18:vue3 异步加载
在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue 提供了 defineAsyncComponent 方法来实现此功能:

1 <template> 2 <h3>异步加载</h3> 3 <KeepAlive> 4 <component :is="tabComponent"></component> 5 </KeepAlive> 6 <button @click="changeHandle">切换组件</button> 7 </template> 8 9 <script> 10 11 import { defineAsyncComponent } from "vue" 12 import ComponentA from "./components/ComponentA.vue" 13 const AsyncComponentB =defineAsyncComponent (()=> 14 import('./components/ComponentB.vue') 15 ) 16 17 export default{ 18 data(){ 19 return{ 20 tabComponent:"ComponentA" 21 } 22 }, 23 methods:{ 24 changeHandle(){ 25 this.tabComponent=this.tabComponent=="ComponentA"?"AsyncComponentB":"ComponentA" 26 } 27 }, 28 components:{ 29 ComponentA, 30 AsyncComponentB 31 } 32 33 } 34 </script>
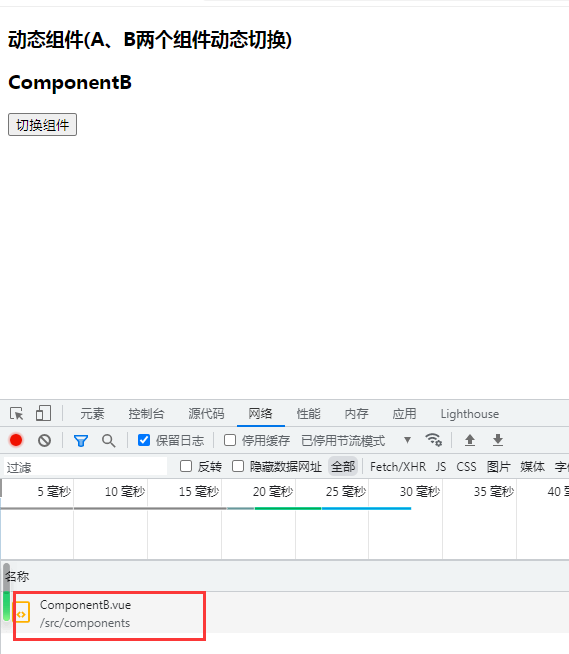
切换组件时,网络请求会加载B






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理