }; 45 pdfMake.createPdf(dd).download(); 46 }) 47 </script> 48 49 </html>
目录结构

build文件夹

Demo示例源码分享如下,直接下载使用。
https://files.cnblogs.com/files/wuzexin/pdfmake-%E5%AE%8B%E4%BD%93demo.zip?t=1691484187&download=true
摸索了半天的成果,对你有帮助的话就给点个赞,评论一下呗!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2013-08-08 一步一步学Linq to sql(一):预备知识
2013-08-08 Entity FrameWork 取表中字段的最大值