19:vue3 依赖注入
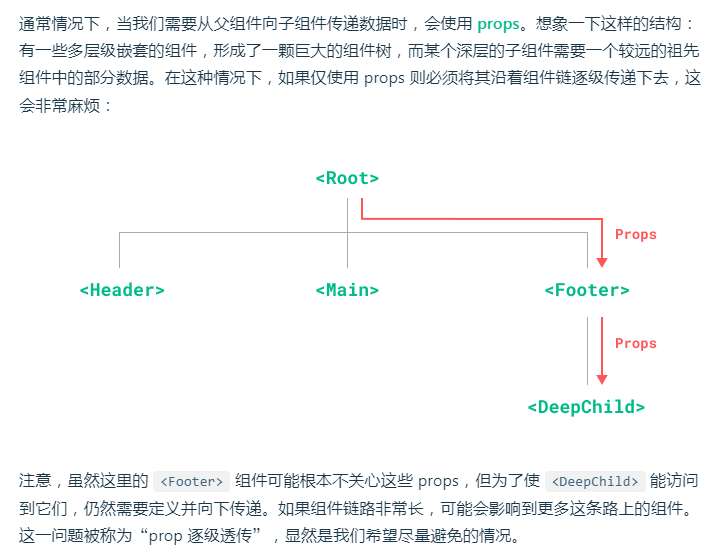
1、通过Prop 逐级透传问题(传统老的方法只能逐级传递)

传统方式代码如下:
App.vue
1 <template> 2 <h3>祖宗</h3> 3 <Parent :msg="msg"></Parent> 4 </template> 5 6 <script> 7 import Parent from "./components/Parent.vue" 8 export default{ 9 data(){ 10 return{ 11 msg:"祖宗来的消息" 12 } 13 }, 14 15 components:{ 16 Parent 17 } 18 } 19 </script>
Parent.vue
1 <template> 2 <h3>Parent</h3> 3 {{ msg }} 4 5 <Child :msg="msg"></Child> 6 </template> 7 8 <script> 9 import Child from './Child.vue'; 10 export default{ 11 data(){ 12 return{ 13 14 } 15 }, 16 17 components:{ 18 Child 19 }, 20 props:["msg"] 21 } 22 </script>
Child.vue
1 <template> 2 <h3>Child</h3> 3 {{ msg }} 4 </template> 5 6 <script> 7 export default{ 8 data(){ 9 return{ 10 11 } 12 }, 13 14 props:["msg"] 15 } 16 </script>
效果截图:

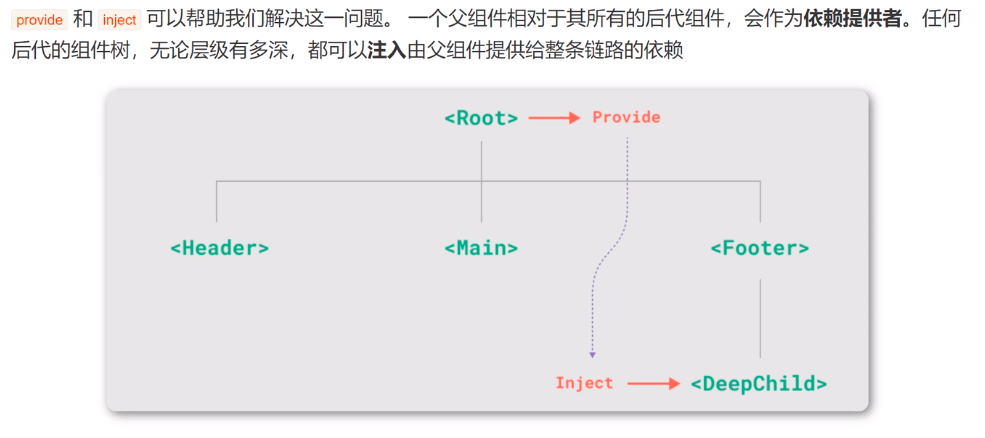
2、使用Provide和inject方式依赖注入实现
通过Prop逐级透传,当层级少还可以用,层级多了就无法使用了。下面使用Provide和inject方式依赖注入实现

App.vue
1 <template> 2 <h3>祖宗</h3> 3 <Parent></Parent> 4 </template> 5 6 <script> 7 import Parent from "./components/Parent.vue" 8 export default{ 9 data(){ 10 return{ 11 msg:"祖宗来的消息" 12 } 13 }, 14 components:{ 15 Parent 16 }, 17 provide(){ 18 return { 19 message: "祖宗的财产!", 20 msg:this.msg 21 } 22 23 } 24 } 25 </script>
Parent.vue
1 <template> 2 <h3>Parent</h3> 3 <Child></Child> 4 </template> 5 6 <script> 7 import Child from './Child.vue'; 8 export default{ 9 data(){ 10 return{ 11 12 } 13 }, 14 15 components:{ 16 Child 17 } 18 } 19 </script>
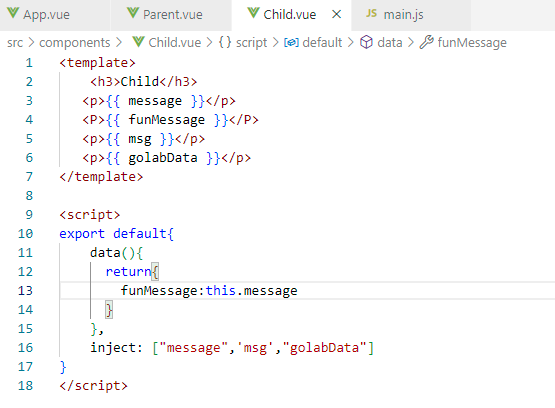
Child.vue
1 <template> 2 <h3>Child</h3> 3 <p>{{ message }}</p> 4 <P>{{ funMessage }}</P> 5 <p>{{ msg }}</p> 6 </template> 7 8 <script> 9 export default{ 10 data(){ 11 return{ 12 funMessage:this.message 13 } 14 }, 15 inject: ["message",'msg'] 16 } 17 </script>
效果:

--------------
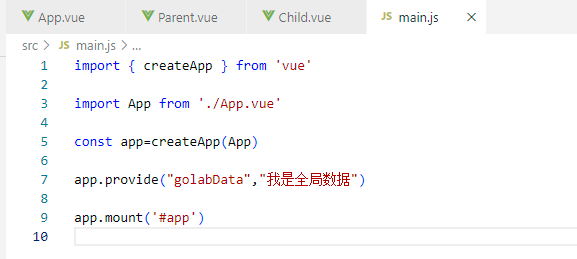
在main.js加入全局

Child.vue

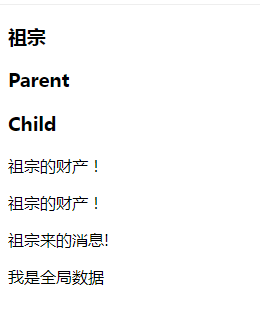
效果:

提示:
provide和inject只能由上到下的传递,不能反向传递





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理